WordPress 記事ごとに設定必須の5項目「面倒くさいけど必ず設定」
「今日から始めるブログ副業」その6
前回の記事でサイトデザインもある程度整い、徐々に普段読んでいるようなブログと見比べても遜色がなくなってきたことかと思います。
WordPressで、特に「Cocoon」テーマを使用すれば、本当に簡単にサイトデザインは整います。
いよいよここからは、少しずつアクセスを集めることも考えていきましょう。
そこで今回は、SEO対策や読者満足度向上に向けて、WordPressの全記事に設定必須といえる5項目について解説します。
ここまでで、すでに沢山の記事を書いてきたという意識の高い方は、また一つ手間が増えますが、ブログで稼げる未来が待っていると信じて1記事ずつ設定していきましょう。
初心者は絶対に知っておくべき内容ですので、是非最後まで読んでみてください。
記事ごとに設定必須の5項目
さっそくですが、記事の編集画面から下記5項目の設定を行っていきます。
▼WordPressで記事ごとに設定必須の5項目▼
- アイキャッチ画像
- メタディスクリプション
- パーマリンク
- カテゴリー
- タグ

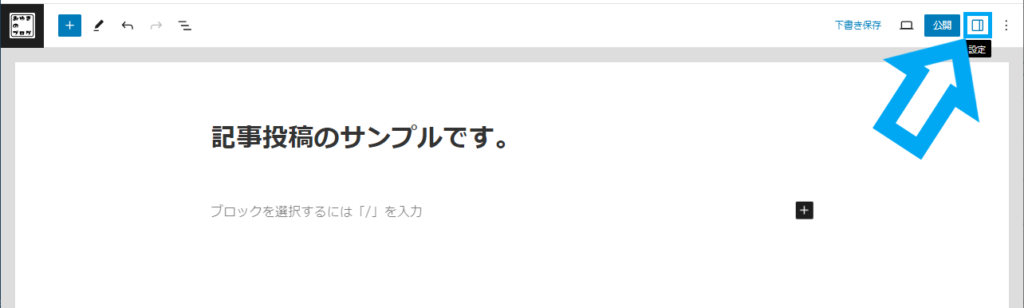
まずは、記事の編集画面右上の【設定】アイコンをクリックして、「設定リボン」を表示しておきましょう。
それでは、それぞれの意味、効果、設定方法などを見ていきます。
メタディスクリプション
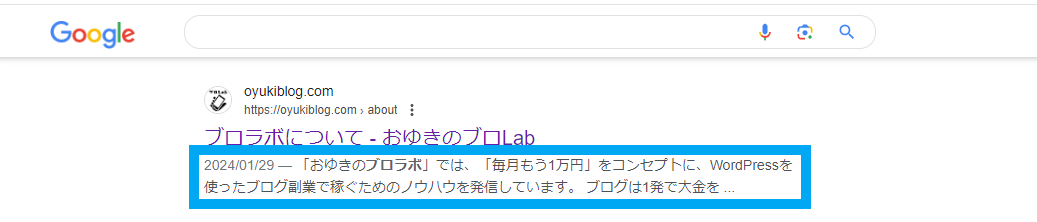
検索結果を見ると、タイトルの下にページの説明が表示されています。これを「スニペット」といいます。

読者は当然クリックする前にこの部分も参考にします。
スニペットは記事の内容から生成されますが、「メタディスクリプション」を記載しておけば、その内容が使われます。
メタディスクリプションに、記事の内容の分かりやすい要約を記載しておきましょう。
メタディスクリプション設定手順
【投稿】タブ→【抜粋を追加】を順にクリックすると、メタディスクリプション設定のウィンドウが表示されるので、枠内にメタディスクリプションを記載します。

メタディスクリプションは簡潔に記事内容を要約し、長くても150文字程度に留めておきましょう。
パーマリンク
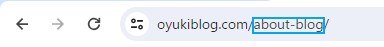
「パーマリンク」とは、URLのドメインの後の部分(下図青枠内)です。
ドメインはサイト内のどのページでも共通していますが、パーマリンクは記事ごとに異なります。
設定しない場合はIDなどが自動で割り当てられますが、基本的にはコンテンツのテーマや内容に合わせて適切なものに設定することが望ましいです。
実際に、GoogleもIDではなく意味のある単語を使用することをすすめています。
今後ブログを収益化するなら、記事ごとにパーマリンクの設定は必ず行いましょう。
パーマリンクについては下記の記事でも詳しく解説しています。
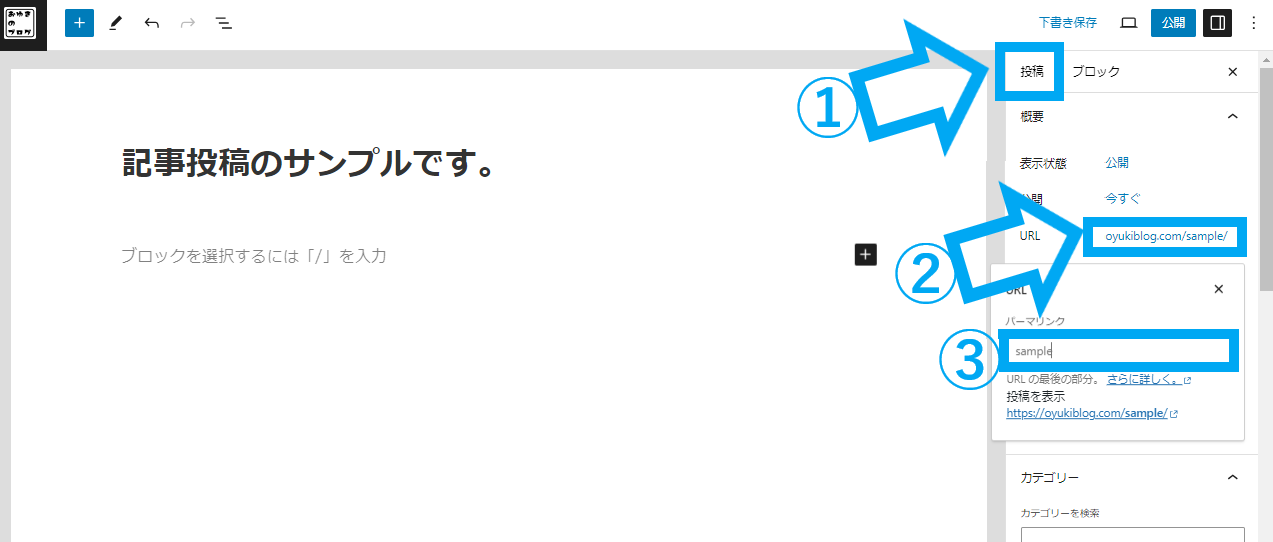
パーマリンク設定手順
【投稿】タブ→【リンク】の部分を順にクリックすると、パーマリンク設定のウィンドウが表示されるので、枠内にパーマリンクを入力します。
※新規記事の場合、一度下書き保存した後でないとパーマリンクの設定が出来ません。一度下書き保存してから設定しましょう。
カテゴリー
WordPressの「カテゴリー」は、投稿した記事をジャンルごとにグループ化するためのものです。
カテゴリーが設定されていると、読者はカテゴリーごとの記事を一覧で見ることができ、欲しい情報を見つけやすくなります。
漏れやダブりのないカテゴリー設定ができると、読みやすくなって読者満足度も高まります。
カテゴリー設定手順
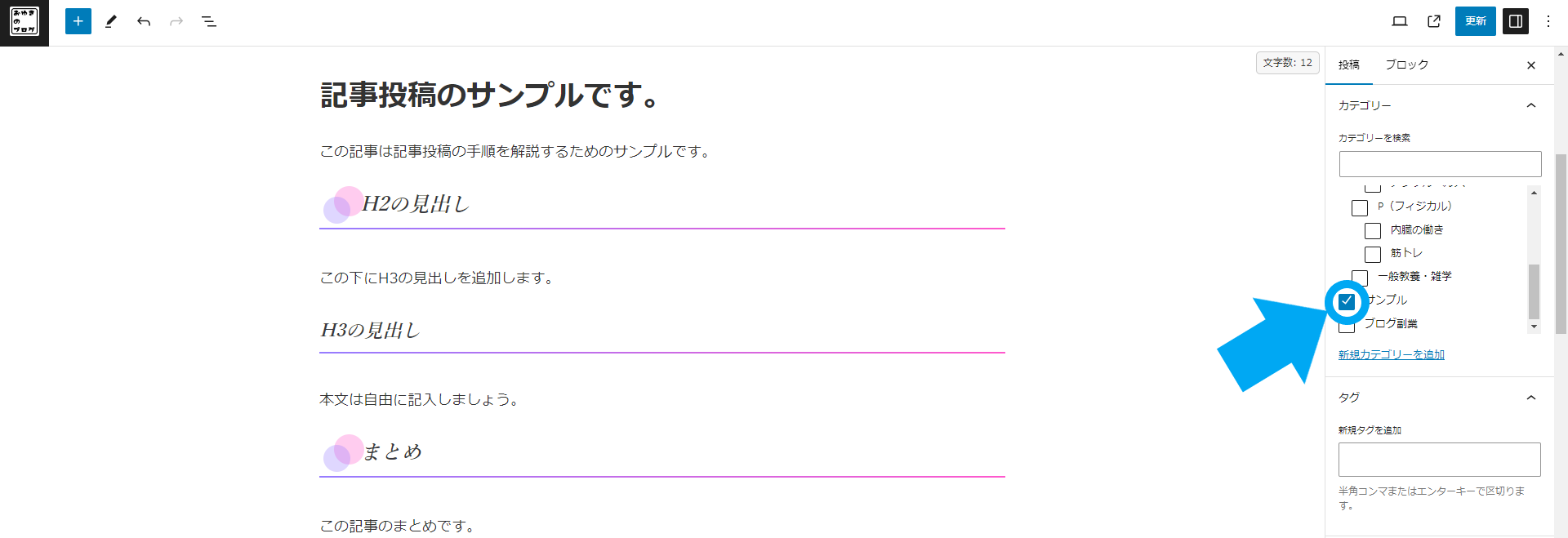
ここでは、事前に作成しているカテゴリーを記事に設定していきましょう。
設定リボン内の中段【カテゴリー】の中から設定したいカテゴリーを選択し、□にチェック✓を入れます。複数のカテゴリーを選択することも可能です。

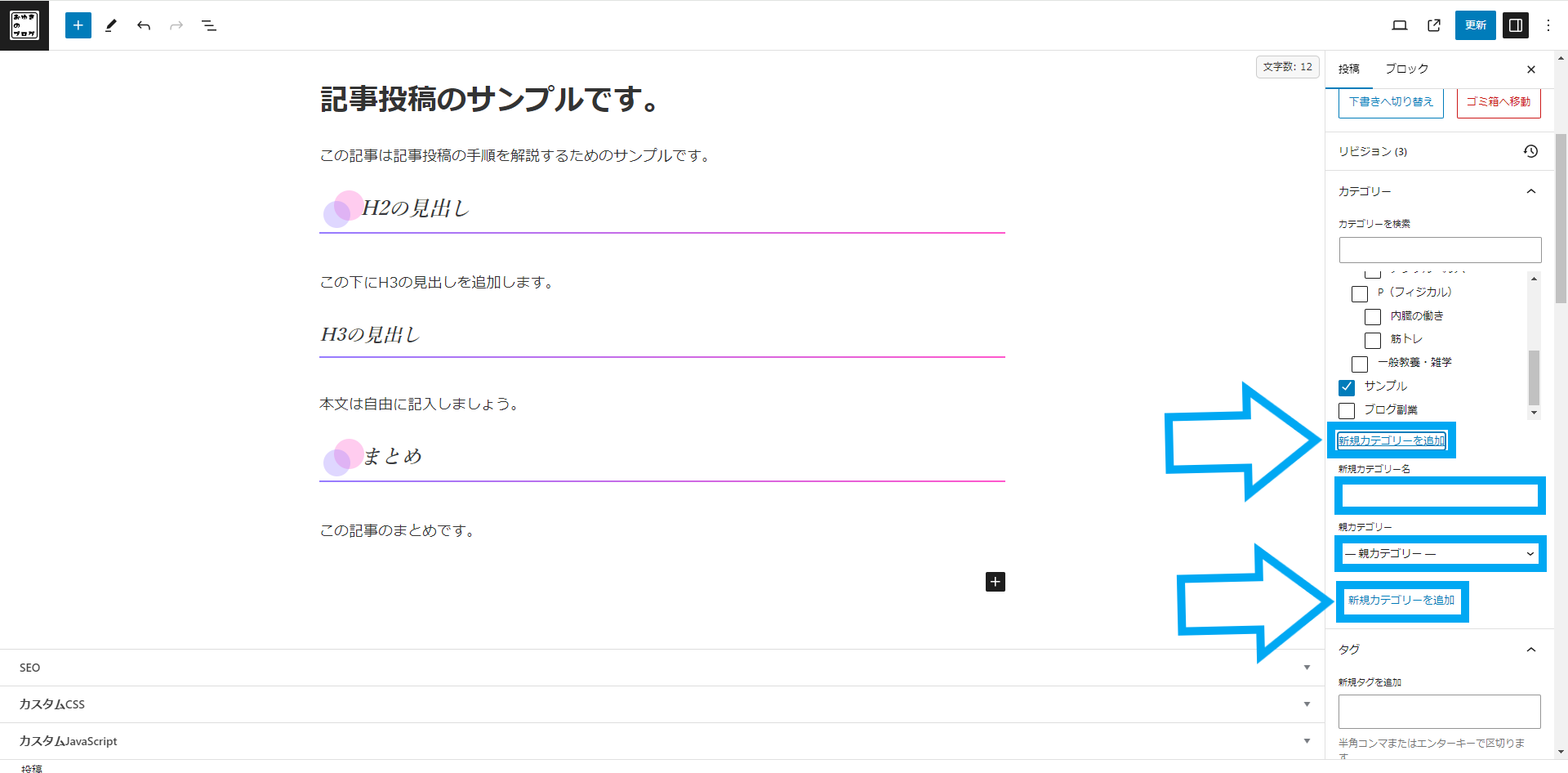
記事編集の画面から新しいカテゴリーを追加することもできます。
【新規カテゴリーを追加】をクリックすると、下に入力欄が開きます。
「新規カテゴリー名」の入力と、必要であれば「親カテゴリー」のプルダウンから親カテゴリーを選択し、下側の【新規カテゴリーを追加】をクリックすれば追加完了です。

※スラッグは自動で割り当てられるので、後ほどWordPressの管理画面から任意の英数字に修正しましょう。
タグ
WordPressの「タグ」とは、コンテンツを整理しユーザーの利便性を高められる機能です。
タグとして設定したキーワードをWordPressの記事下やサイドバーエリアに表示することで、ユーザーはワンクリックで関連した投稿へたどり着けるようになります。
たとえば、「今日から始めるブログ副業」というテーマで記事を書き、「初心者向け」「ブログ」「副業」という3つのタグを設定した場合、初心者のユーザーは、他の初心者向けの記事を見つけやすくなりますし、副業に興味がある人は、他の副業に関する記事を見つけやすくなります。
カテゴリーにも同じ機能はありますが、タグには階層構造がありません。カテゴリーを横断してグルーピングできるので、カテゴリーは分かれているけど共通している項目がある場合などに、タグを設定しておきましょう。
※無計画にタグを増やしたり、似たような言葉のタグが混在している状態では、かえってSEOに悪影響をおよぼす可能性もあります。カテゴリーとは被らないようにし、重要ワードのみをピックアップしましょう。
タグ設定手順
まずは新しいタグを作成しましょう。
「管理画面から作成する方法」と、「投稿時に作成する方法」があります。
① タグを管理画面から作成する方法
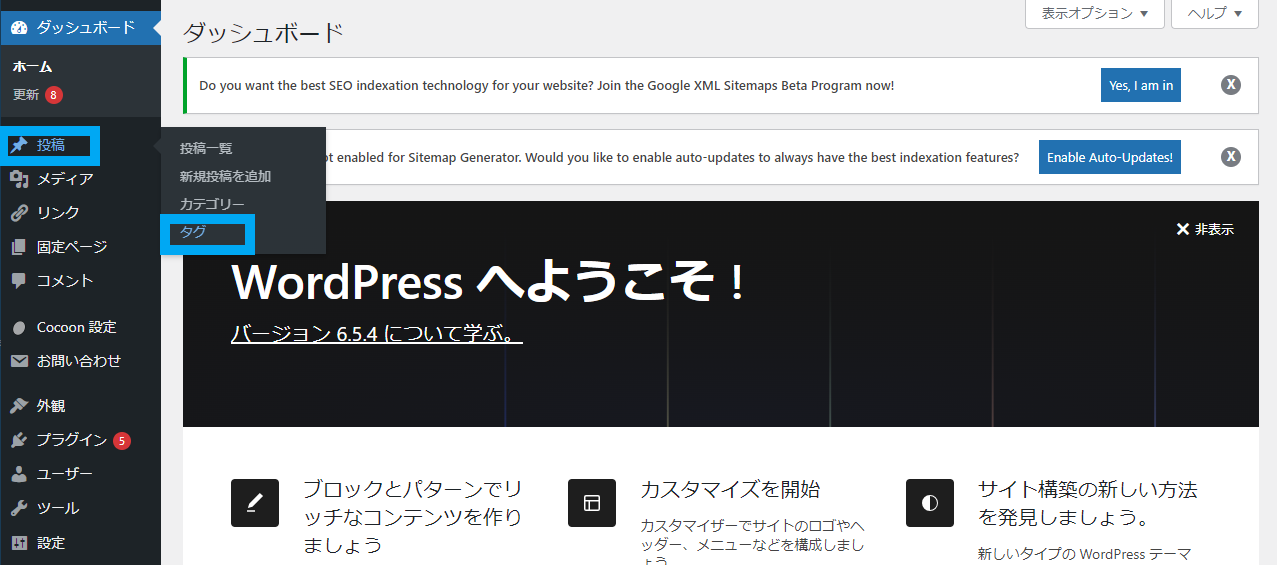
WordPressの管理画面から【投稿】→【タグ】の順にクリックします。

「名前」「スラッグ」「説明」をそれぞれ入力していきましょう。カテゴリーと同様、スラッグは内容に沿った意味のある単語にし、説明は必要であれば入力しましょう。
入力が終わったら【新規タグを追加】をクリックしてタグ作成完了です。

② タグを投稿時に作成する方法
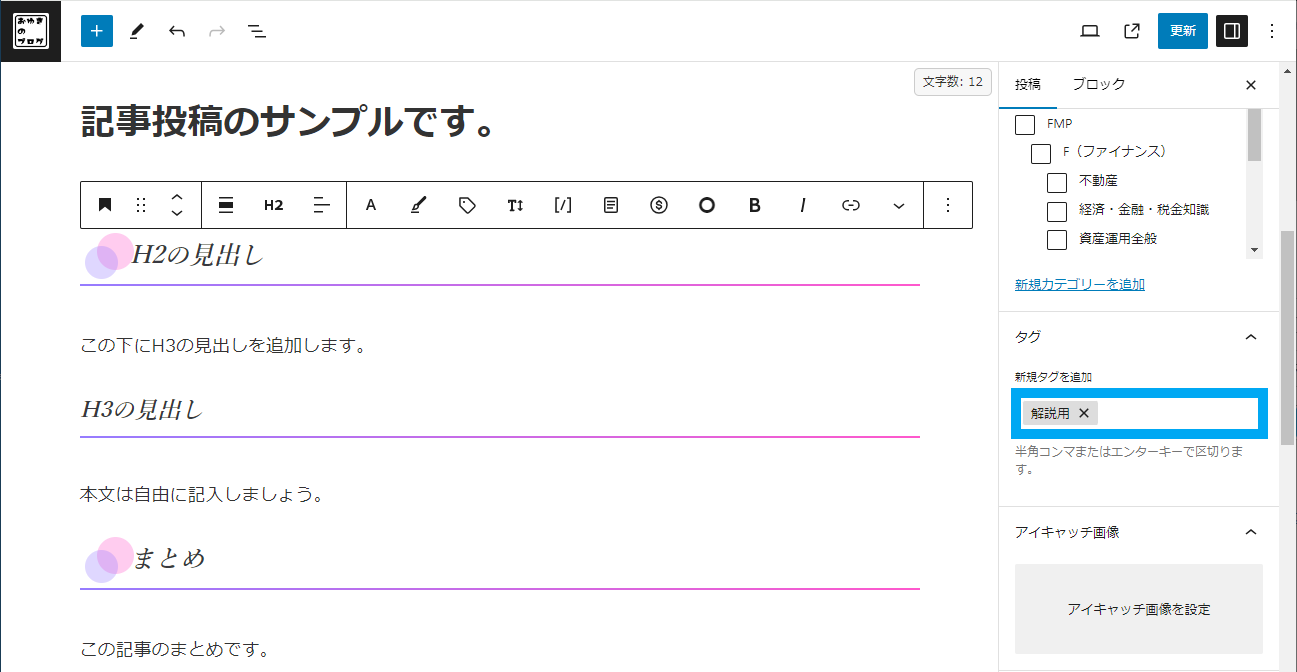
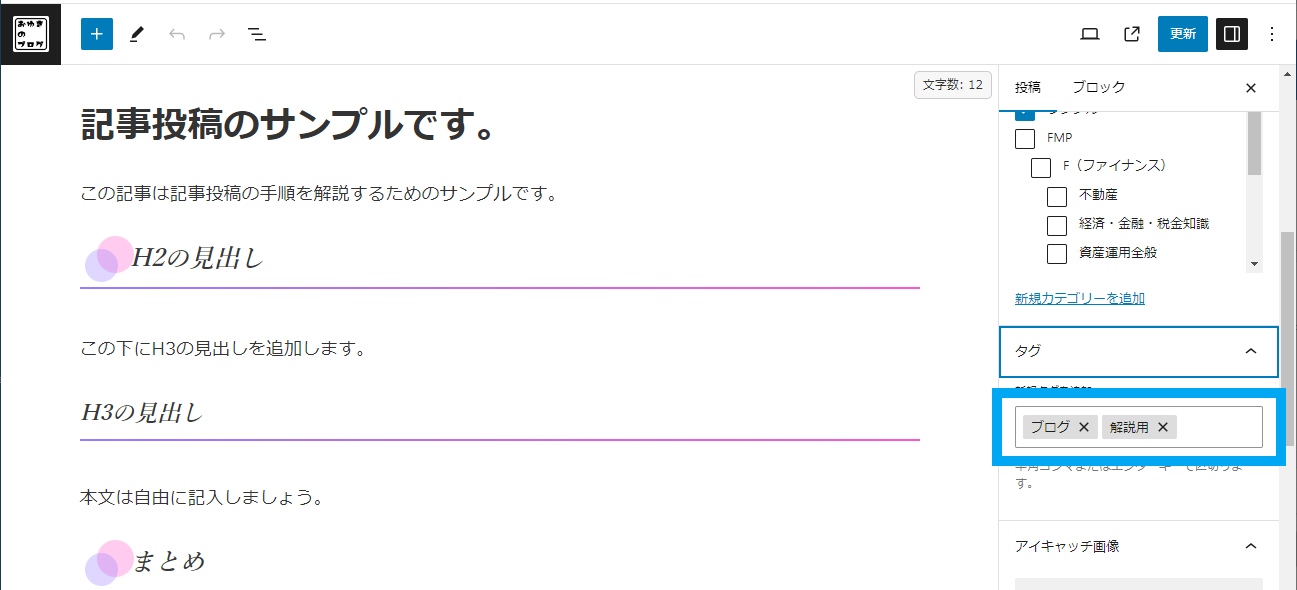
記事編集画面の設定リボン内中段【タグ】部分の「新規タグを追加」の枠内に、追加したいタグを入力していきましょう。複数作成する場合は、半角コンマかエンターキーで区切れば、次のタグを入力することができます。

※スラッグは自動で割り当てられるので、後ほどWordPressの管理画面から任意の英数字に修正しましょう。
③ 投稿にタグを設定
最後に、タグを投稿に設定する方法です。
タグを投稿時に作成する時と同様に、記事編集画面の設定リボン内の「新規タグを追加」の枠内に、設定したいタグの名前を入力していきます。
つまり、既存のタグも、新しく作成するタグも、この枠内に入力していくということです。

既存のタグはそのまま設定され、新規で作成したタグは自動でタグ一覧に追加されます。
アイキャッチ画像
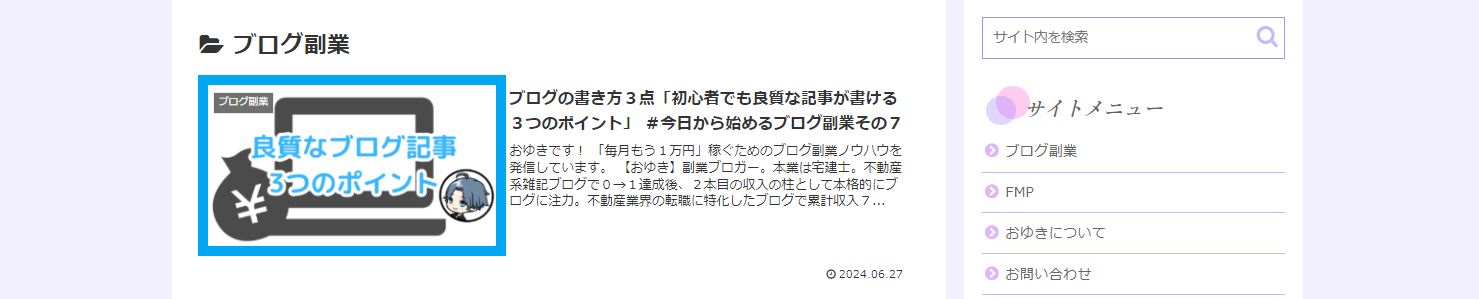
「アイキャッチ画像」とは、ブログ内の記事一覧やブログカード使用時に表示される画像です。
読者はアイキャッチ画像を見て記事の内容を判断をするため、適切なアイキャッチを設定しましょう。
ちなみに、アイキャッチ画像のサイズは
幅 1280ピクセル × 高さ 670ピクセル
がおすすめです。
アイキャッチ画像設定手順
設定リボン中段の【アイキャッチ画像】の下図青枠内【アイキャッチ画像を設定】をクリックします。
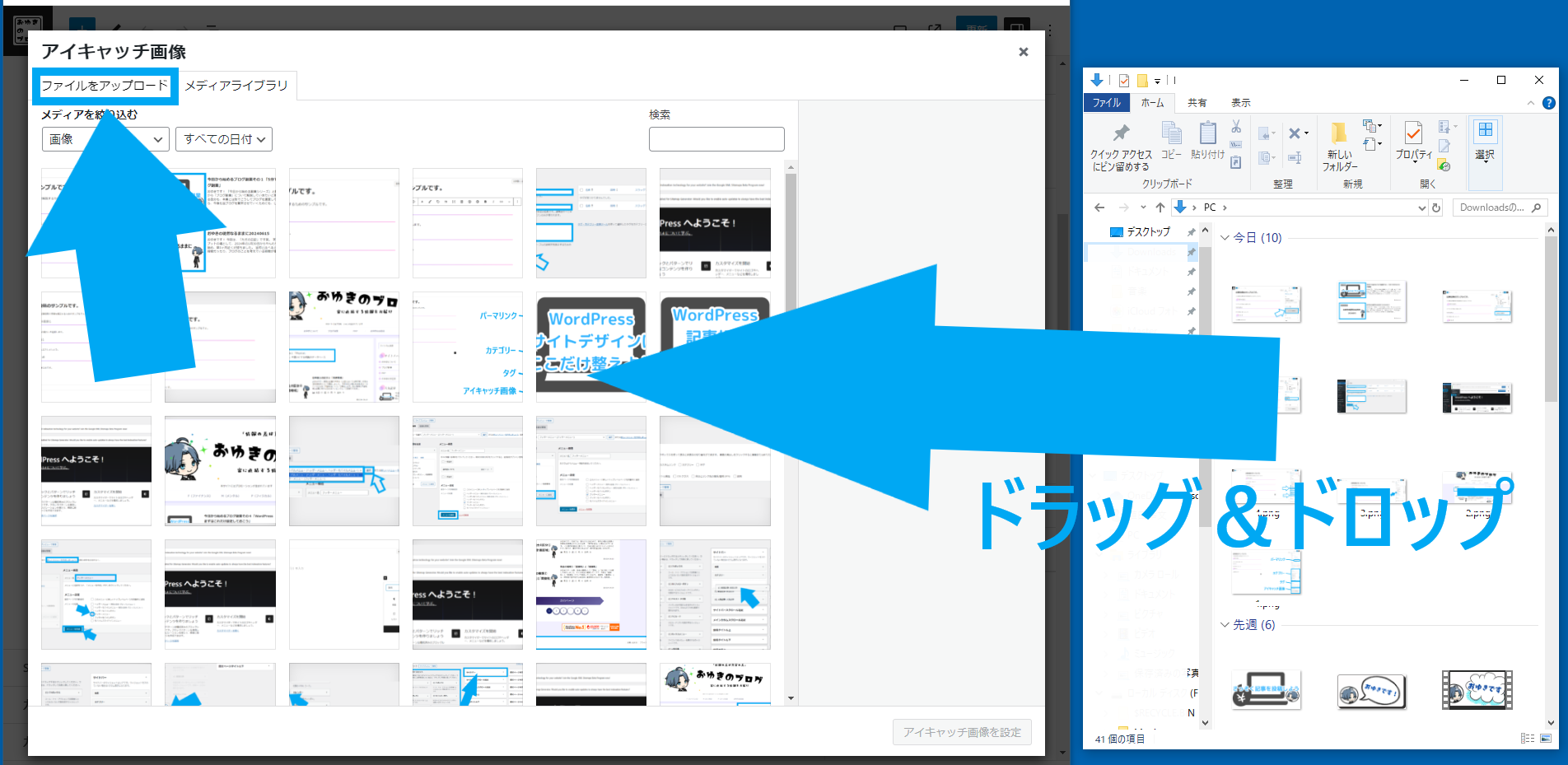
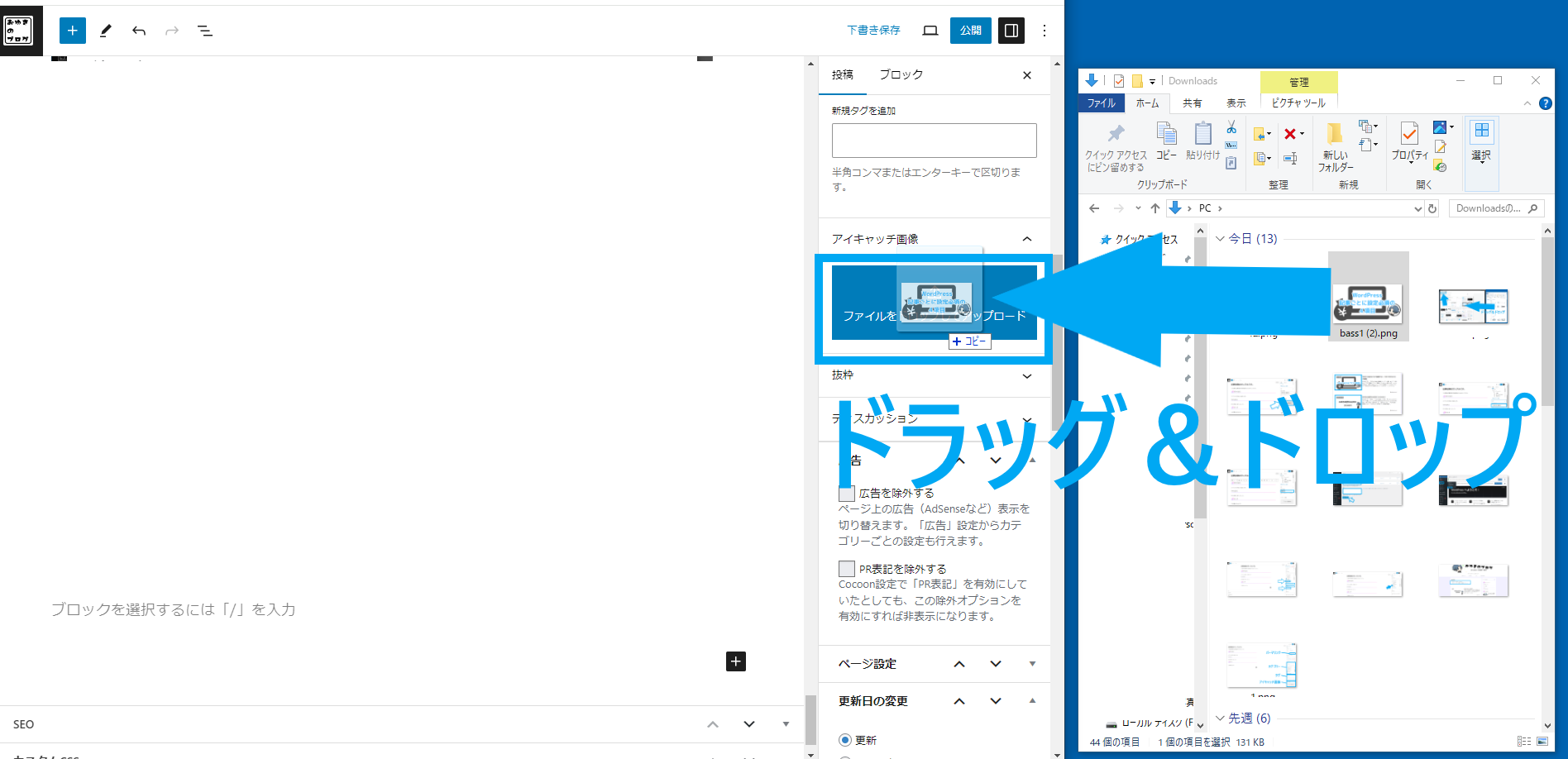
【ファイルをアップロード】をクリックして画像ファイルを選択するか、画像ファイルをドラッグ&ドロップして【メディアライブラリ】に追加しましょう。
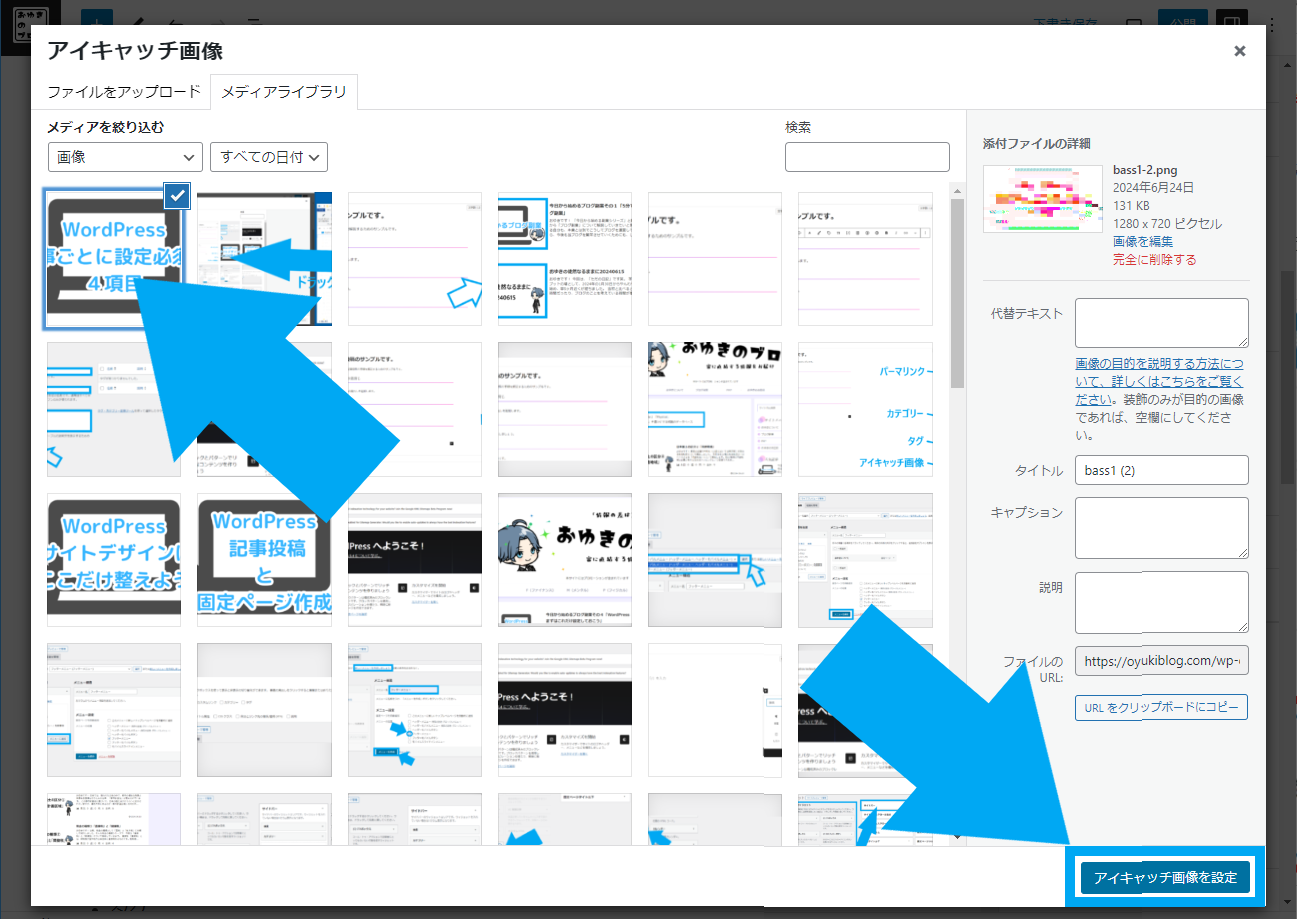
【メディアライブラリ】から画像ファイルを選択し、【アイキャッチ画像を設定】をクリックすれば設定完了です。
もしくは、設定リボン内の【アイキャッチ画像を設定】の枠内に、直接画像ファイルをドラッグ&ドロップしてもOKです。
というかこちらの方が楽ですね笑。
アイキャッチ画像は、サイトデザインにも大きく影響することから、制作についつい時間をかけ過ぎてしまいがちです。
そこにリソースを割いてブログ記事の内容が疎かになってしまっては本末転倒ですので、最初は僕みたいにテンプレートを使いまわすことをおすすめします。
まずは記事の作成を第一に考えてください。
まとめ
今回はブログの記事ごと、つまり全ての記事に設定するべき5項目について解説しました。
カテゴリーやタグは便利ですが、作りすぎてしまうと逆効果となってしまう点を注意しましょう。
アイキャッチ画像のこだわり過ぎも要注意です。
これら4項目は必ず設定するべきではありますが、メインで時間を割くところではないため、機械的に設定していきましょう。
最後まで読んで頂きありがとうございました。





コメント