ブログ画像の「ファイル名」と「代替テキスト」SEO対策はこれでばっちり
SEO対策の1つとして「画像に分かりやすいファイル名と代替テキストを設定」とあります。

ファイル名なんて全く気にせずアップしちゃってました!
ブログをある程度書き溜めた段階で、この驚愕の事実を知ってしまい、
「アップロード済みの画像どうしよう、、、」
と、途方に暮れている方も多いでしょう。
何を隠そう僕自身がそうでしたから笑。
1番の問題点は画像をアップロードした後にファイル名を変更できない点かと思います。
WordPressのメディアライブラリで、代替テキストなどの設定・変更は出来ますが、ファイル名は変更できないんです。
メディアライブラリから1度ダウンロード → リネーム → 再度アップロード → 記事に挿入
この作業は考えただけで地獄ですよね。
ここはずばり、プラグインを使いましょう。
今回は、ブログ画像の「ファイル名」と「代替テキスト」の重要性と適切なネーミング、アップロード済み画像のリネーム方法を解説していきます。
SEOに効果があるだけでなく、画像の管理もとても楽になりますので、是非最後まで読んでみてください。
1.ブログ画像のファイル名と代替テキストの重要性

まずは、なぜ画像のファイル名と代替テキストが重要なのかを知っておきましょう。
理由は下記3つです。
- 検索エンジンに画像の内容を理解してもらう
- 画像のURLが適切になる
- 画像を管理する上で便利
それぞれ解説します。
・検索エンジンに画像の内容を理解してもらう
ブログ画像のファイル名と代替テキストを適切に設定しておくことで、検索エンジンは画像の内容を理解します。
たとえば、画像検索で記事のキーワードが入力されれば、検索結果に記事内の画像が出てくるなど、記事と画像の関係性が理解されることでアクセスに繋がります。
・画像のURLが適切になる
ファイル名は、画像のURLに含まれます。
記事のパーマリンクが重要であるように、画像のURLも一見して内容が分かるものであるべきです。
ファイル名が無意味な文字の羅列などであると、画像のURLも同じように無意味なものになるので、読者からは不審なURLに映ってしまう可能性もあります。
・画像を管理する上で便利
一定のルールでファイル名をつけておけば、メディアライブラリで検索をかければ目当ての画像を見つけられるようになります。
画像の差し替えや、使っていない画像の削除など、ブログを続けていると画像を整理したくなることがあると思いますが、ファイル名が無意味な文字の羅列だと探すのがすこぶる大変です。
今後のブログ運営の効率化のためにも、画像ファイル名を適切に設定しておきましょう。
2.ブログ画像の適切なファイル名

では、どのような画像ファイル名が適切であるかを確認していきましょう。
適切なファイル名のポイントは下記です。
- 短くて分かりやすい
- 画像の内容を示す
- 日本語やローマ字ではなく英語
日本語のファイル名だと、アップロードした際に無意味な文字の羅列に自動変換されてしまいます。必ず半角小文字の英数字を使ってください。
・画像ファイル名設定のルール
画像のファイル名は、ルールに則って設定していきましょう。おすすめのルールは2パターンあります。
パターン①:画像ごとにきっちりネーミング
パターン②:記事ごとにパーマリンクと番号でネーミング
それぞれ解説します。
パターン①:画像ごとにきっちりネーミング
画像1枚1枚に、単独で画像の内容を示した英語をネーミングするのがSEOにおけるベストな方法です。
例えば、「Googleアカウント作成方法」という記事を書くとして、「Googleトップページの画像」「プロフィール入力の画像」「アカウント作成完了の画像」「アイキャッチ画像」の4枚を使用する場合で考えましょう。
設定するファイル名は下記のようになります。
Googleトップページの画像
→「google-top-page」「google-homepage」など
プロフィール入力の画像
→「enter-profile」「profile-entry-page」など
アカウント作成完了の画像
→「account-creation-completed」「completion-page」など
アイキャッチ画像
→「how-to-create-a-google-account-ic」など
このように画像ごとにネーミングしておくと、記事に関わる幅広いキーワードを網羅でき、画像検索からの流入の間口が大幅に広がります。
ただし、画像の枚数が多い場合この作業はものすごく手間です。
本来注ぐべき記事作成などへのリソースを画像設定にとられてしまっては本末転倒です。
画像枚数が少ないブログや、特に画像にこだわるブログ向けです。
パターン②:記事ごとにパーマリンクと番号でネーミング
こちらは記事ごとに、使用している画像のファイル名を「記事のパーマリンク」と「番号(またはアルファベット)」で統一するというルールです。
画像にかかるSEOにおいてのベストではありませんが、時間対効果で見るとこちらがベストだと僕個人は考えています。
記事内の画像のファイル名
「記事パーマリンク」+「– (ハイフン)」+ 「2桁の数字(またはアルファベット)」
アイキャッチ画像のファイル名
「記事パーマリンク」+「– (ハイフン)」+ 「ic(アイキャッチ)」
というルールで設定していきます。
先ほどの「Googleアカウント作成方法」の例で見ていきましょう。
パーマリンクは「how-to-create-a-google-account」とします。
Googleトップページの画像
→「how-to-create-a-google-account-01」または「how-to-create-a-google-account-a」
プロフィール入力の画像
→「how-to-create-a-google-account-02」または「how-to-create-a-google-account-b」
アカウント作成完了の画像
→「how-to-create-a-google-account-03」または「how-to-create-a-google-account-c」
アイキャッチ画像
→「how-to-create-a-google-account-ic」
このように、同じ記事内の画像のファイル名は統一します。
数字かアルファベットかはお好みでOKです。
パーマリンクで検索すれば記事で使っている画像を一括で表示できますし、「ic」で検索すればアイキャッチ画像だけを表示できるので、管理面でも大幅な改善が図れます。
3.ブログ画像の適切な代替テキスト

続いて、代替テキストについても適切な設定を確認していきましょう。
ブログ画像はファイル名を適切に設定するだけでは足りません。代替テキストはファイル名と同レベルで重要です。
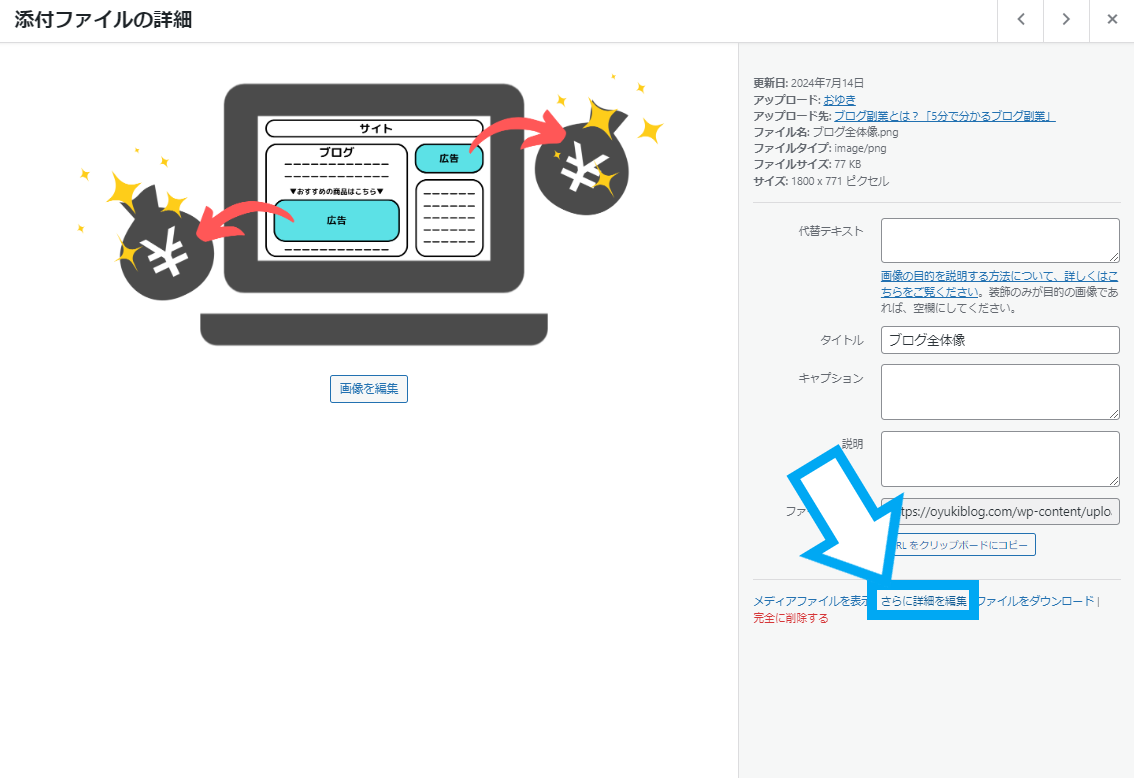
WordPressのメディアライブラリから任意の画像を選択し【添付ファイルの詳細】画面を開くと、「代替テキスト」「タイトル」「キャプション」「説明」の設定ができるようになっています。
全て入力する必要はありません。重要なのは「代替テキスト」のみです。
代替テキストとは、通信環境等の原因でサイト内の画像が表示されなかった場合に、代わりに表示されるテキストです。
「alt属性」とも言われます。
- 画像が表示されない場合に表示される
- 視覚に障害のある方などが音声ブラウザを使用する際に読み上げられる
- 画像をリンクとして使用する際にアンカーテキストと同様に扱われる
- 検索エンジンが内容を理解するための情報
これらを踏まえ、適切な代替テキストを入力していきます。
適切な代替テキストのポイントは下記3点です。
- 短くて分かりやすい
- 画像の内容を示す
- 日本語で記載する
ファイル名と同様ではありますが、重要なのはテキストとして表示・読み上げられるので日本語で記載しておくというところです。
4.アップロード済み画像をプラグインでリネーム
冒頭で書いた通り、WordPressにアップロード済みの画像はファイル名を変更できません。
大量の画像をアップしている場合、ファイル名を変更した画像を再アップロードして差し替えるという作業は果てしなさ過ぎます。
ここは素直にプラグインを使いましょう。
「Phoenix Media Rename」を使えばアップロード済み画像のファイル名を変更できます。
プラグインは無闇に増やしたくはないですが、「Phoenix Media Rename」を使ってリネーム完了後に「無効化」すればサイトの動作に支障をきたす心配もありません。
また、一度リネームしたファイル名が元に戻るというようなこともありませんのでご安心ください。
「Phoenix Media Rename」画像ファイル名の変更方法
「Phoenix Media Rename」のプラグインを有効化させたら、WordPressの【メディアライブラリ】からファイル名を変更したい画像を選択します。
【添付ファイルの詳細】の画面右下【さらに詳細を編集】をクリックします。
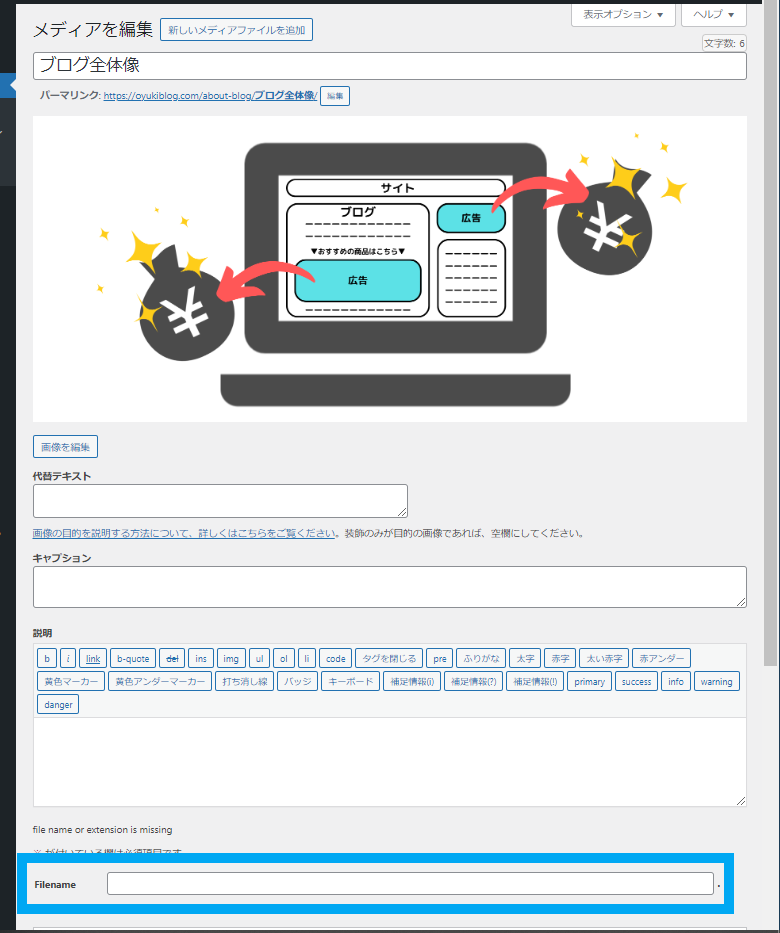
【メディアを編集】の画面下部【Filename】の枠内に適切なファイル名を入力しましょう。
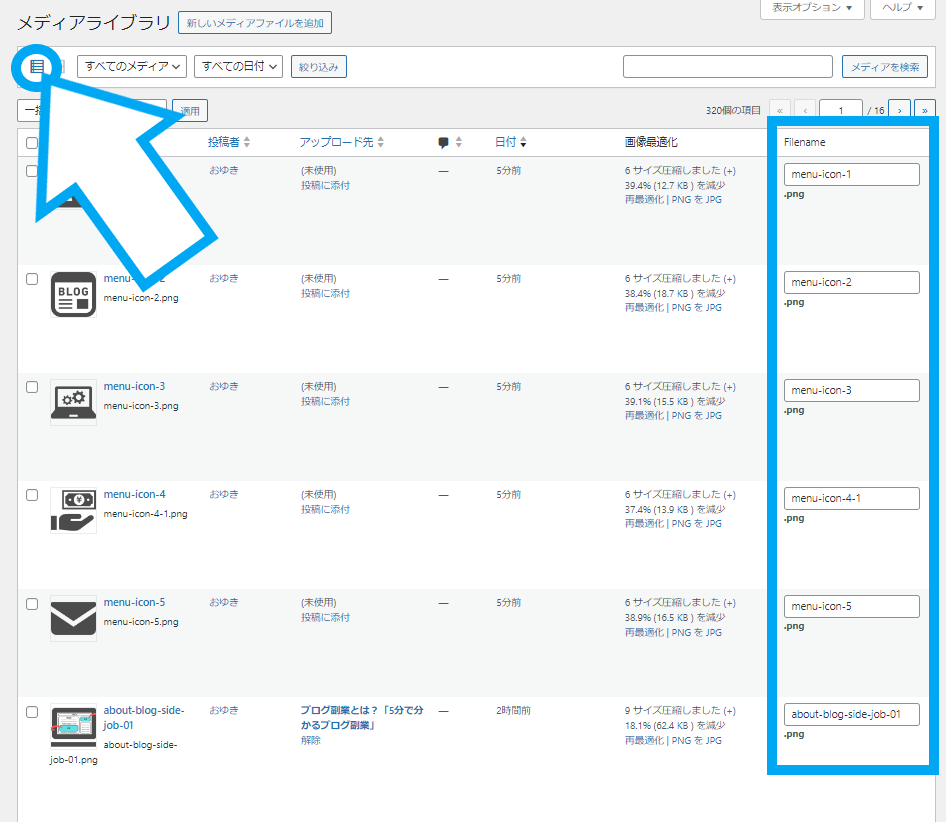
もしくは、【メディアライブラリ】左上のアイコンをクリックし、一覧の表示を切り替えれば、リストから直接入力することもできます。
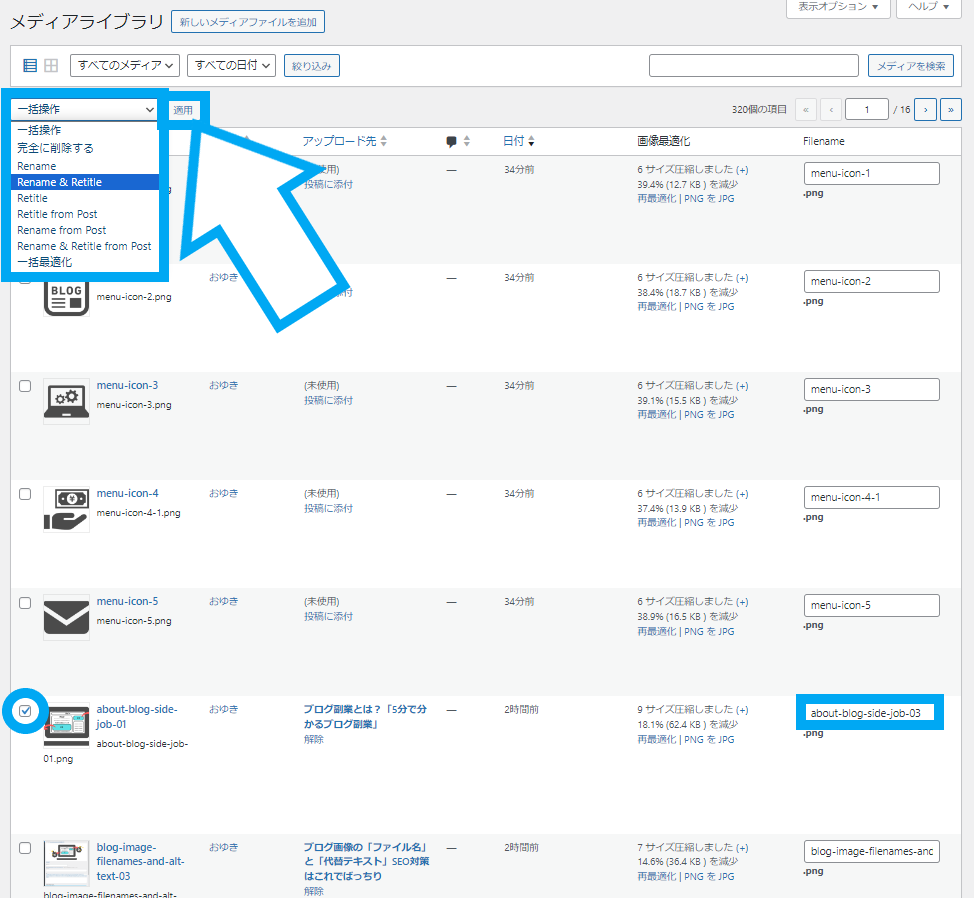
ファイル名を変更したら、画像アイコン左上の□にチェック✓が入っていることを確認し、「一括操作」のプルダウンから【Rename】もしくは【Rename & Retitle】のどちらかを選択し、最後に【適用】をクリックします。
5.まとめ|ブログ画像も検索エンジンに最適化させよう
今回は、ブログ画像の「ファイル名」と「代替テキスト」の重要性と適切なネーミング、アップロード済み画像のリネーム方法を解説しました。
ブログ画像のファイル名と代替テキストを適切に設定することはSEOに効果があるだけでなく、管理をする上でも効率化が図れます。
また、アップロード済み画像のファイル名については、差し替える手間を省くために「Phoenix Media Rename」というプラグインでリネームが可能です。
ブログ画像の最適化はSEOにおいて決して軽視できない部分です。
これを機に適切に設定して、さらなるアクセスアップを目指しましょう。
最後まで読んで頂きありがとうございました。





コメント