WordPressの使い方 まずは記事投稿と固定ページ作成
▼完全な初心者がブログ副業でしっかり稼ぐまでのノウハウを段階的に学べる連載シリーズ▼
「今日から始めるブログ副業」その3
前回の記事「収益ブログ開設まで30分!初心者におすすめの方法完全解説」で、WordPressのブログの開設までが完了しました。
「ブログ開設完了」までが、ブログ副業における最初の「0→1達成」だと僕は考えます。
実際、ブログになんとなく興味はあるけれど、ここまでたどり着けないという人はかなり多いと思います。
あなたは、そんな人たちと大きく差をつけました。
おめでとうございます。
ここから開ける未来の可能性は無限大です。
初ブログの開設完了の高揚感そのままに、まずは1記事、書き綴ってみましょう。
ということで、今回の記事ではWordPress(ワードプレス)の使い方について。
基本中の基本である「記事投稿」と「固定ページ作成」の方法を解説しています。
WordPressの初期設定だなんだと面倒な作業は当然ありますが、あと回しで大丈夫です笑。
是非最後まで読んでみてください。
まずはWordPressにログイン
言わずもがなですが、記事の投稿やサイトデザインの変更は全てWordPressを使って行います。
まずはWordPressにログインです。

パーマリンク設定だけはやっておきましょう。
「さあ記事を書こう!」と言いたいところですが、1つだけ、「パーマリンク設定」だけは先にやっておきましょう。
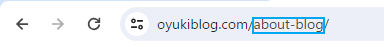
「パーマリンク」とは、URLのドメインの後の部分です。下の画像で言えば、青枠の部分です。

サイト内のどのページでもドメインは共通していますが、パーマリンクはページごとに異なります。
任意のものに設定しない場合IDなどが自動で割り当てられますが、基本的にはコンテンツのテーマや内容に合わせて適切なものに設定することが望ましいです。
実際に、GoogleもIDではなく意味のある単語を使用することをすすめています。
コンテンツの情報を伝えるわかりやすい URL
ウェブサイトのドキュメントにわかりやすいカテゴリやファイル名を使用すると、サイトを効果的に整理できるだけでなく、コンテンツにリンクしようとするユーザーにとって、より簡単でフレンドリーな URL を作成できます。理解できない単語が含まれる極端に長く暗号のような URL は、訪問者を困惑させることがあります。
引用:Google 公式 SEO スターター ガイド | Google 検索セントラル | ドキュメント | Google for Developers
今後ブログを収益化するなら、パーマリンクの設定は必ず行いましょう。
また、パーマリンク設定は、後で変更すると全ての記事のパーマリンクが変わってしまいます。
記事ごとにコツコツとパーマリンクを設定していても、パーマリンク設定を変更すると台無しになってしまうので、先に設定しておくというわけです。
パーマリンク設定手順
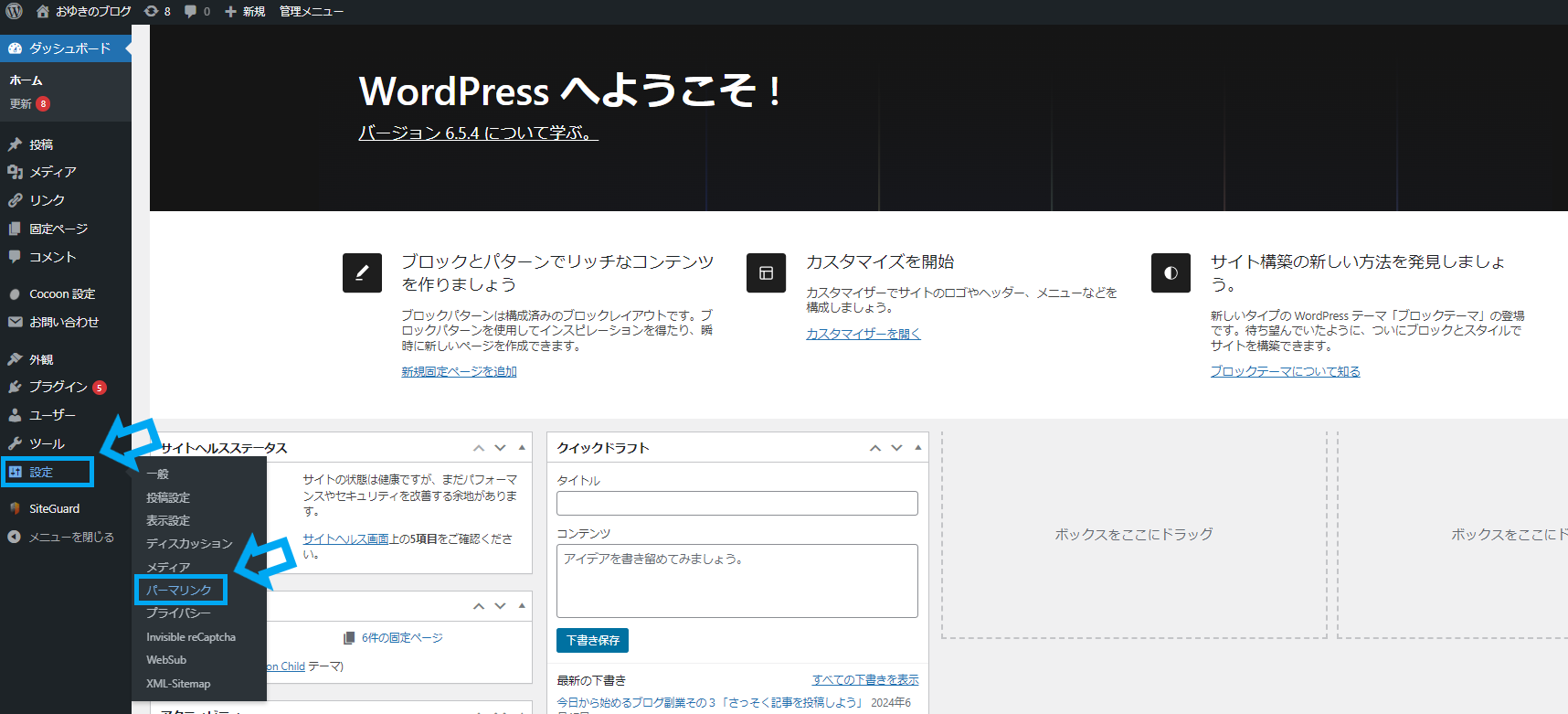
WordPress管理画面から【設定】→【パーマリンク設定】の順にクリックします。

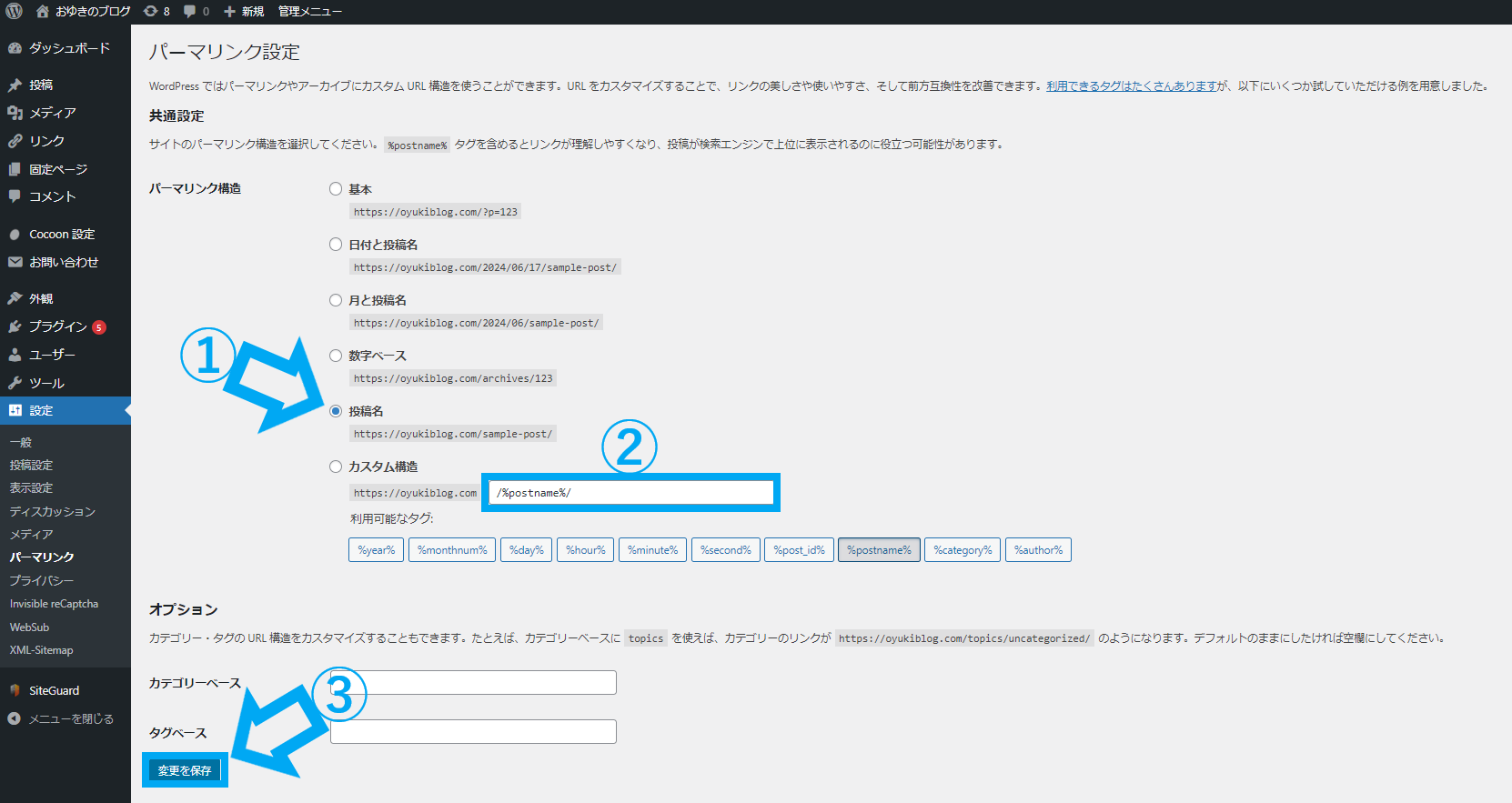
パーマリンク設定のおすすめは【投稿名】です。シンプルな表示になります。
選択すると、下の画像の②の青枠内【カスタム構造】の部分に「/%postname%/」と表示されます。
最後に【変更を保存】をクリックすれば完了です。

記事投稿の手順
お待たせしました。それでは記事を書いていきましょう。
WordPressを使って、記事の投稿を完了させるまでの手順は下記の6ステップです。
では、さっそく記事編集を始めていきましょう。
1.記事の編集画面に移動
まずは記事の編集画面に移ります。
WordPress管理画面から【投稿】→【新規投稿を追加】の順でクリックします。

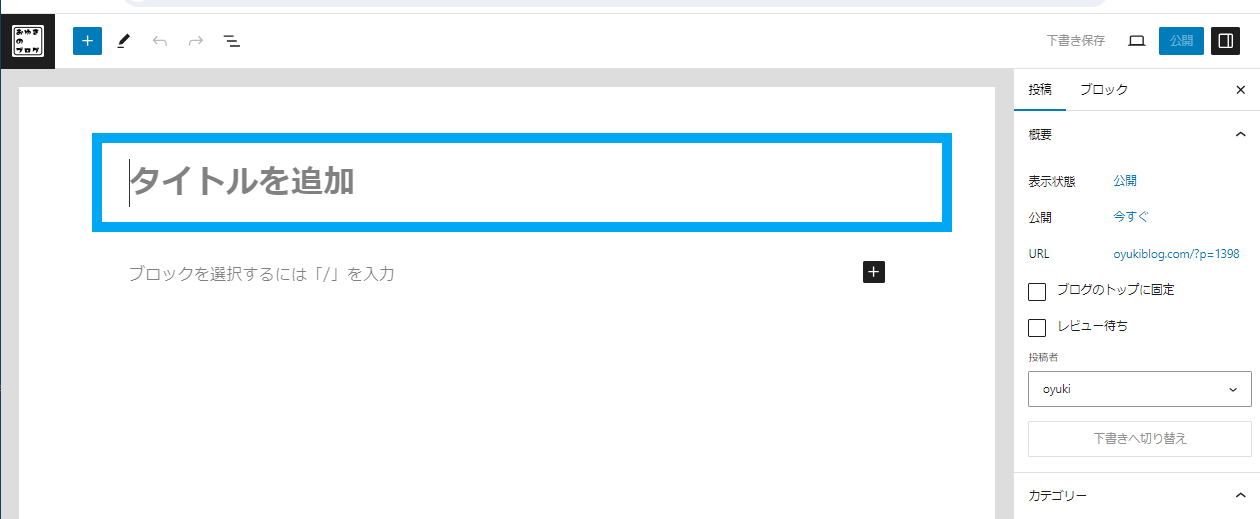
下の画像のように、記事の編集画面に切り替わります。
【タイトルを追加】の部分をクリックして、タイトルを入力しましょう。

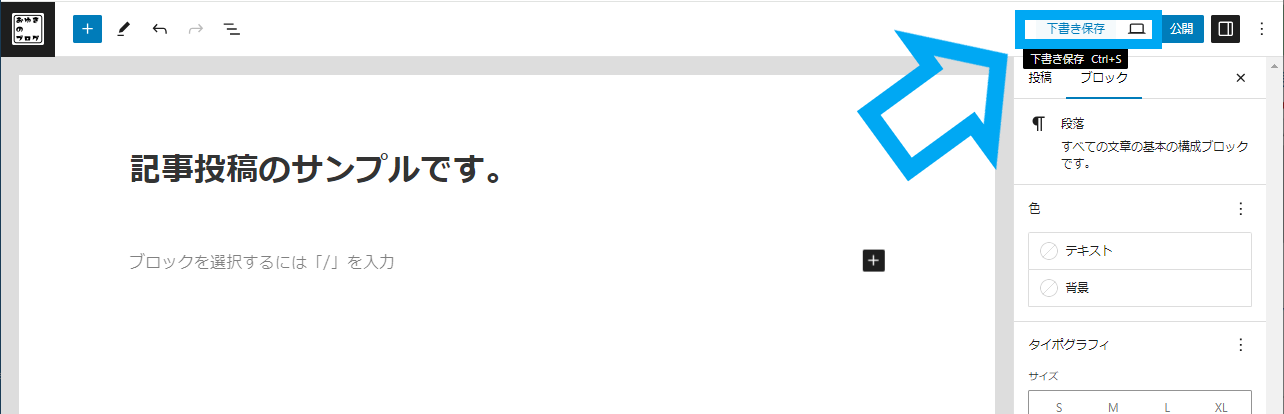
タイトルを入力したら、一度【下書き保存】してみましょう。
キーボードの「Ctrl」を押しながら「S」でも保存できます。

2.記事のパーマリンクを設定
一度下書き保存すると、この記事のパーマリンクを設定できるようになります。
もちろん、記事を書き終えてから設定しても良いですが、書く内容が明確に決まっているなら、この段階でパーマリンクを設定しておきましょう。
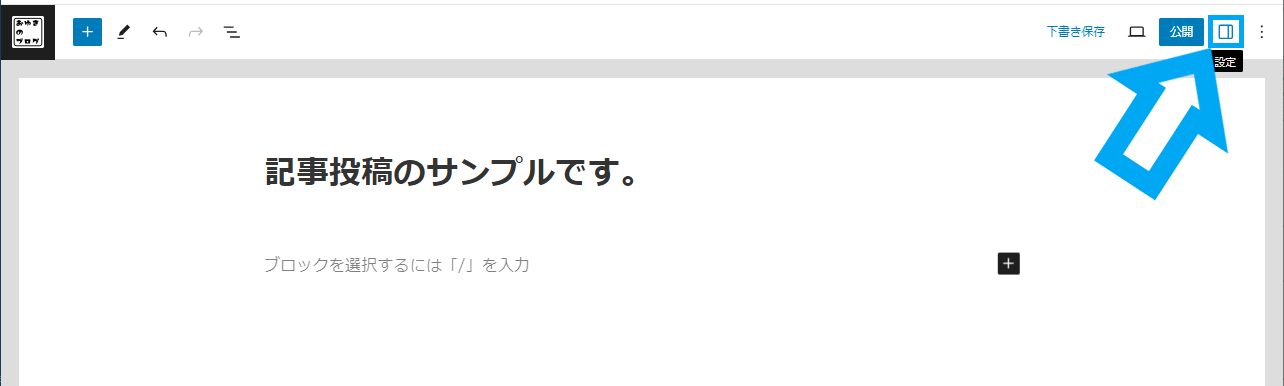
画面右上の【設定】アイコンをクリックすると設定リボンが表示されます。

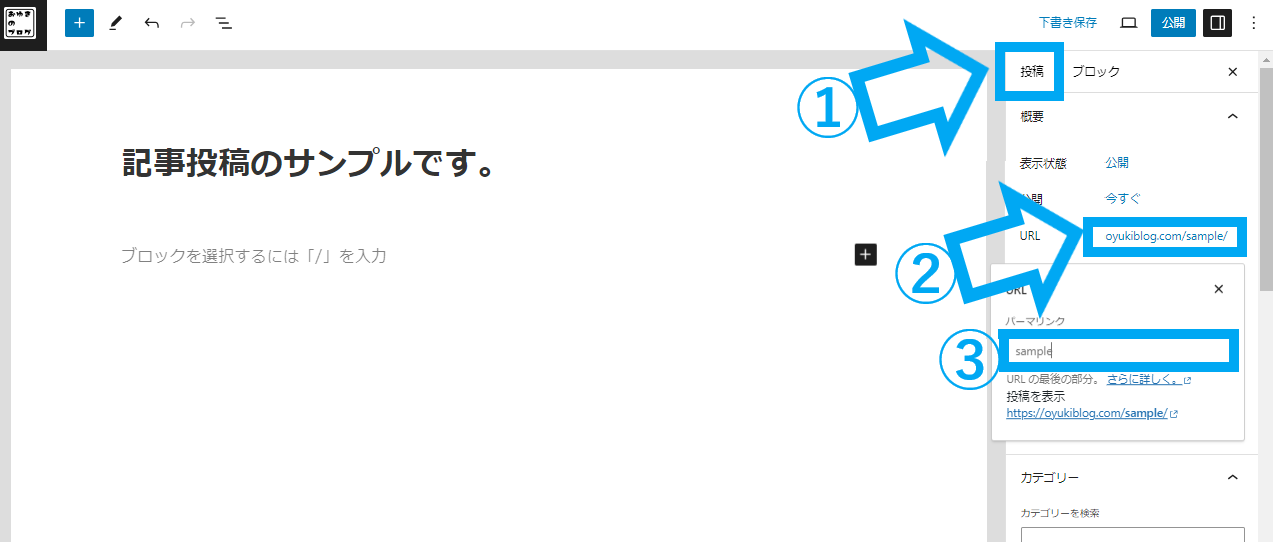
【投稿】タブ→【URL】の部分を順にクリックすると、パーマリンク設定のウィンドウが表示されるので、枠内にパーマリンクを入力します。

記事投稿の例なので、「sample」と入力しました。
自己紹介なら「self-introduction」、挨拶なら「greeting」など、出来る限り記事の内容に沿ったパーマリンクにしておくのが望ましいです。
※パーマリンクを日本語で設定するとURLが文字化けします。必ずアルファベットで設定しましょう。
3.本文を打ち込む
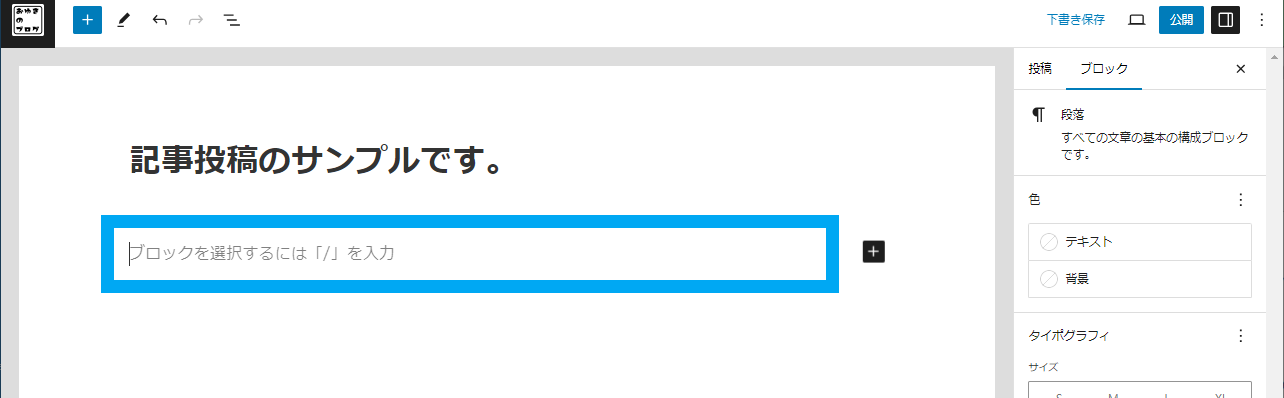
いよいよ本文を書いていきます。
まずは何も気にせず、画像の青枠の部分をクリックして自由に文章を打ち込んでいきましょう。

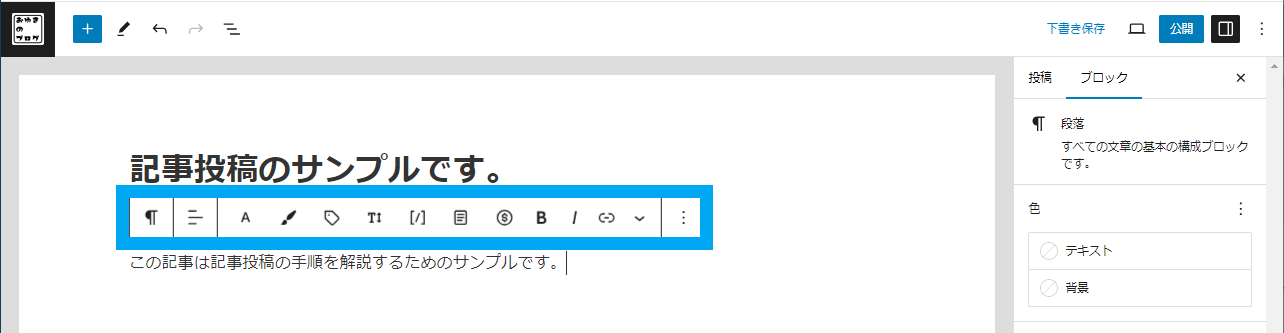
文字を打ち込むとツールバーが表示されます。文字の色、サイズ、リンクの埋め込みなどの編集ができます。

4.ブロックを追加
続いて、「ブロック」を追加していきます。
ブロックとは、記事を構成するパーツのようなもので、ブロックの積み上げで1つの記事が完成するイメージです。
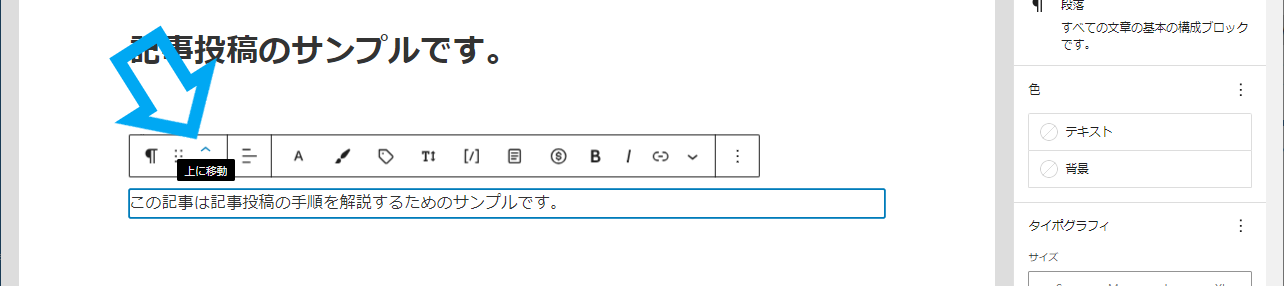
たとえば、この文章も「Enter」キーを押した時点で1つのブロックになり、ツールバー左から3つ目のボタンで簡単にブロックの入れ替えが可能となります。

「Enter」キーで改行すると新たな入力枠が出現します。右側の⊞ボタンをクリックし、ブロックウィンドウを開きましょう。

「見出し」ブロック
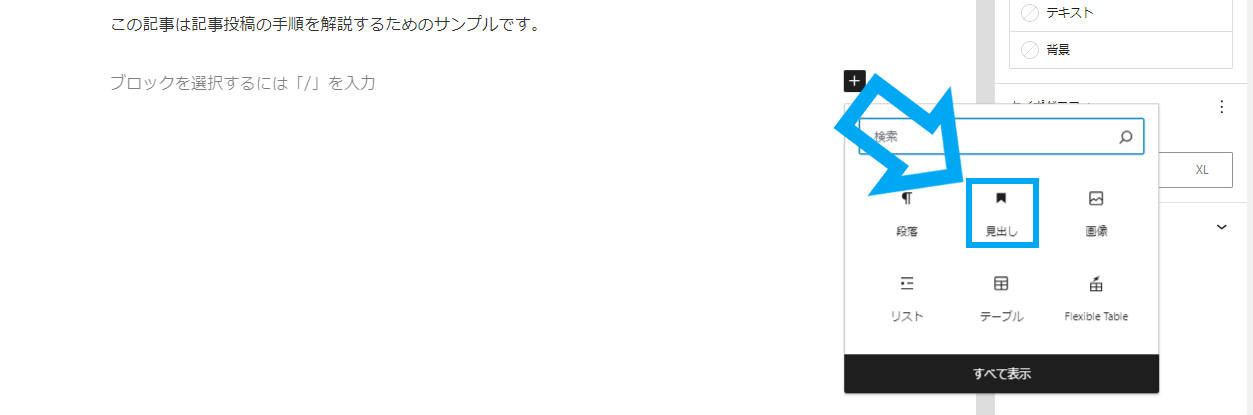
今回は、目次の役割を果たす「見出し」ブロックを追加しましょう。
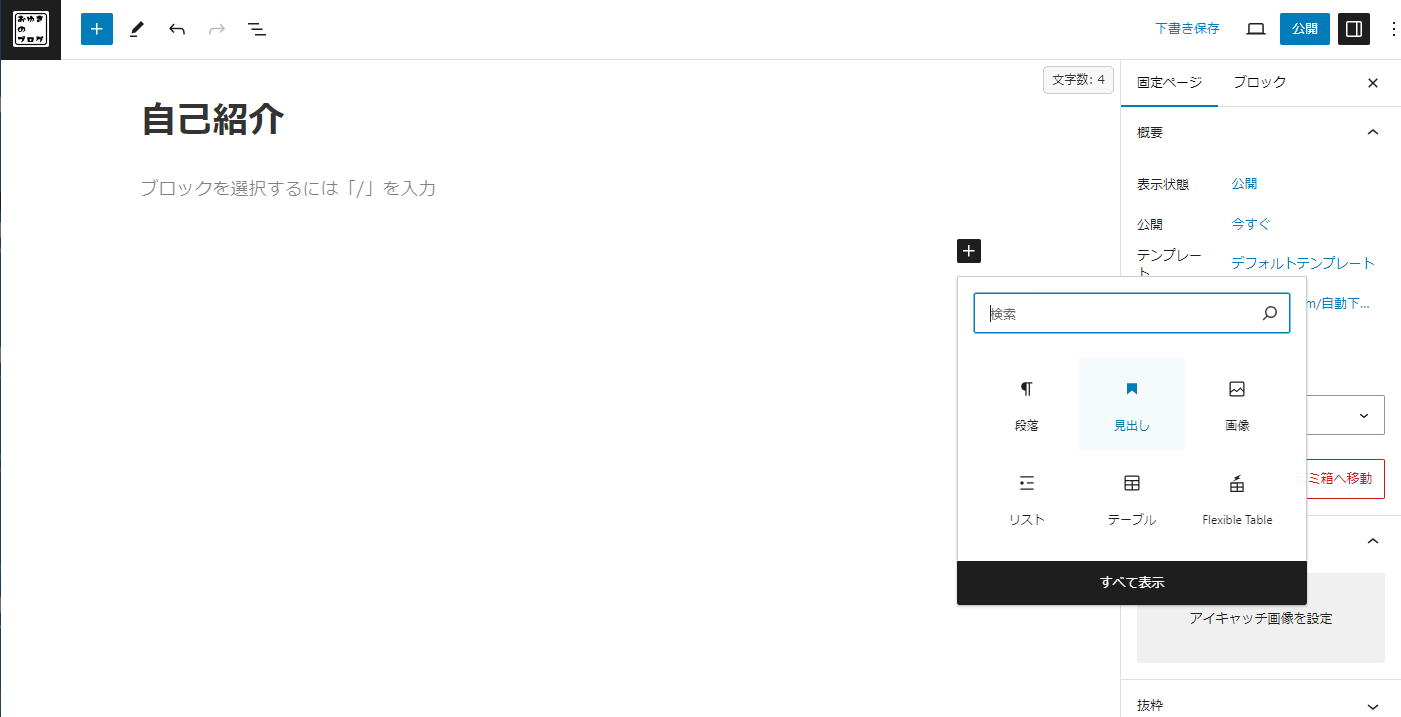
ブロックウィンドウから【見出し】をクリックします。

もし【見出し】ボタンが無ければ、検索ボックスで「見出し」と検索するか、ブロックウィンドウ下部の【すべて表示】をクリックすれば、画面左側に全てのブロックが表示されます。
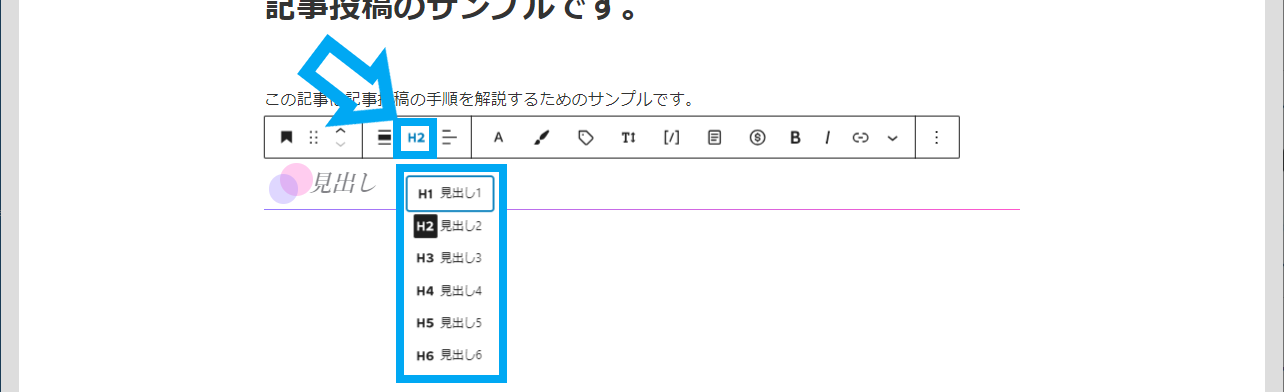
見出しブロックが出現します。
ツールバー左から5つ目の【H2】のボタンをクリックするとH1~H6まで選択できます。ここはひとまずH2のままにしておきます。

このH1~H6までは見出しの階層を表します。
H1は記事タイトルに当たります。
H2以降は大項目から小項目に細分化するイメージです。
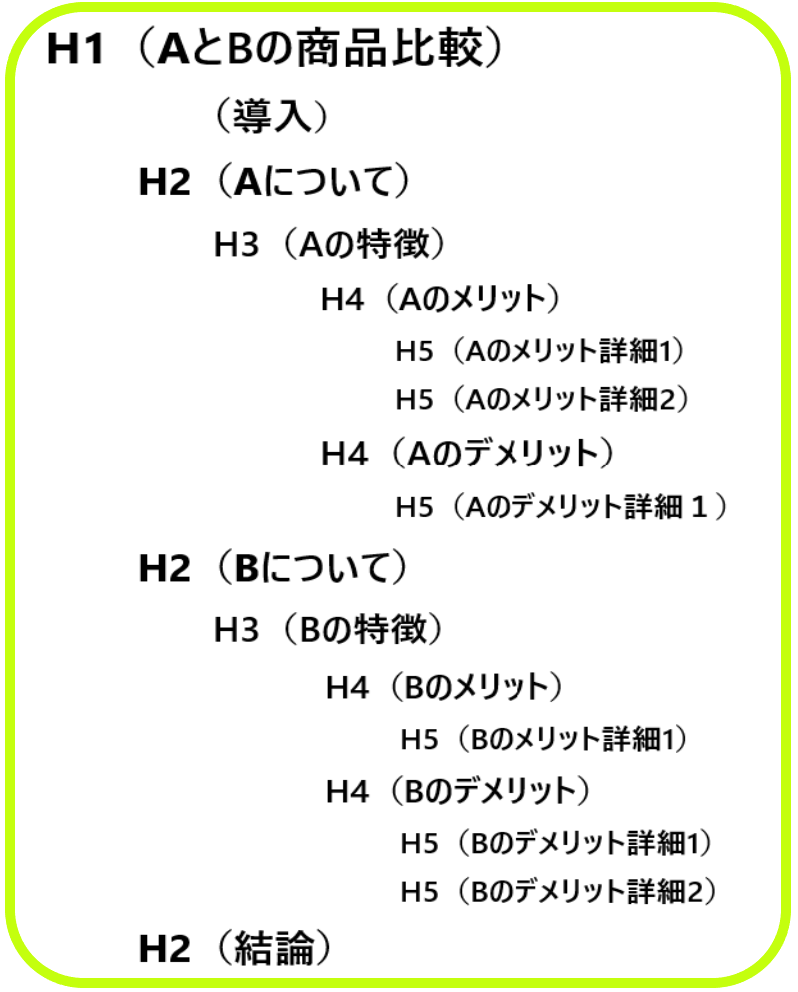
たとえば「AとBの商品比較」という記事なら見出しの階層は下図のようになります。
このように、見出しはH2から下位の階層へと順番に使っていきます。
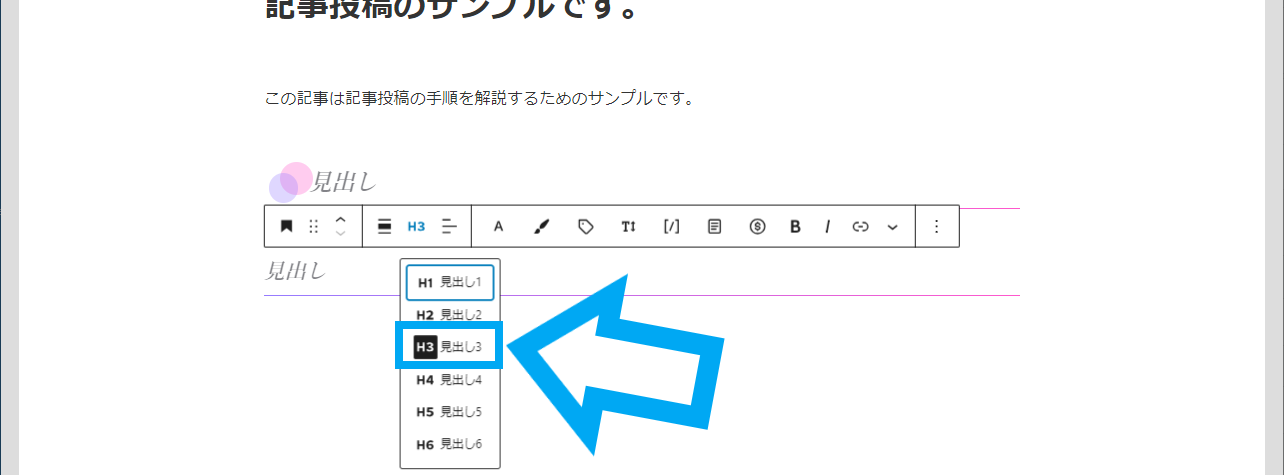
続いてH2の見出しの下に、H3の見出しを追加してみましょう。
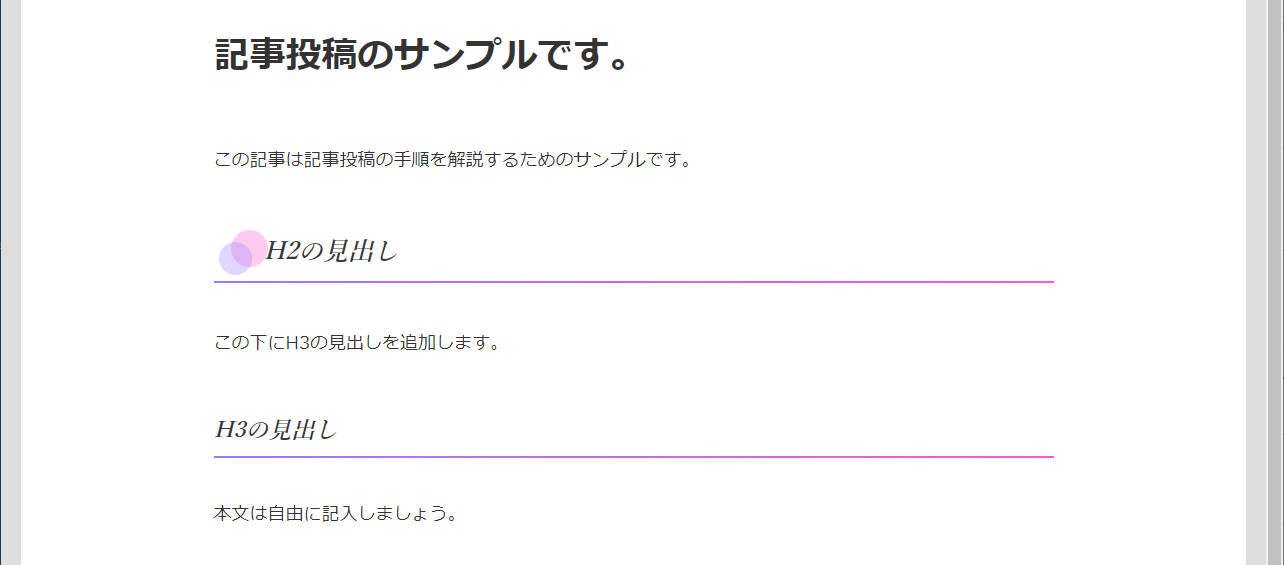
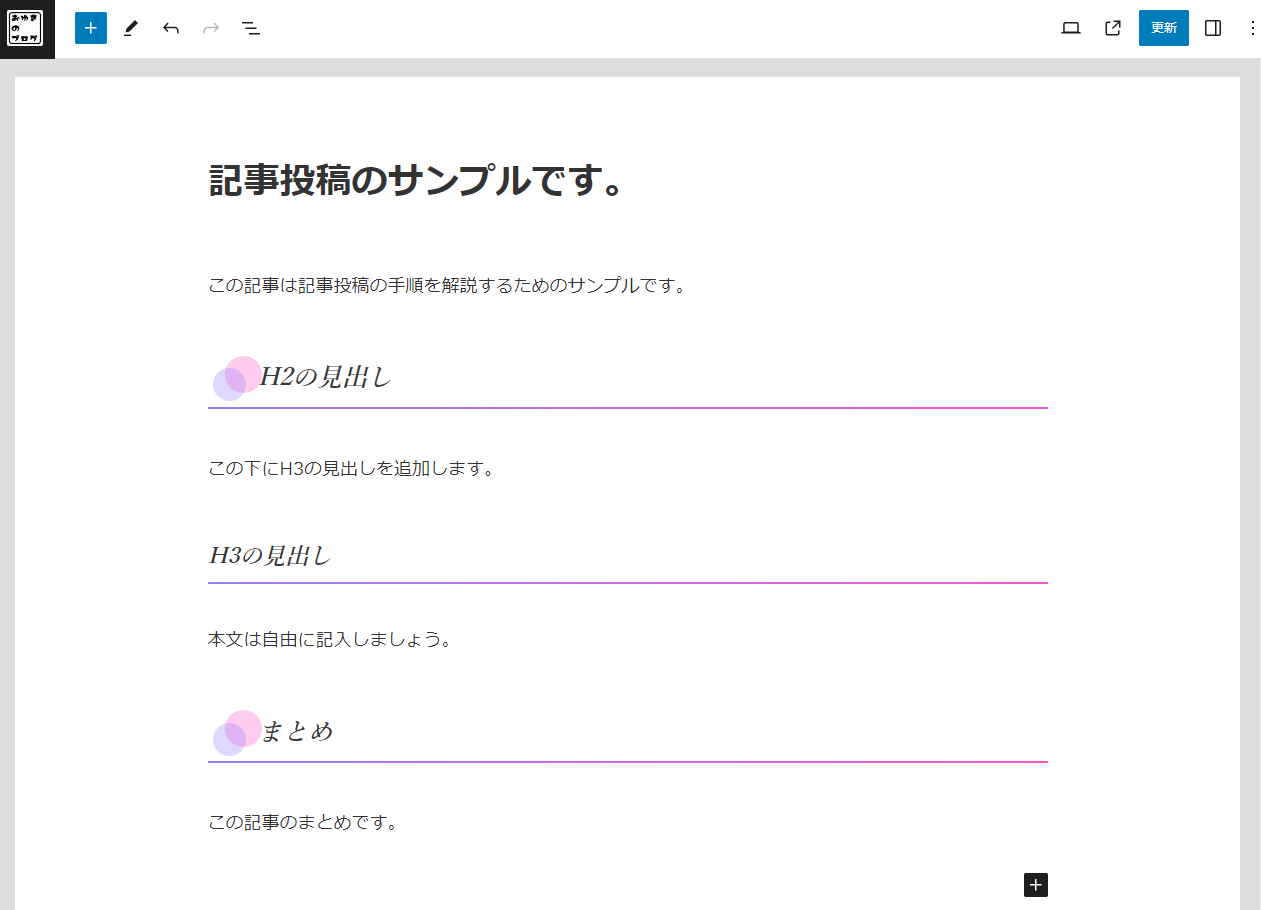
見出しの部分を記入し、それぞれの見出しの下に本文も加えていきます。
最後に、もう1度H2の見出しを追加し、「まとめ」で本文も書き加えましょう。
今回は見出しのブロックを使いましたが、他にも便利な機能のブロックがたくさんあります。
ブロックについては、別の記事で詳しく解説していきます。
5.記事を公開
見出しと本文を書いて記事がある程度まとまったら、記事を公開してみましょう。
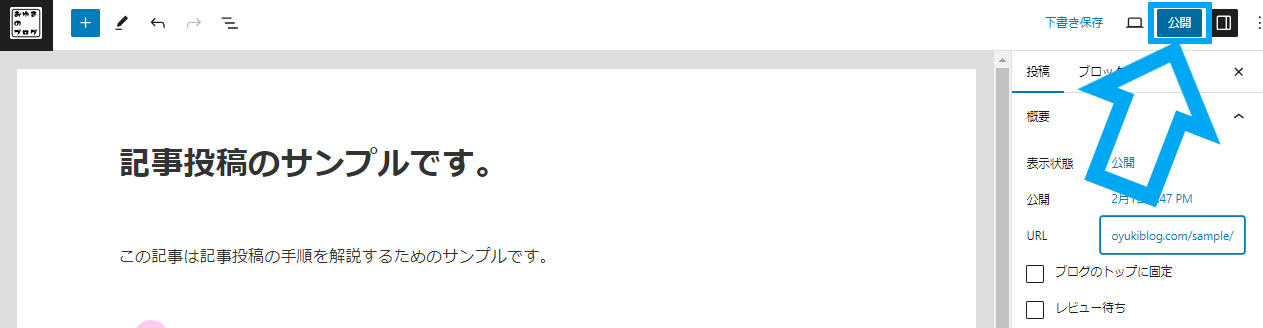
右上の【公開】をクリック
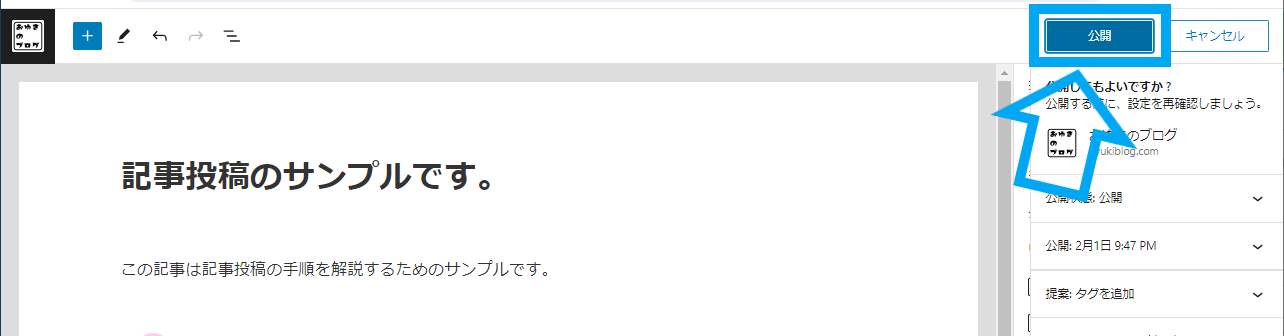
さらにもう一度クリックです。
これで記念すべき第1回目の記事投稿が完了しました。
6.投稿した記事の確認
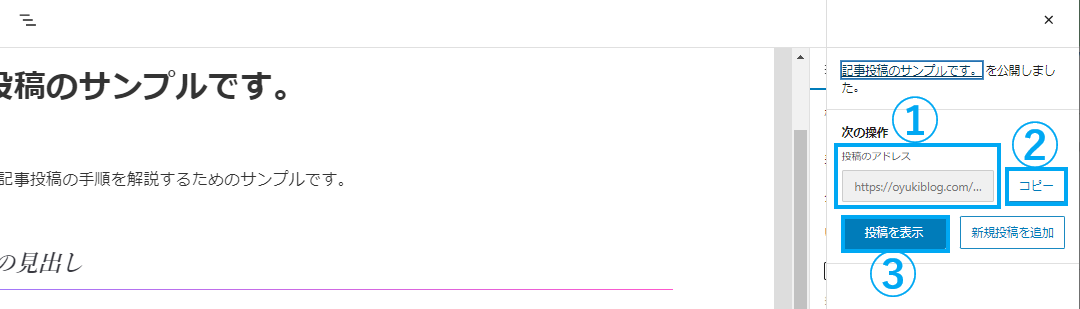
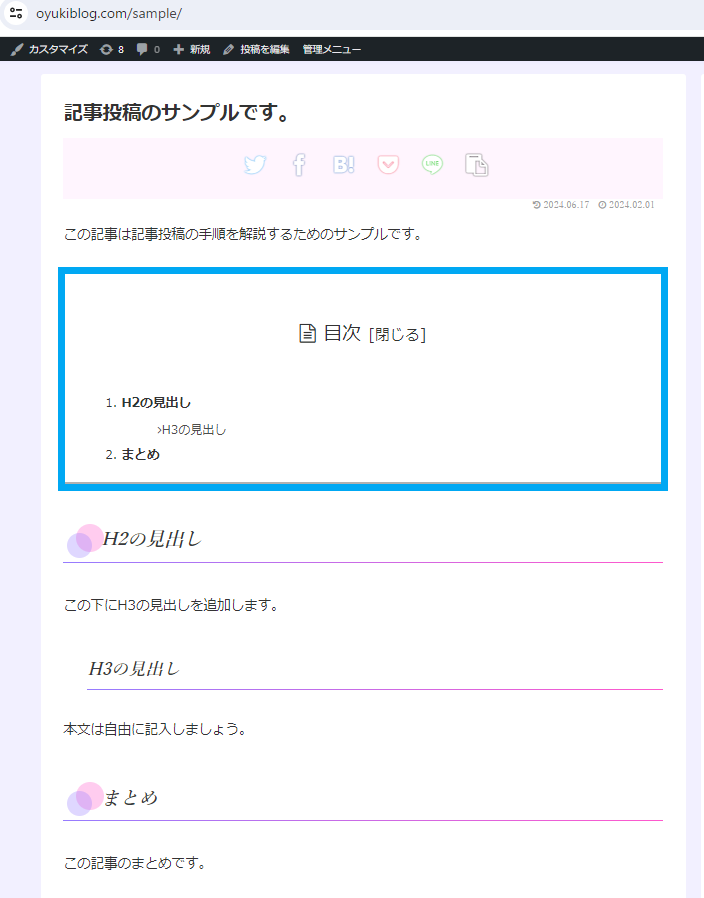
記事の投稿が完了すると、下図の画面になります。
① 記事のURLです。
② 記事のURLをコピーできます。
③ 投稿を確認できます。
記事がどのように表示されているかを確認しましょう。
【補足】目次について
下図の青枠内のように、最初の見出しの上に「目次」が自動で作成されています。
目次は設定で表示させないこともできますが、基本的にはあった方が読みやすくなります。
見出しを上手に使って、見やすく整理された記事作成を心掛けてください。
固定ページも作成しておこう
WordPressで作成するページには、記事の他に「固定ページ」があります。
固定ページには、サイト運営者のプロフィールや、問い合わせページ、プライバシーポリシーなど、固定して表示させておきたい内容を記載します。
ブログを運営するにあたって必要となる固定ページについては下記の記事で解説しています。
固定ページは記事一覧には表示されないので、公開しても自分でサイト内のどこかに配置しない限りは見られることはありません。
記事内容の信憑性や、サイトの信頼性を高めるためにも、運営者やサイトのことが把握できるようなページを作成しておくことをおすすめします。
固定ページ作成の手順
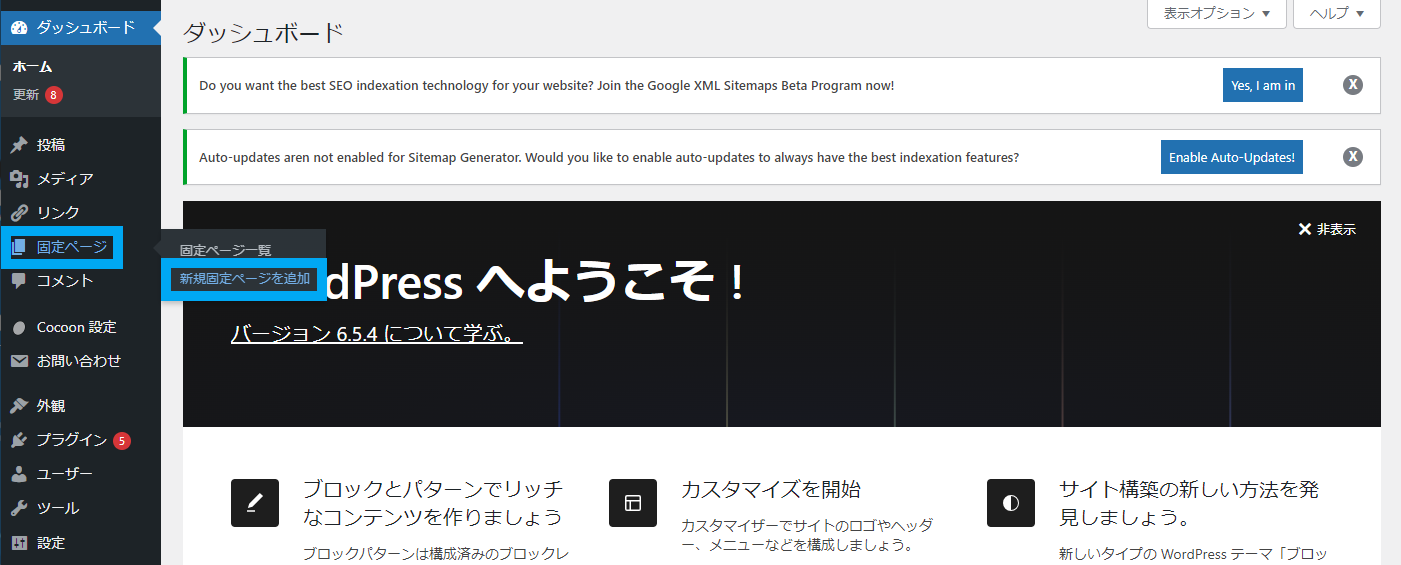
WordPress管理画面から【固定ページ】→【新規追加】の順にクリックで編集画面に移ります。
ページの編集方法については、記事を書く場合と全く同じなので割愛します。
「自己紹介」や「プロフィール」など運営者の情報が分かる内容の固定ページを作成しておきましょう。
固定ページは「グローバルメニュー」や「フッターメニュー」に表示させておくことをおすすめします。
メニューの作成方法や、固定ページの設置方法は下記の記事で解説しています。
記事をいくつか書いてWordPressに慣れよう
今回は、WordPressを使った「記事投稿」と「固定ページ作成」の方法を解説しました。
ひとまず、これらの手順を覚えたところで、いくつか記事を書いて基本的な作業に慣れましょう。
同時に、次回からWordPressの基本的な設定や、最低限のサイトデザイン調整の方法を解説していきます。
並行して色々と覚えていくのは大変ですが、1歩ずつレベルアップしていきましょう。
最後まで読んで頂きありがとうございました。





コメント