WordPress サイトデザインの基本「初心者でもお洒落なブログに」
「今日から始めるブログ副業」その5
とりあえずWordPressでの記事投稿には慣れてきたというところで、やはりサイトデザインをもっとお洒落にしたいという願望は出てきていることと思います。
また、読者が知りたい情報がすぐに見つけられるようメニューやカテゴリなどの表示を整えておくことは、ユーザビリティを高めて離脱を防ぐ意味でもとても重要です。
そこで今回は、センスも知識も必要ない、WordPress初心者でもすぐに出来るサイトデザインで、ちゃんとお洒落で見やすいブログになってしまう設定方法を解説します。
まずはここだけしっかりと整えておけば、今後収益ブログとして戦っていけるフィールドが十分整いますので、是非最後まで読んでみてください。
1.テーマの設定
まずはWordPressの「テーマ」を設定していきます。
テーマとは、サイトデザインを決めるテンプレートのようなものです。
▼テーマを設定するメリット▼
- SEO対策に効果がある
- 記事の装飾が簡単にできる
- デザインの細かなカスタマイズができる
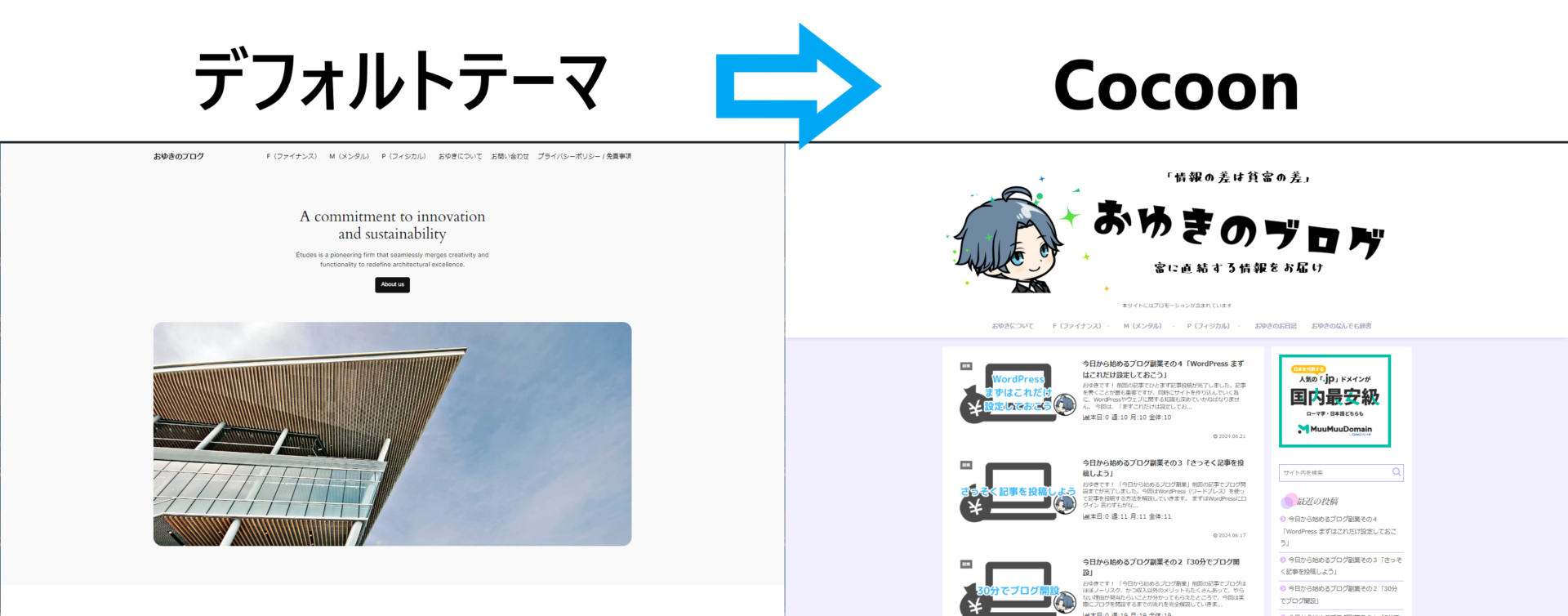
たとえば、僕のブログでデフォルトのテーマ(Twenty Twenty-Four)から「Cocoon」テーマに設定すると下図のように変わります。
このように、テーマの設定ではたったの1クリックで見た目をがらっと変えることができます。
テーマには無料のものと有料のものがありますが、無料テーマでも優れたテーマはたくさんあります。
特にこだわりがなければ、僕も使っている「Cocoon」をおすすめします。
無料で、利用者も多いため、困った時に必要な情報もネットですぐに見つけられるという利点があります。
なお、Cocoonテーマをインストールしていないという方はこちらからインストールできます。
※テーマ設定の前に確認
テーマを後で変更すると、過去に書いた記事の修正が必要になる場合があります。
テーマごとに独自の機能を持たせているものもあり、切り替えたテーマではその設定が消えてしまうためです。
「稼いでから有料テーマに切り替えよう」と考える人もいますが、使いたい有料テーマがあれば初めからそのテーマにしておきましょう。
有料テーマは買い切り型が多く、1万円~2万円くらいのものがほとんどです。また、一度買えば複数のサイトで使えるものが多いです。
テーマの設定手順
こちらの記事で、サーバー契約とWordPressインストロールを同時に行った場合、選択したテーマがすでに有効化されていますが、まずはテーマの設定方法から見ていきましょう。
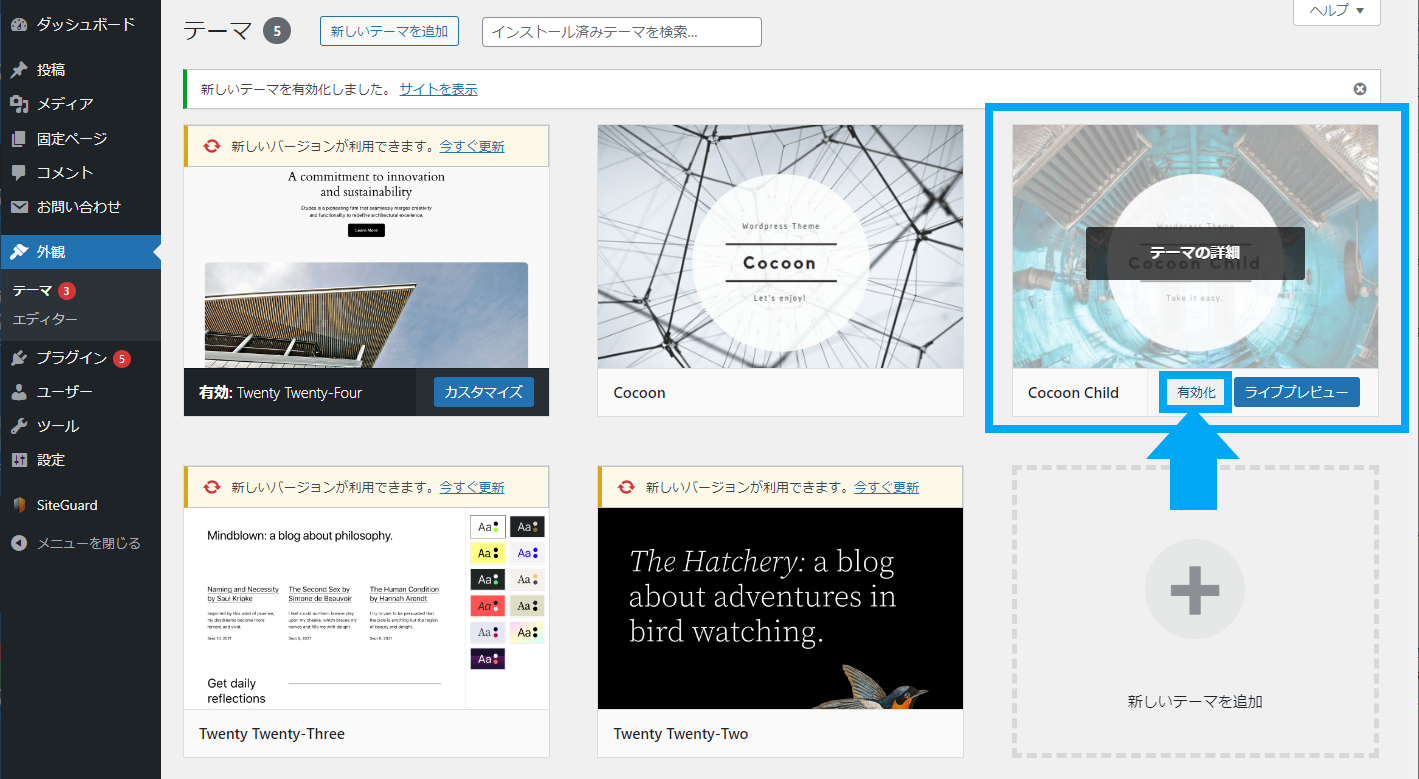
WordPressの管理画面から【外観】→【テーマ】の順にクリックします。
LOLIPOPのサーバー契約時に「Cocoon」を選んだ場合は、既にテーマが有効化されていますが、ここでは「Cocoon child」を選び有効化させましょう。
選択するテーマの上にカーソルを持っていき、【有効化】をクリックするだけです。
これでテーマの設定は完了です。
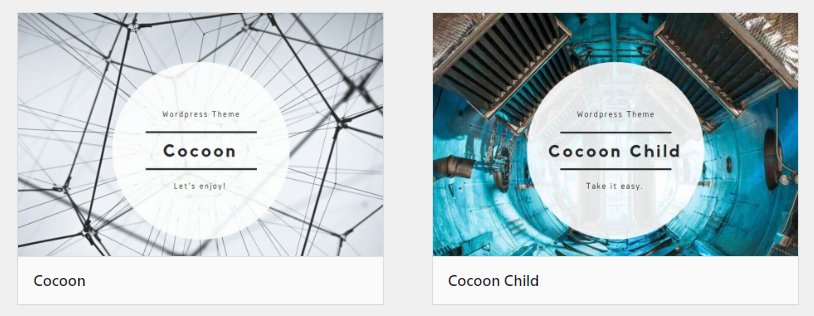
親テーマと子テーマについて
テーマには、「親テーマ」と「子テーマ」の2種類があります。
親テーマの「Cocoon」はテーマのアップデートの影響を受けます。
子テーマの「Cocoon Child」はテーマのアップデートの影響を受けません。
WordPressではサイトデザインをカスタマイズする際に、有効化しているテーマを書き換える場合があります。
親テーマを使用していると、テーマのアップデートでせっかく書き換えた部分が上書きされて元に戻ってしまいます。
そこで、テーマのアップデートの影響を受けない子テーマ「Cocoon Child」を有効化して使用するというわけです。
2.Cocoonテーマでサイトデザインを整えよう
読みやすいブログサイトを作るには、読みたい記事をすぐに見つけられるようデザインしていく必要があります。
そのために、サイトデザインの中でも特に効果が高く、かつ簡単に変更できる部分で、最低限の設定をしていきましょう。
なお、ここでの解説は全て「Cocoon」テーマを使用している前提です。
今回は、下記4つの項目を設定していきます。
①「スキン設定」で全体の調整
②「グローバルメニュー」の設定
③「サイドバー」の設定
④「フッターメニュー」の設定
①「スキン設定」で全体の調整
サイト全体の色合いやメニューの配置は、「スキン設定」で変更できます。
用意されているテンプレートの中から選択するだけなのでとても簡単です。
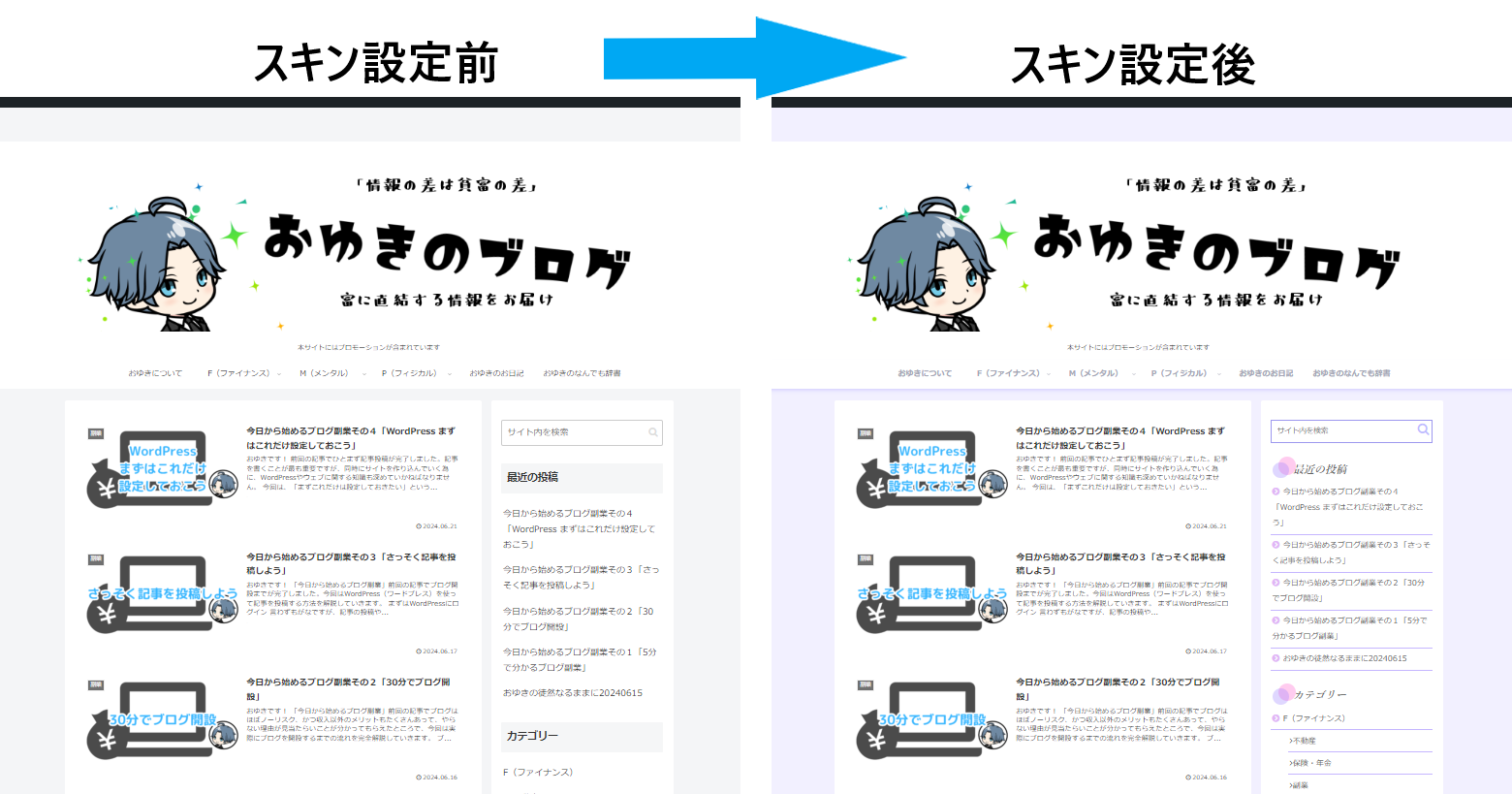
スキン設定前後での変化は下図のとおりです。

カラーリングのセンスが全くない僕には非常にありがたい機能ですね!
それでは、さっそく設定していきましょう。
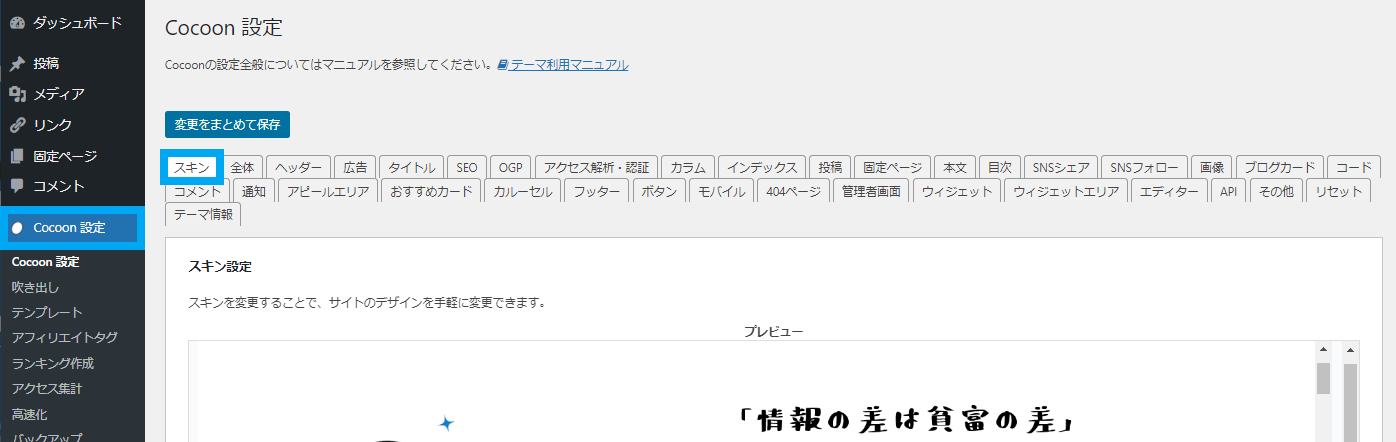
スキン設定手順
WordPress管理画面の【Cocoon設定】をクリックし、表示されるタブの中から【スキン】をクリックします。
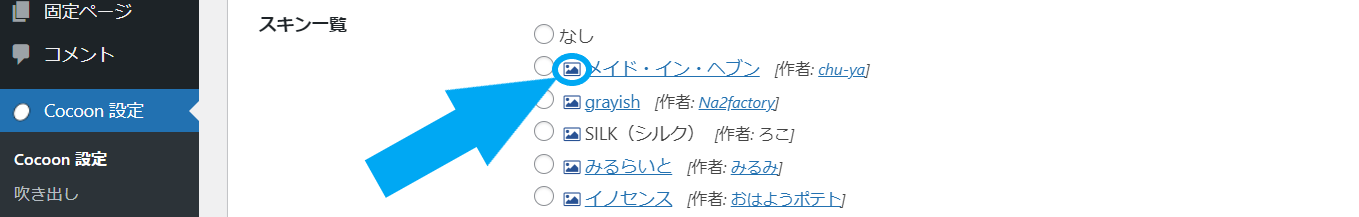
スキンの一覧が表示されたら、ラジオボタンの右側のアイコンにマウスを重ねてみましょう。
下図のように、スキンのイメージがポップアップで表示されるので、気に入ったデザインを選び、ラジオボタンをクリックします。
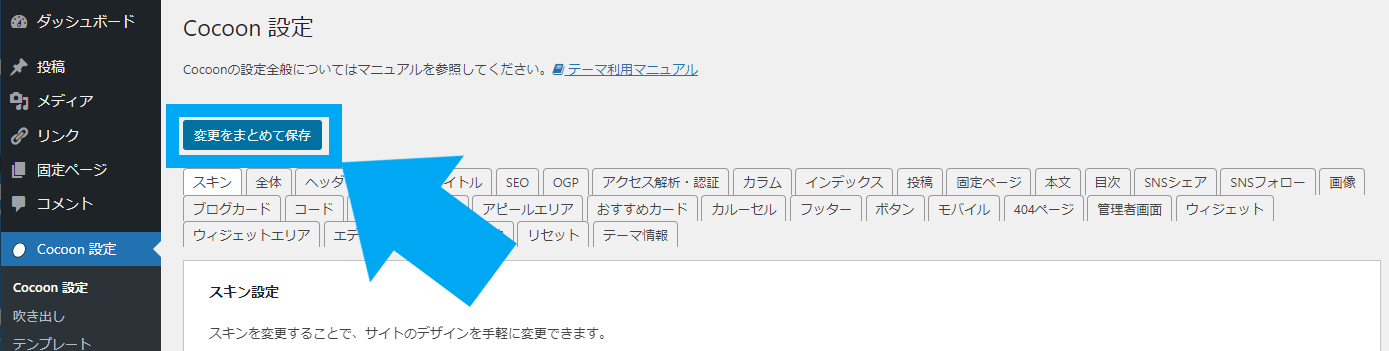
最後に、ページ上部または下部にある【変更をまとめて保存】をクリックで完了です。
選択したスキンがブログに反映されているので、確認してみましょう。
②「グローバルメニュー」の設定
下図のように、サイトタイトルやヘッダー画像の下に表示されるのが「グローバルメニュー」です。
訪れた人が最初に目にする、サイト内の目次といったイメージです。
今回は、このグローバルメニューにカテゴリーを表示させていきます。
グローバルメニュー設定手順
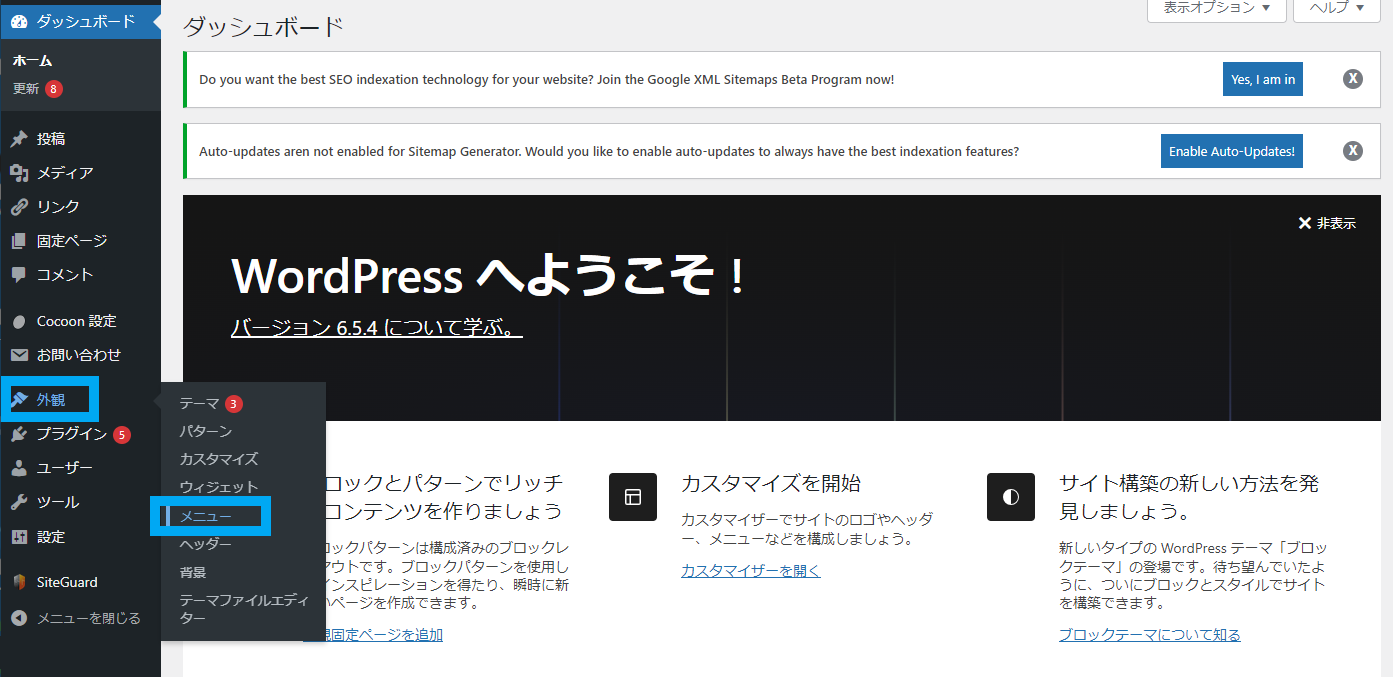
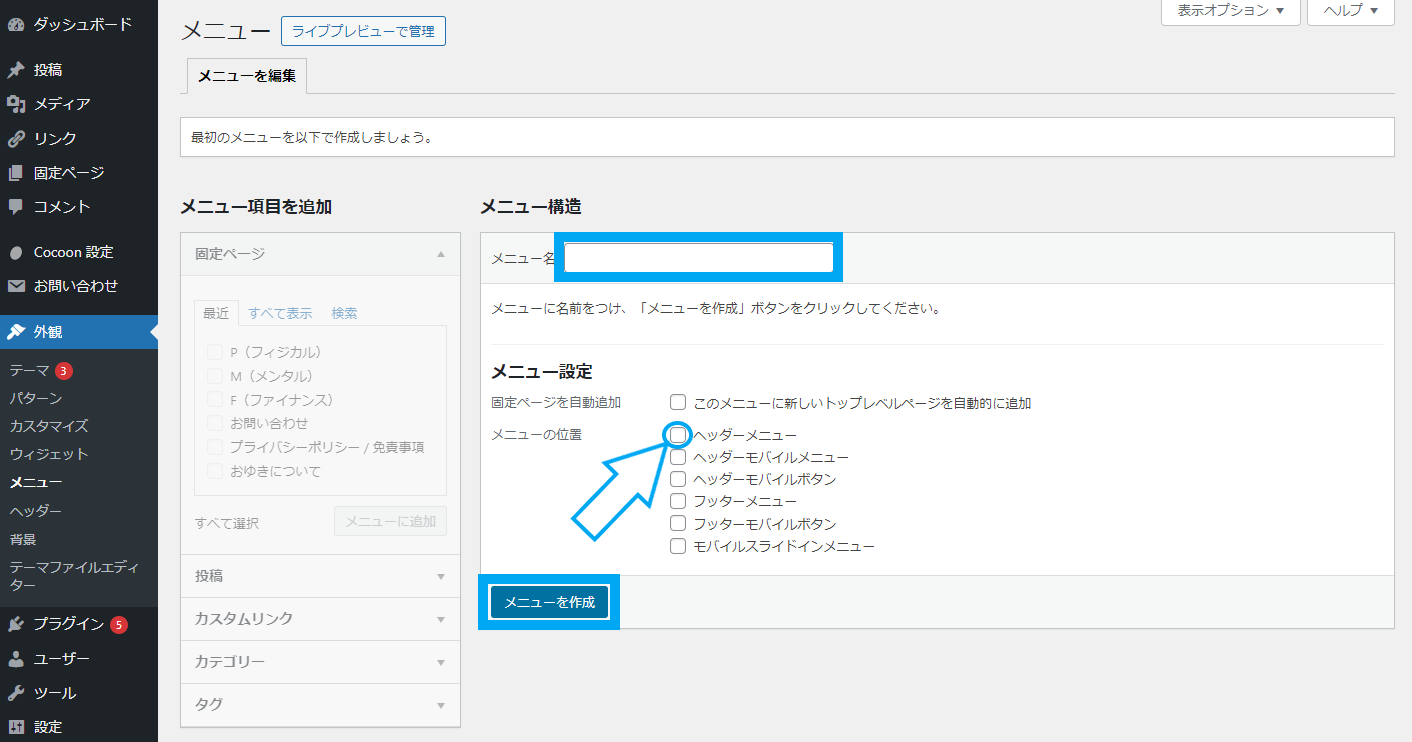
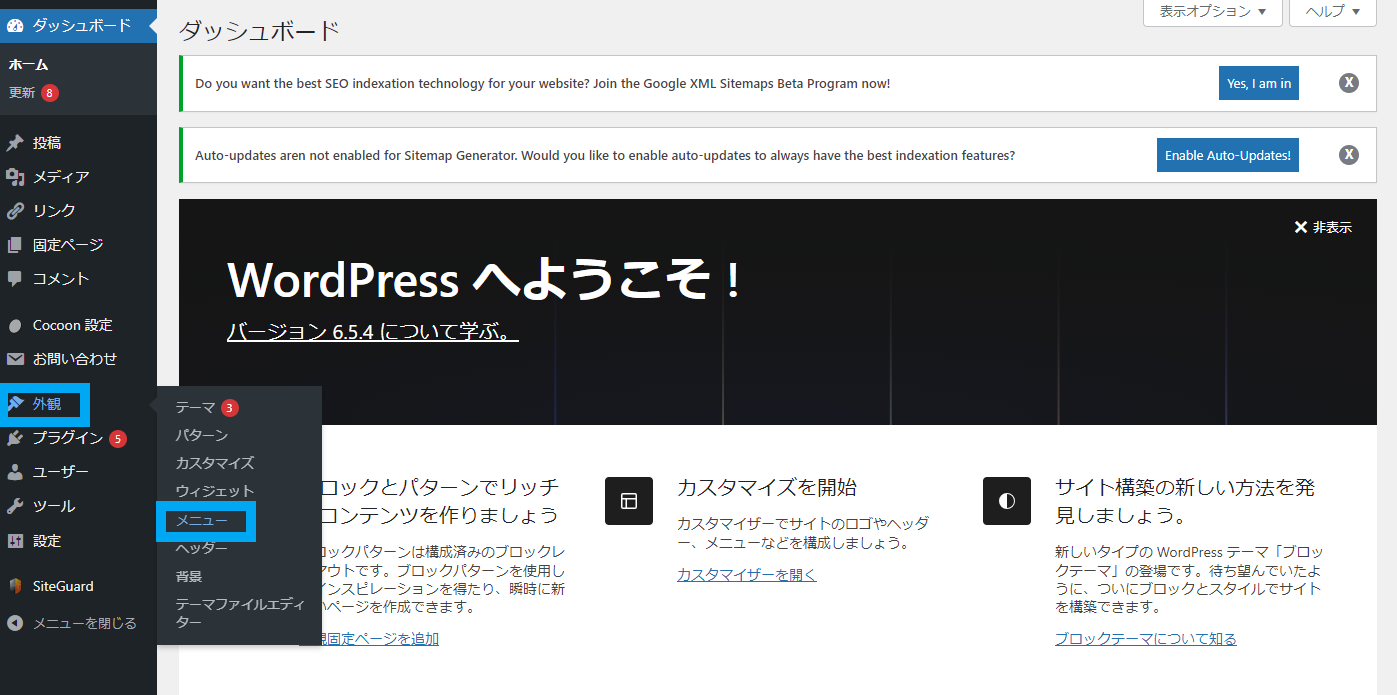
WordPress管理画面から【外観】→【メニュー】の順にクリックします。
メニュー名を入力し、「ヘッダーメニュー」左の□にチェック✓、【メニューを作成】をクリックでメニューが作成されます。
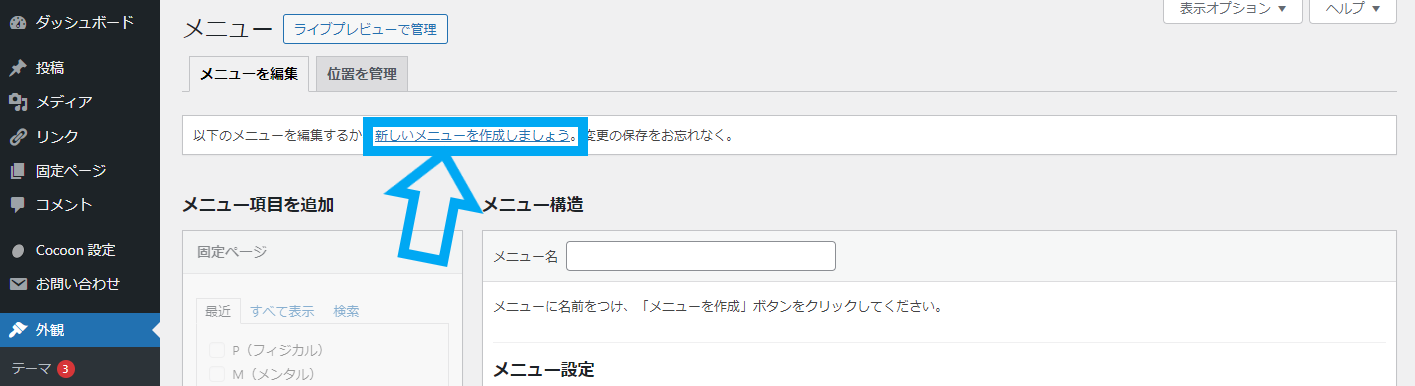
※すでに何かしらのメニューが作成されいる場合には、下図のように【新しいメニューを作成しましょう】をクリックしてから、上記手順をおこなってください。
続いて、メニューに表示させる項目を追加していきます。
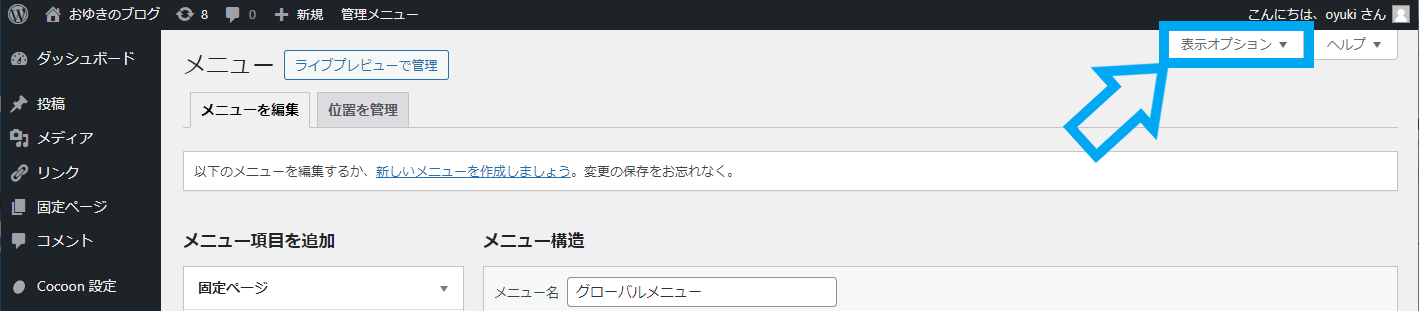
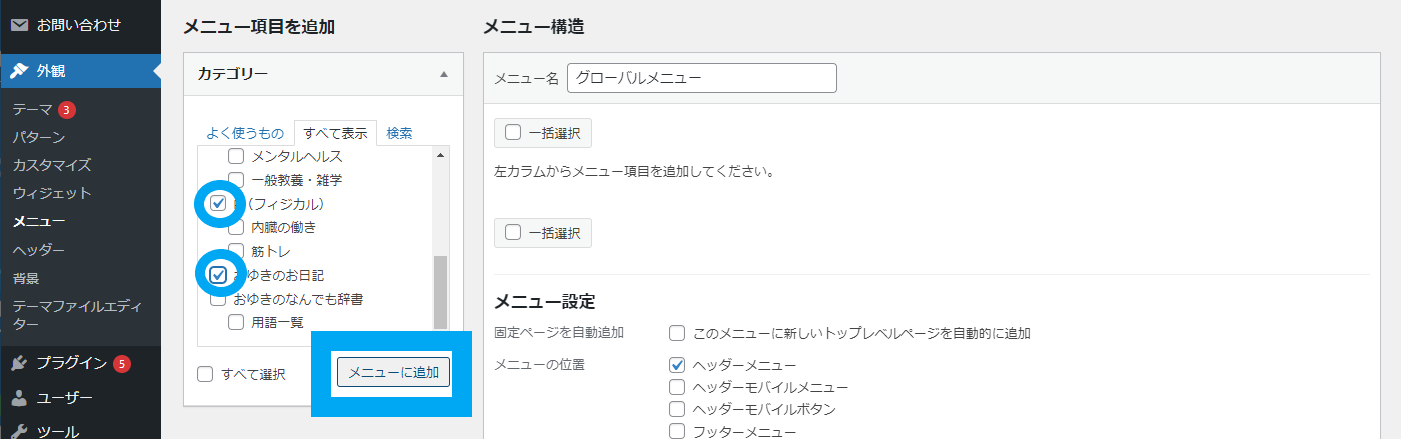
右上の【表示オプション】をクリックするとタブが開きます。
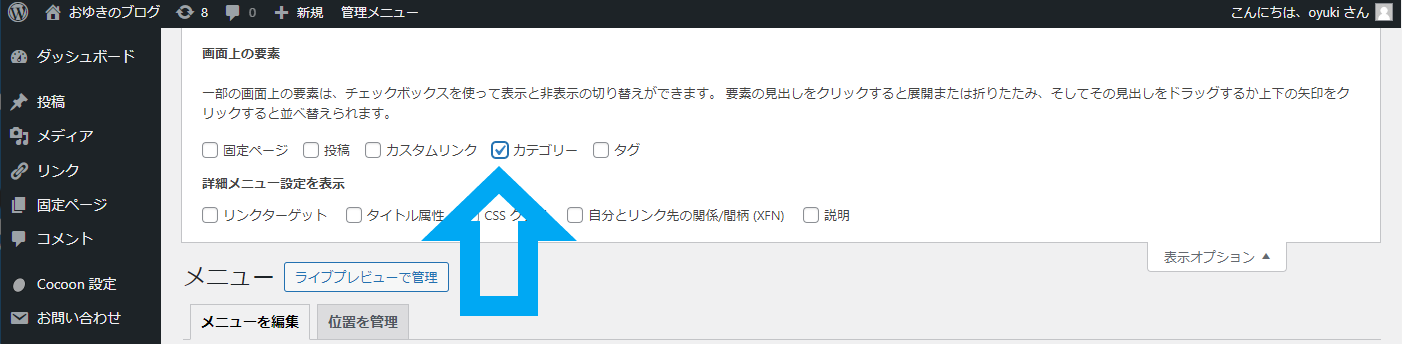
カテゴリーを表示させるので、少なくともカテゴリーの□にチェック✓が入っていることを確認してください。
※プロフィールなどの固定ページを表示させたい場合は、固定ページの□にもチェックを入れておきましょう。
追加するカテゴリーの□にチェック✓し、【メニューに追加】をクリックします。
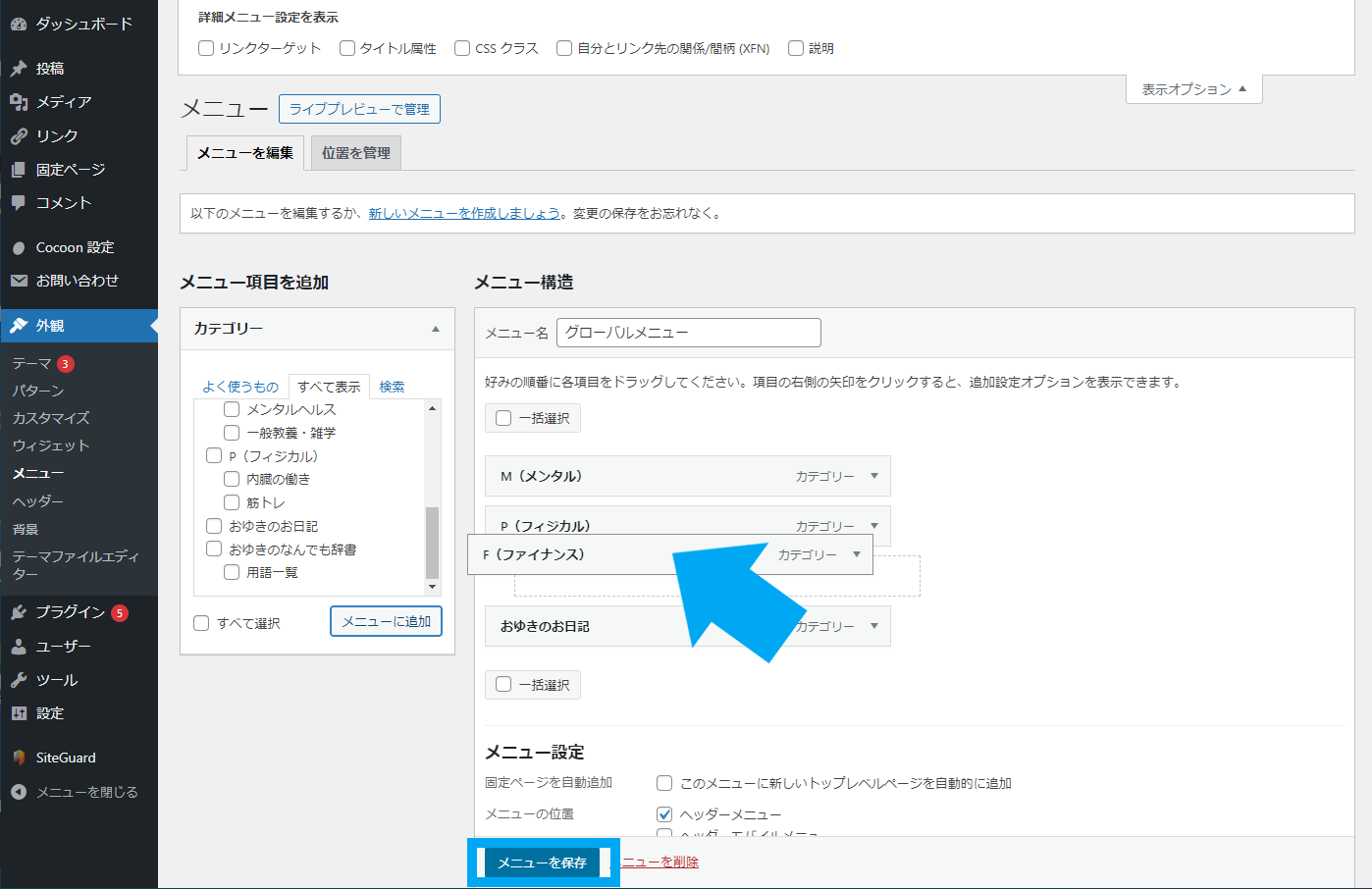
【メニュー構造】の部分に選択したカテゴリーが表示されました。
それぞれのカテゴリーにカーソルを持っていき、十字の矢印が出たところでドラッグすれば順番や階層の入れ替えも可能です。
最後に【メニューを保存】をクリックすれば完了です。
③「サイドバー」の設定
下図のように、ページの右側に表示されるコンテンツが「サイドバー」です。
常に表示させておきたいコンテンツがあれば設置していきましょう。
サイドバーに読者の興味を引きそうな情報を配置すると、読者がブログ内を巡回してくれます。
ユーザビリティ(読者満足度)が向上し、SEOの評価も上がります。
サイドバー設定手順
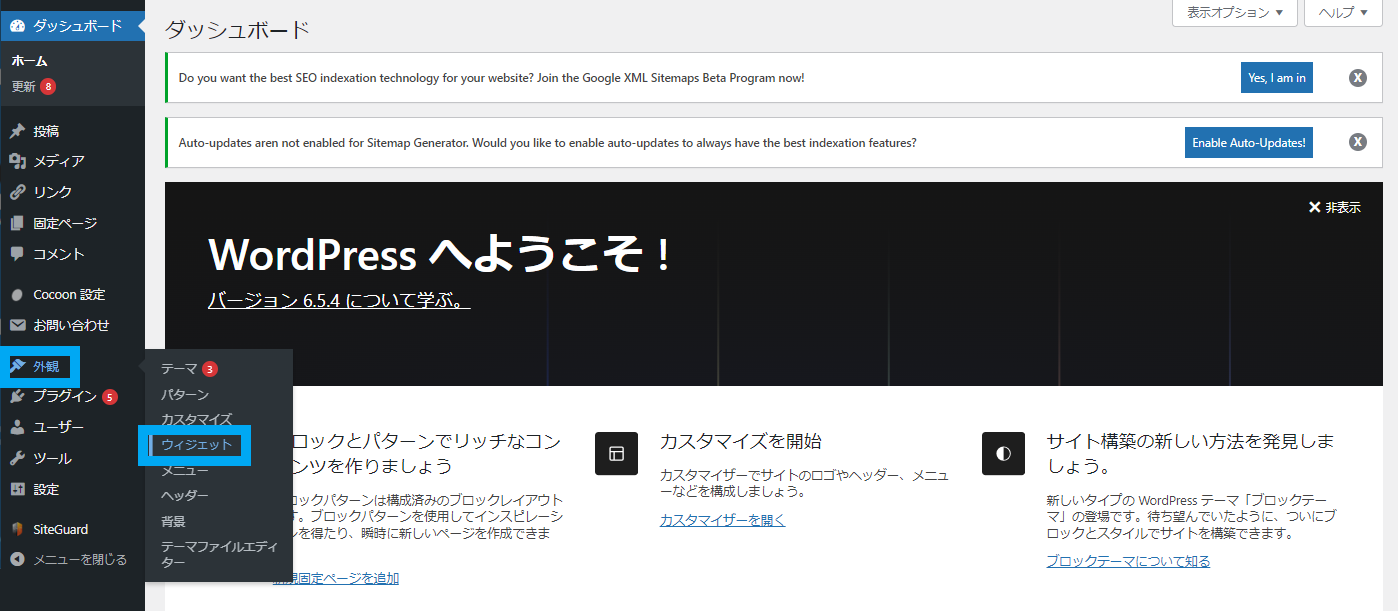
WordPress管理画面から【外観】→【ウィジェット】の順にクリックします。
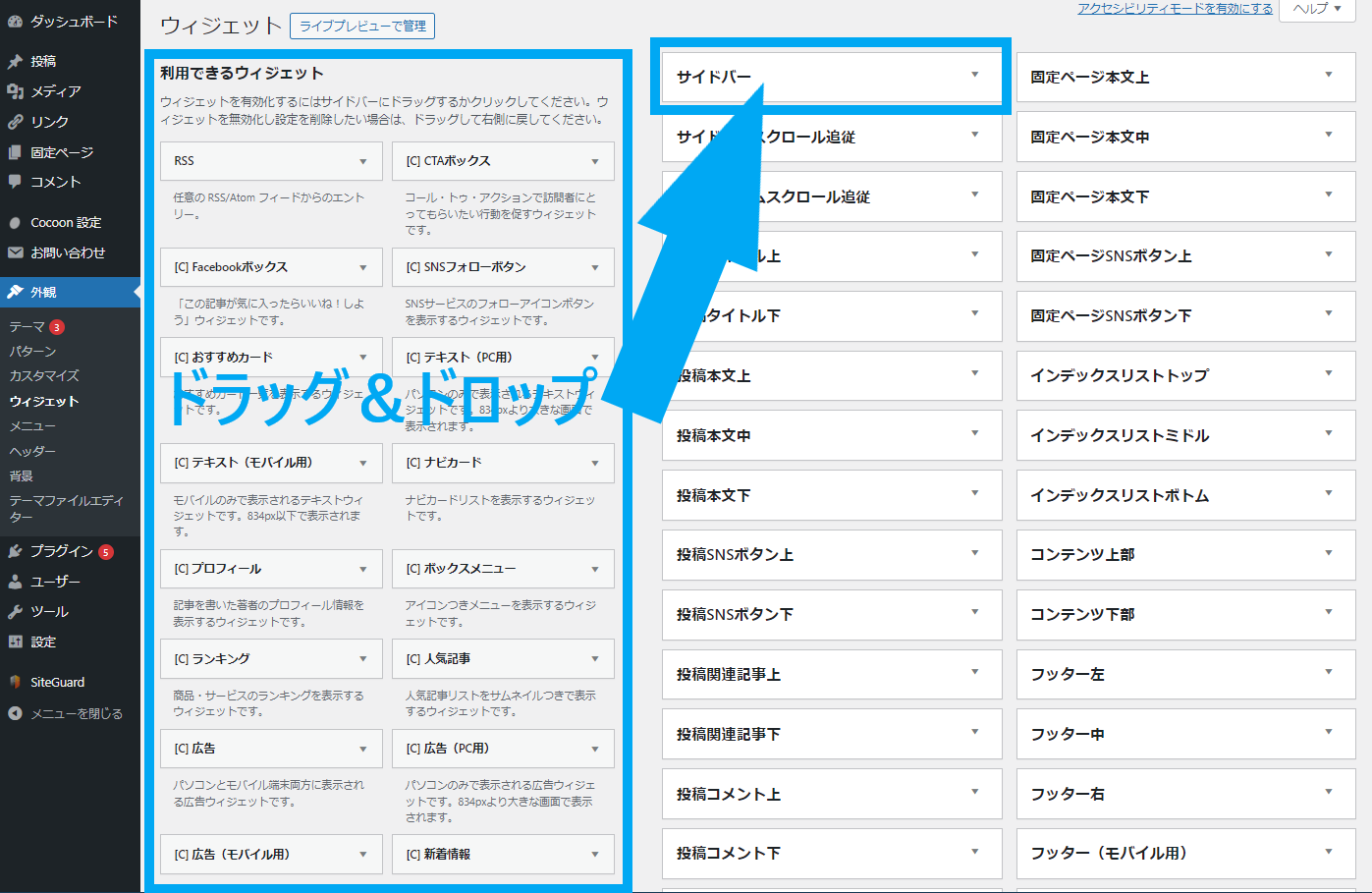
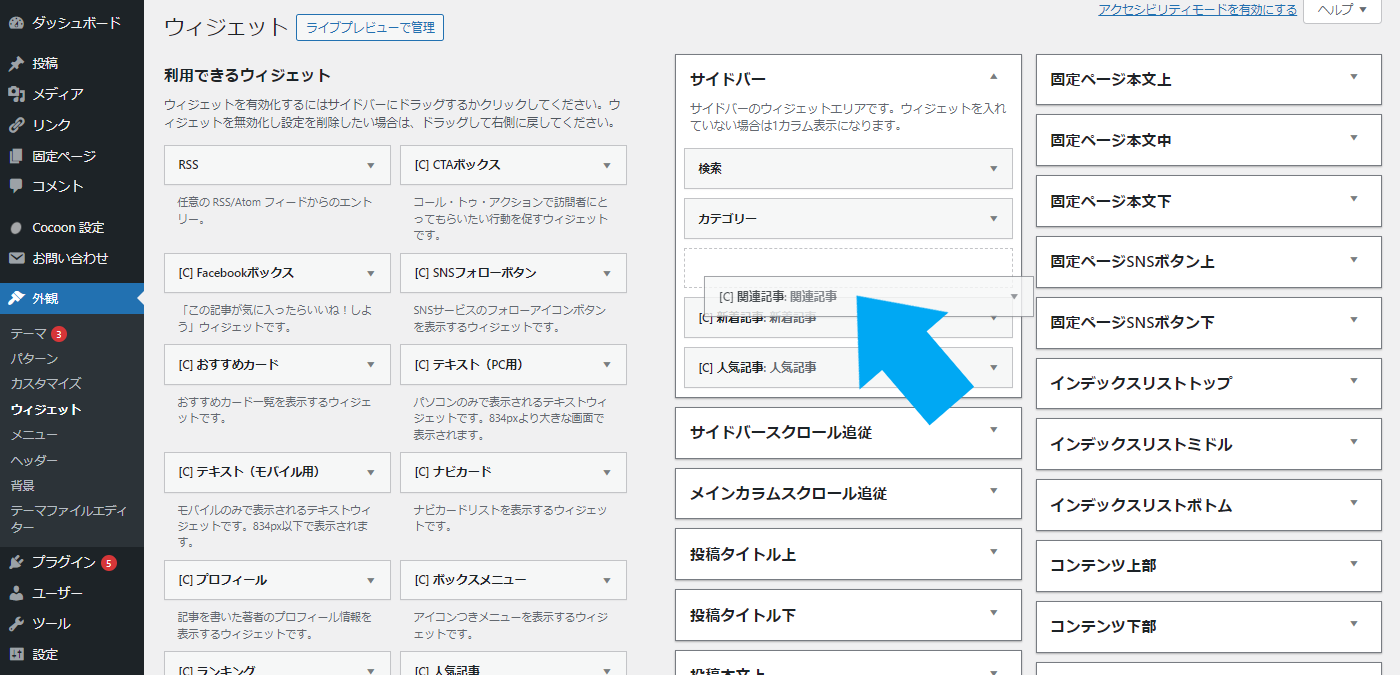
【利用できるウィジェット】内から、サイドバーに追加したい項目にカーソルを持っていき、ドラッグ&ドロップで【サイドバー】の枠内に持っていきます。
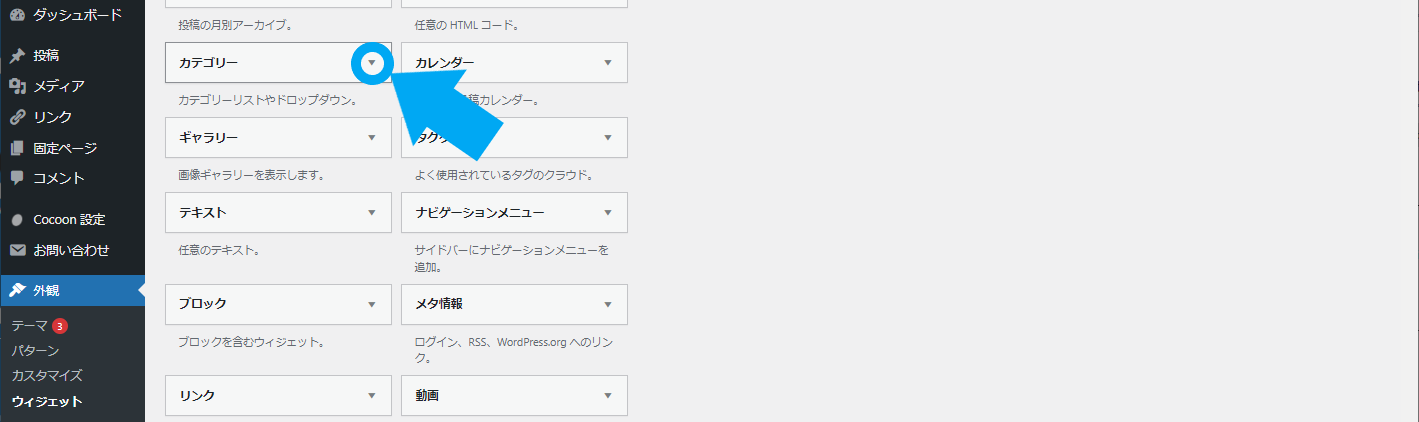
もしくは、【利用できるウィジェット】内から、サイドバーに追加したい項目の▼プルダウンを開き、
「サイドバー」を選択して【ウィジェットを追加】をクリックでもOKです。
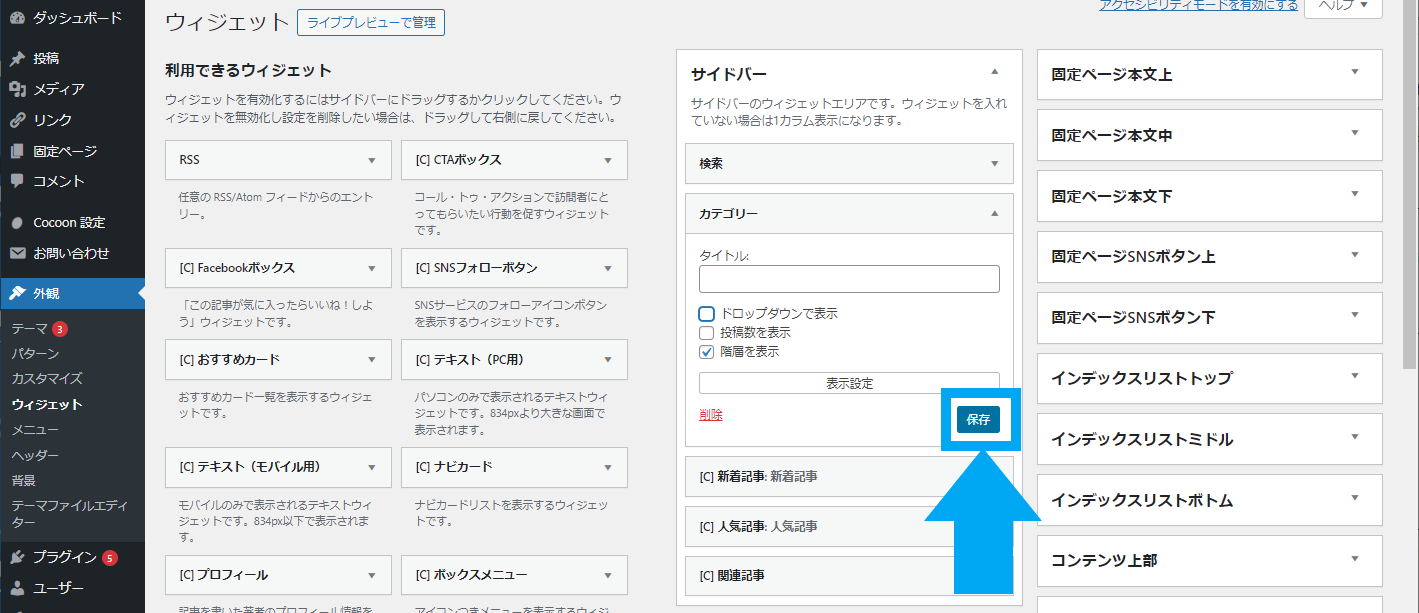
ウィジェットは追加した時点で反映されています。
ただし、ウィジェットの細かい設定を変更した場合は、最後に【完了】をクリックしましょう。
また、ウィジェットにカーソルを合わせ、十字の矢印が出ればドラッグで順番の入れ替えも可能です。
サイドバーに表示する項目は、「検索」「カテゴリー」「最新の投稿」があれば、最初のうちは十分です。
不要な項目を減らす事も、見やすいサイト作りには大切です。
④「フッターメニュー」の設定
下図のように、サイト最下部に配置されるコンテンツが「フッターメニュー」です。
フッターには、見たい人はいないけど、ブログ運営に必要となるページを設置しましょう。
フッターであれば読者の邪魔にはならないためです。
▼一般的にフッターに設置されるページ▼
- プライバシーポリシー
- 免責事項
- 問い合わせページ
これらのブログ運営に必要なページの作成についてはこちらで解説しています。
今回は、「#今日から始めるブログ副業その3」で作成した固定ページを配置してみましょう。
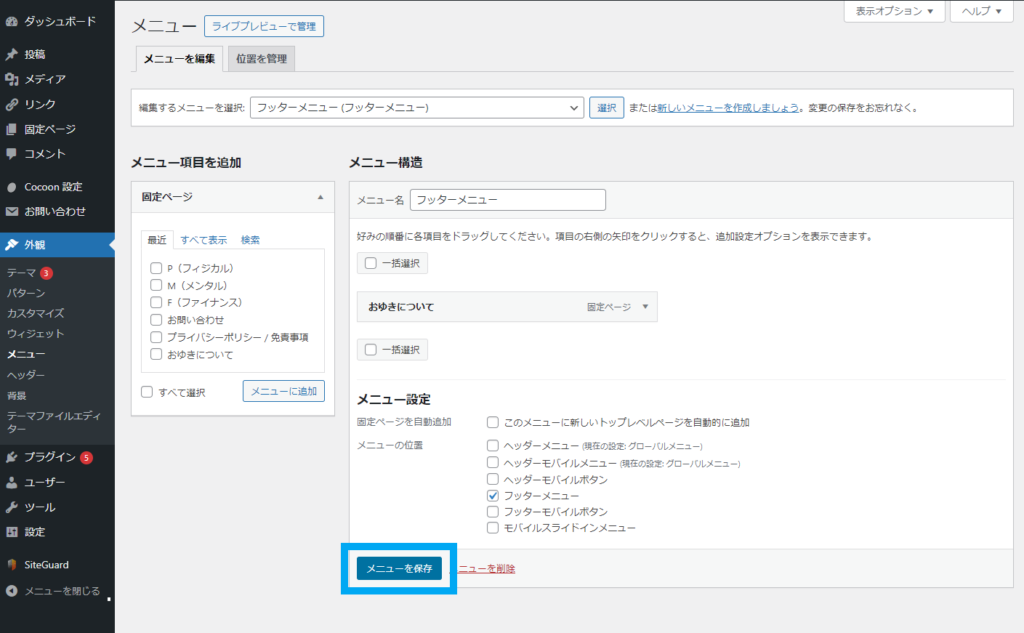
フッターメニュー設定手順
WordPress管理画面の【外観】から【メニュー】をクリックします。
【新しいメニューを作成しましょう】をクリックします。
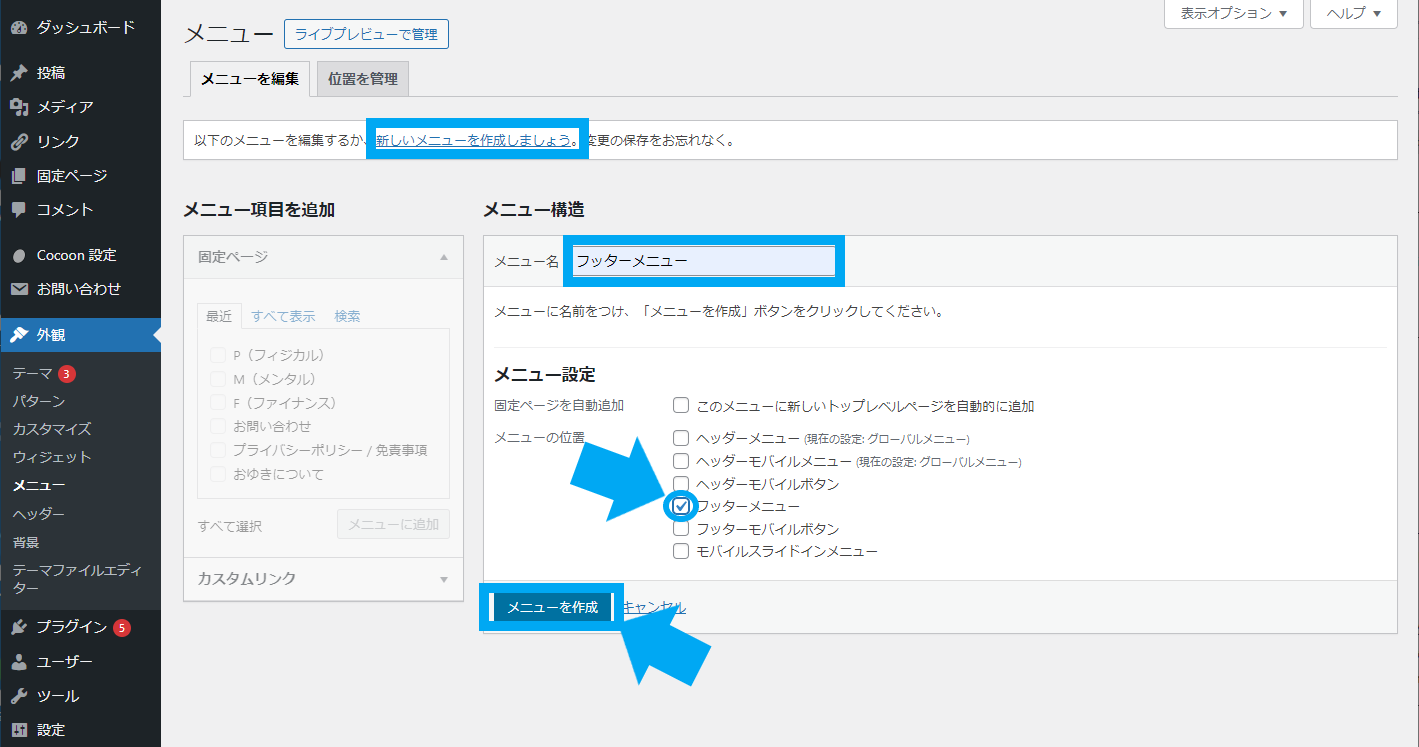
メニュー名を入力し、「フッターメニュー」左の□にチェック✓、【メニューを作成】をクリックでメニューが作成されます。
続いて、グローバルメニューと同様に、メニューに表示させる項目を追加していきます。
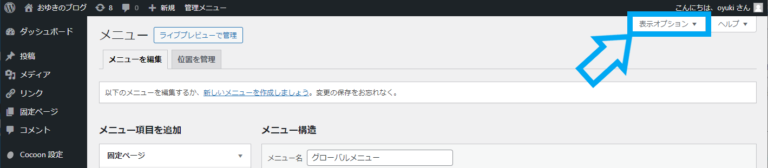
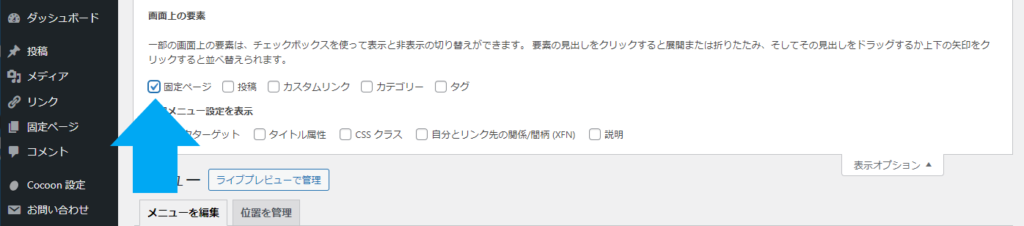
右上の【表示オプション】をクリックするとタブが開きます。
フッターメニューには固定ページを表示させるので、固定ページの□にチェック✓が入っていることを確認してください。

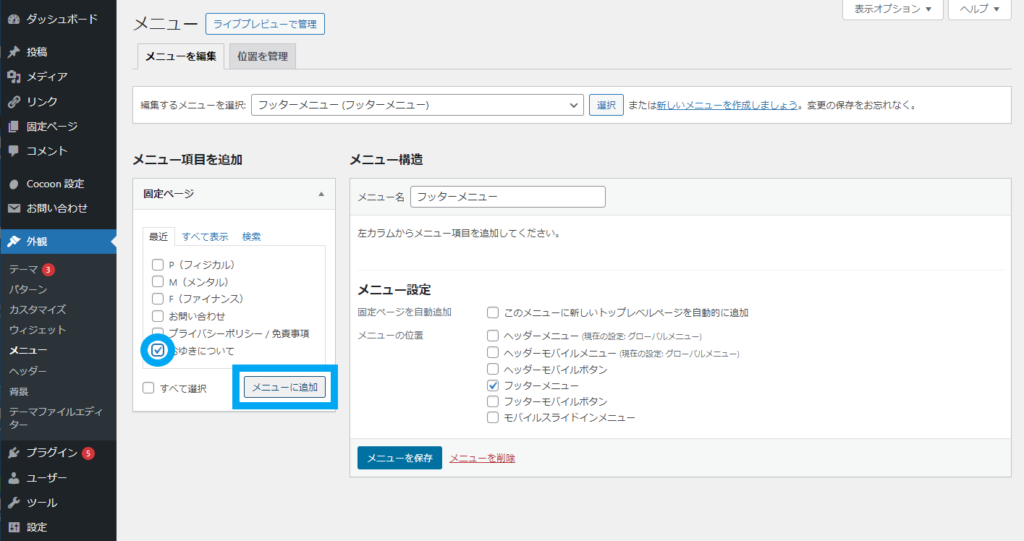
追加する固定ページの□にチェックし、【メニューに追加】をクリックします。

【メニュー構造】の部分に選択した固定ページが表示されました。
最後に【メニューを保存】をクリックすれば完了です。

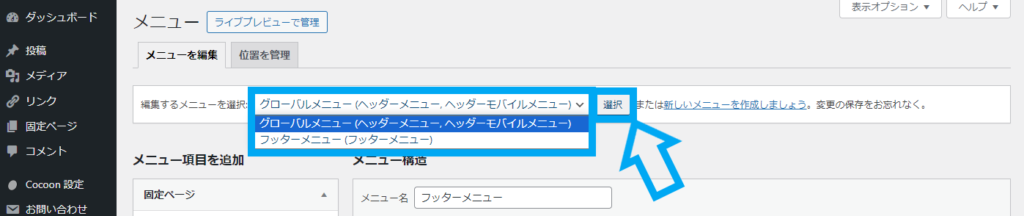
グローバルメニューに固定ページを表示させたい場合は、【編集するメニューを選択】のプルダウンからグローバルメニューを選択し、【選択】をクリックしてページを切り替えれば編集可能です。

「プライバシーポリシー」「免責事項」などの、ブログ運営に必要な固定ページも、作成していれば上記の手順で表示させていきましょう。
3.カスタマイズを使って簡単に設定しよう
最後に、「カスタマイズ」の編集画面を紹介します。
ここまで解説してきたことの大半は、このカスタマイズの画面で設定できます。
カスタマイズの画面では、設定した内容が右側の画面にプレビュー表示されます。
サイトデザインの主要な設定項目がまとまっており、リアルタイムで変化を確認しながら作業できるためとても便利です。

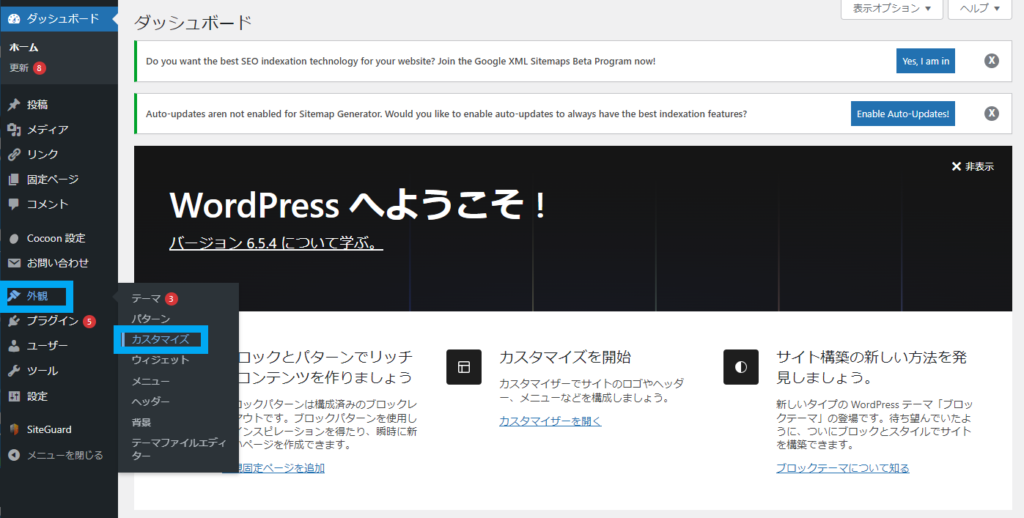
カスタマイズで設定を行う場合は、WordPress管理画面から【外観】→【カスタマイズ】の順にクリックしてください。

カスタマイズの画面に切り替われば、あとはこれまでの解説と同じ要領で設定を行っていくだけです。
- サイト基本情報
サイトのタイトル、キャッチフレーズ、サイトアイコンを設定できます。 - 背景画像
ブログ全体の背景画像を設定できます。 - メニュー
メニューの新規作成、表示項目の設定、表示位置を設定できます。 - ウィジェット
WordPress管理画面の「ウィジェット」と同様、サイドバーやヘッダーなどに表示する項目を設定できます。 - ホームページ設定
ブログのトップページに表示する内容を設定できます。 - 追加CSS
CSSを追加で記述できます。
ちなみに、「CSS」とはデザインを整えるプログラミング言語で、さらにサイトのデザインにこだわりたい場合に追記していきます。初心者のうちは、触らぬ神に祟りなしです笑。
4.まとめ|サイトデザインはほどほどに
今回は、サイトデザインの「ここだけは整えておきたい」という部分について解説しました。
今回解説したサイトデザインの基本は下記3点です。
- テーマの設定
- Cocoonテーマでサイトデザイン
- カスタマイズで簡単設定
テーマやスキンは色々あって、しかも簡単に変更できるので、色々と試してみるとあっという間に時間が経ってしまいます。
ついつい何時間もデザインに時間を割いてしまいがちですが、人と同じで大切なのは中身(記事)です。
サイトデザインは最低限を整えておけば良いので、その時間を良質な記事作成にあててあげましょう。
最後まで読んで頂きありがとうございました。





おゆきのBlabは、原則リンクフリーです。リンクを行う場合の運営者への許可や連絡は不要です。