WordPressの初期設定4点【ブログ開設後はお早めに】
▼完全な初心者がブログ副業でしっかり稼ぐまでのノウハウを段階的に学べる連載シリーズ▼
「今日から始めるブログ副業」その4
前回の記事「WordPressの使い方 まずは記事投稿と固定ページ作成」で、ひとまず記事投稿が完了しました。
記事を書くことが最も重要ですが、同時に見やすいサイトを作り込んでいく為に、WordPressやWebに関する知識も深めていかねばなりません。
今回は、WordPressでブログを運営していく上で「まずこれだけは設定しておきたい」という項目をピックアップして設定方法を解説していきます。
なお、今回の記事には含まれていませんが、ブログ記事を書く前に「WordPressのパーマリンク設定」をおこなうことも推奨しています。
WordPressの初期設定4点
今回紹介するWordPressの初期設定は下記の4点です。
少し面倒くさいですが、ブログの開設が終わったら記事執筆と並行して設定関係も整えていきましょう。
それでは、1つずつ手順を詳しく解説していきます。
1.WordPressの一般設定
はじめに、WordPressの一般設定を行っていきます。
一般設定ではサイトのタイトルやキャッチフレーズなど、サイトに関する最もベーシックな情報の設定・変更ができます。
一般設定の変更手順
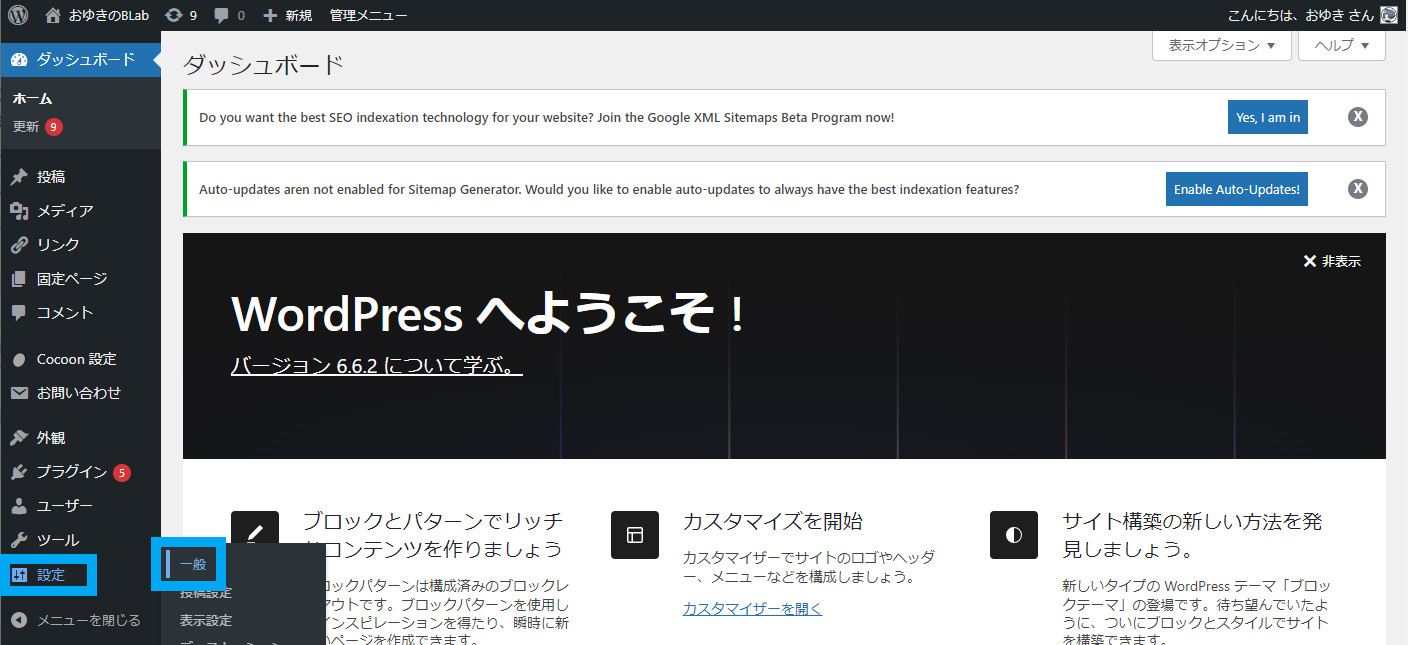
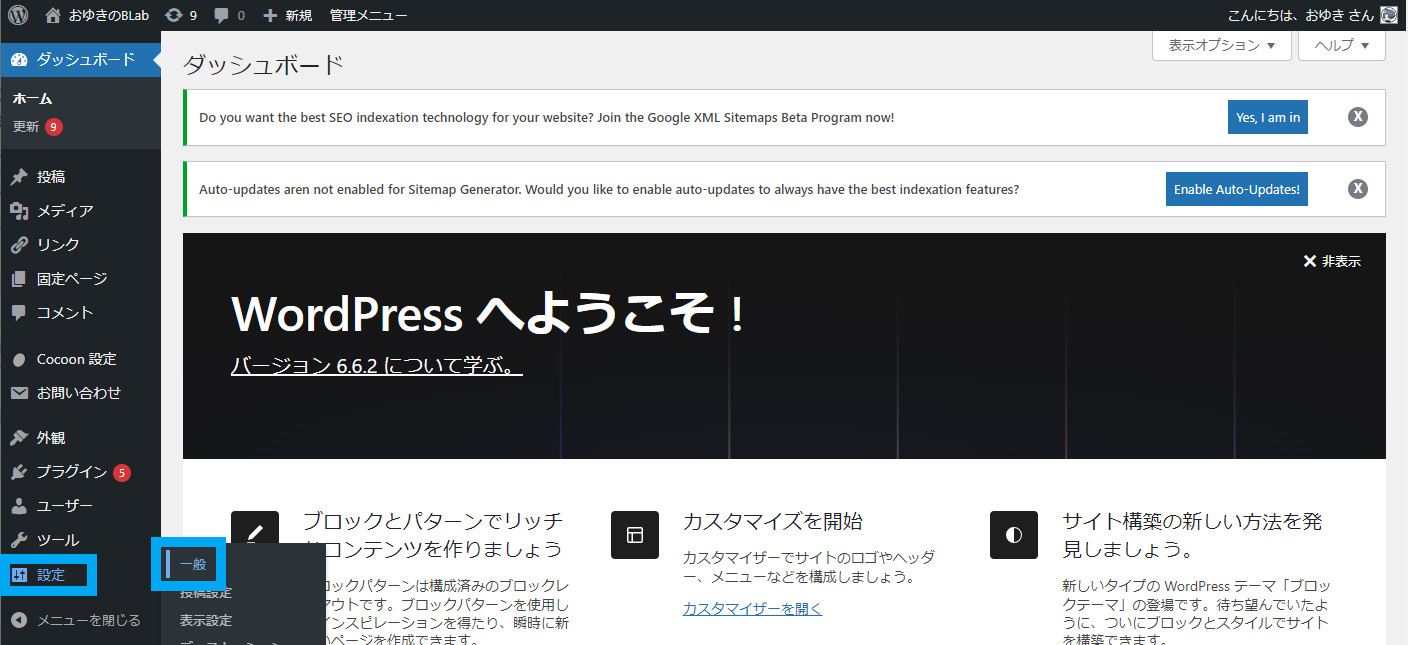
WordPressのダッシュボードから【設定】→【一般】の順にクリックで「一般設定」の画面に移ります。

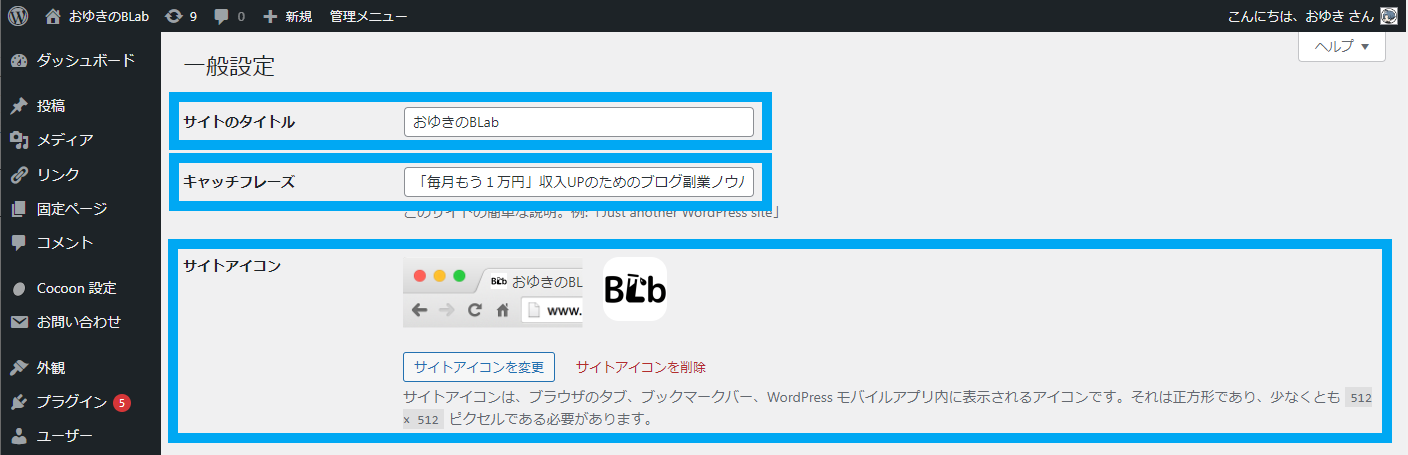
今回は下記3点を設定してみましょう。
- サイトのタイトル
- キャッチフレーズ
- サイトアイコン


それぞれの役割も以下で解説します。
サイトのタイトル
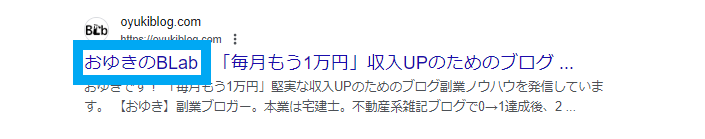
あなたのサイトの名前です。検索結果に下図の青枠内のように表示されます。
キャッチフレーズ
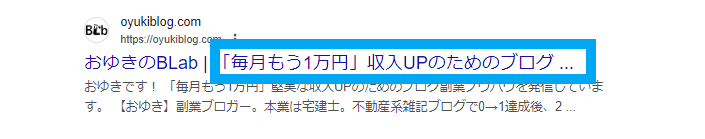
サイトの内容を簡潔に紹介します。検索結果に下図の青枠内のように表示されます。13文字以内が理想で25文字以内を死守しましょう。
サイトアイコン
ブラウザのタブ、ブックマークバー、WordPressモバイルアプリ内などに表示されるアイコンです。検索結果に下図の青枠内のように表示されます。512ピクセル以上の正方形の画像を使用しましょう。

変更が完了したら最後に【変更を保存】を忘れずに。
2.サイトのSSL化
続いて、サイトの「SSL化」を行います。
「SSL(Secure Sockets Layer)」とはインターネット上の通信を暗号化する技術です。 これにより、インターネット上のデータ通信が第三者によって傍受・改ざんされるのを防ぎます。
SSL化することで、サイトの信頼性を担保し、読者が安心して利用できるようになります。
▼SSL化前▼

▼SSL化後▼

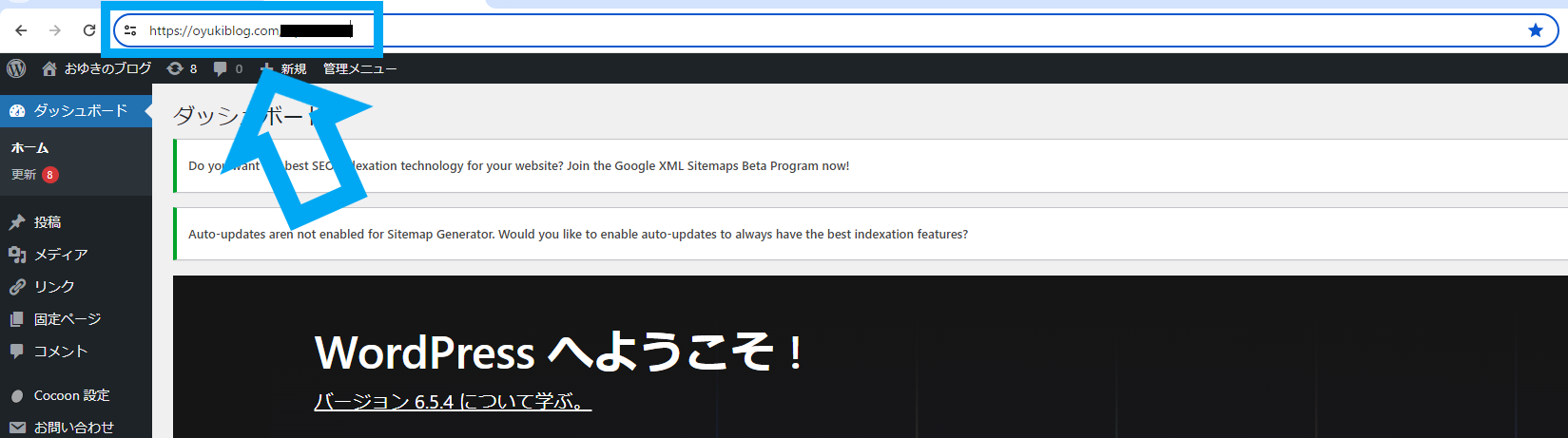
上の画像のように、SSL化が完了すると、URLが表示されているバーに錠前のマークが現れ、URLの「http」のあとに「s」がつきます。
SSL化されていないページを閲覧すると「このサイトへの接続は保護されていません」などの警告メッセージが出ることもあるので、早い段階でSSL化を済ませておきましょう。
SSL化の手順(LOLIPOP)
それでは、実際にサイトのSSL化を行っていきます。
なお、ここでは僕も使っているレンタルサーバー「LOLIPOP」での導入方法の解説となります。
利用しているレンタルサーバーによって設定方法が異なりますので、他社のレンタルサーバーを利用している場合には「レンタルサーバー社名 SSL化」などで検索して調べてみてください。
LOLIPOPでのSSL化の大まかな手順は下記です。
詳しく見ていきましょう。
手順1:LOLIPOPで独自SSLを設定する
まず、LOLIPOPで独自SSLを設定します。
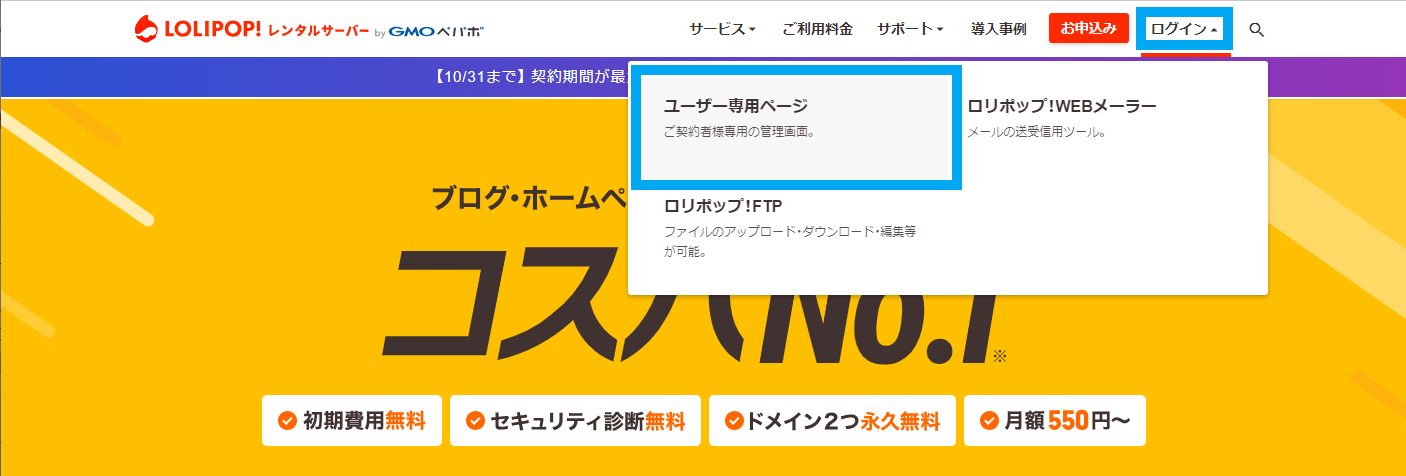
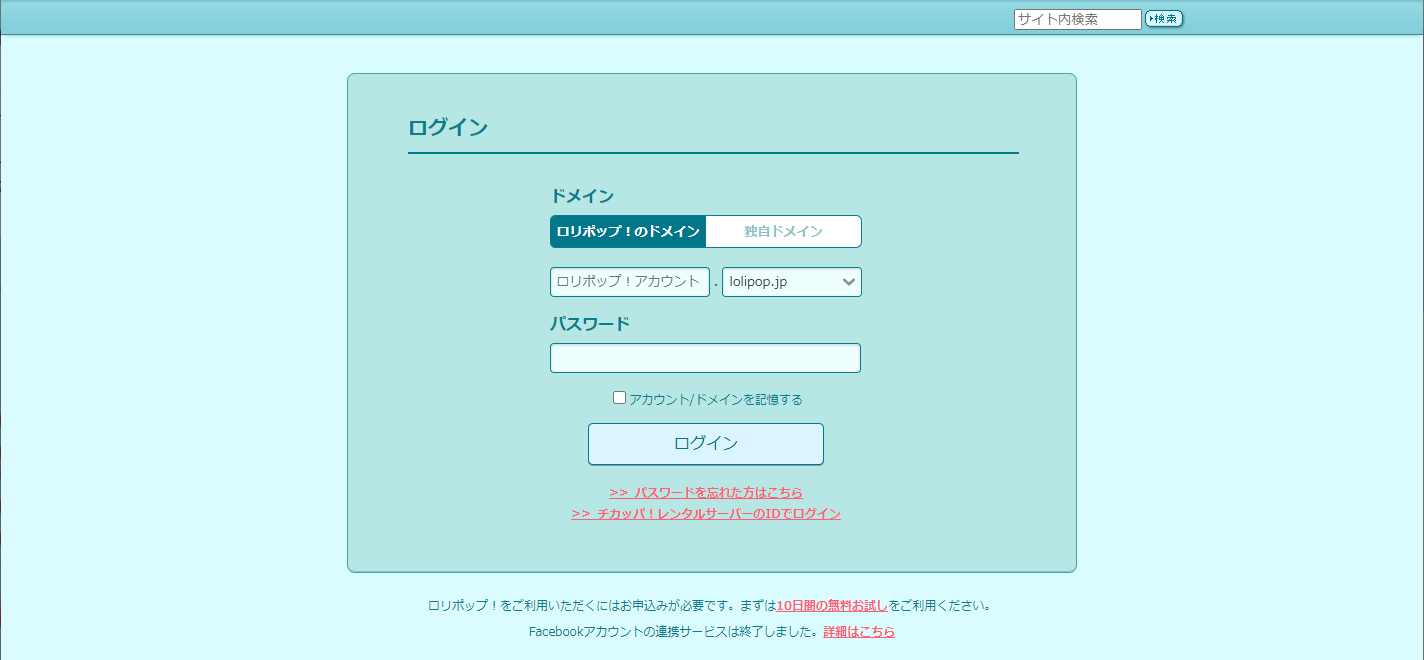
LOLIPOPトップページから「ユーザー専用ページ」にログインします。



続いて、 【セキュリティ】を選択し【独自SSL証明書導入】をクリックします。

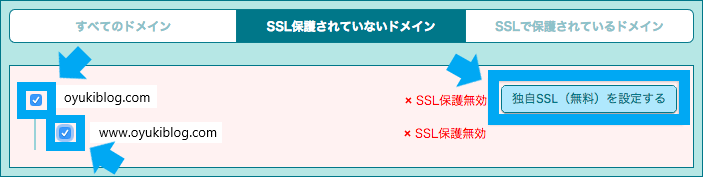
対象のドメインの「www.」があり・なし両方の□にチェック✓を入れ、【独自SSL(無料)を設定する】をクリックします。

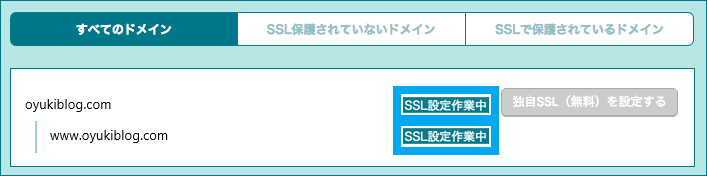
「SSL設定作業中」と表示されます。設定には5〜10分程度かかります。

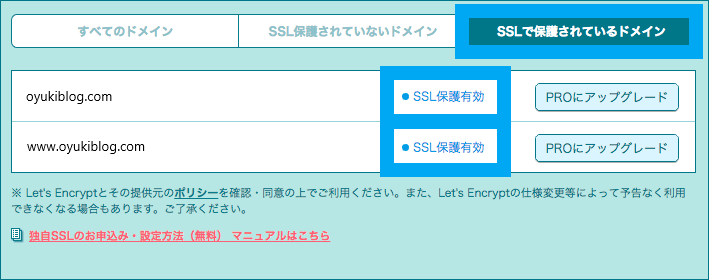
ページをリロードして「SSL保護有効」と表示されれば設定完了です。

これでLOLIPOPサーバーのSSL設定は完了しました。
手順2:WordPressでSSLの設定を行う
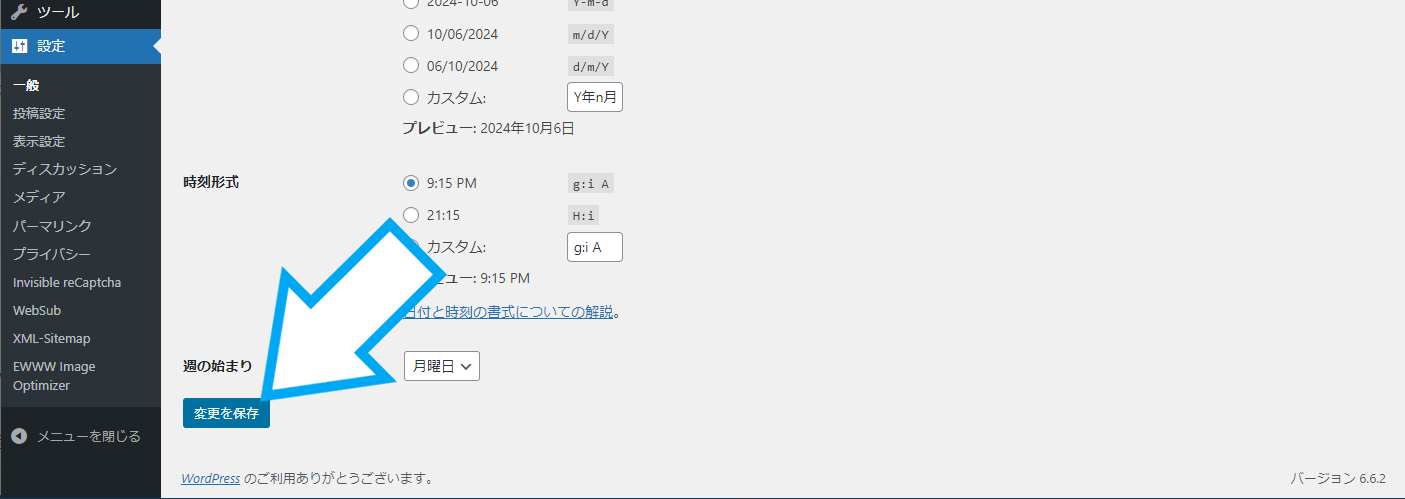
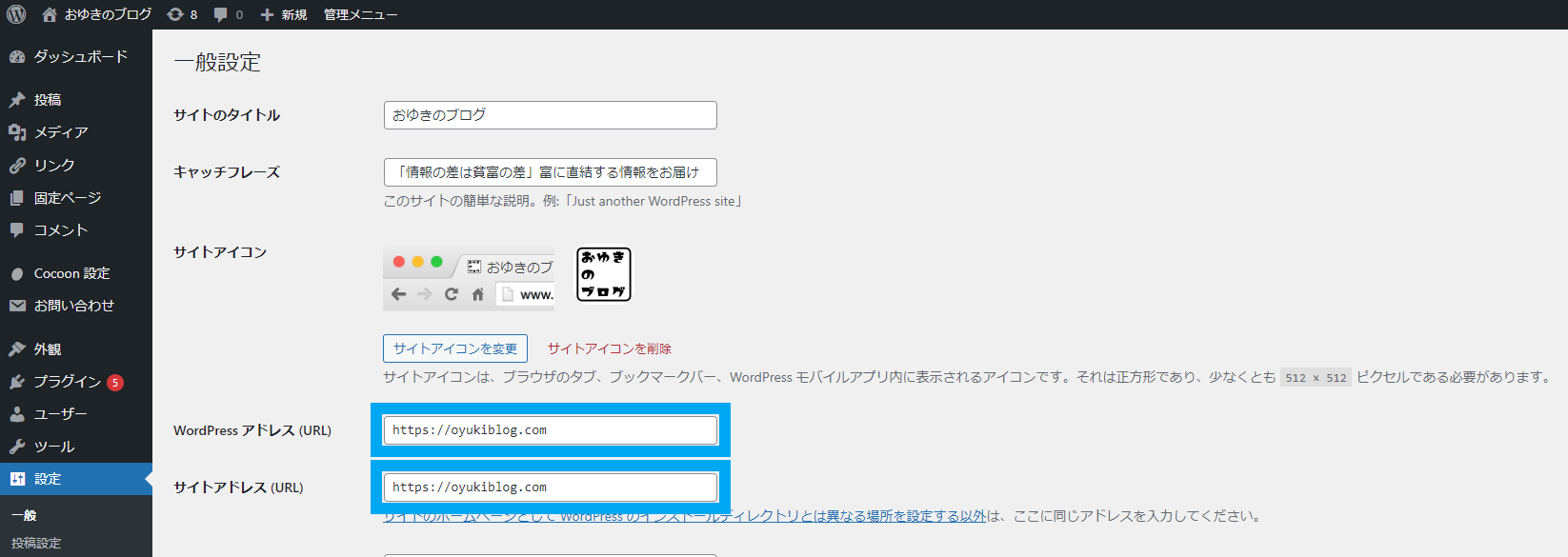
次に、WordPressでもSSLの設定を行います。「一般設定」の画面を開いてください。
【WordPressアドレス(URL)】、【サイトアドレス(URL)】それぞれの「http」の後ろに「s」をつけ足し「https://~」に変更します。

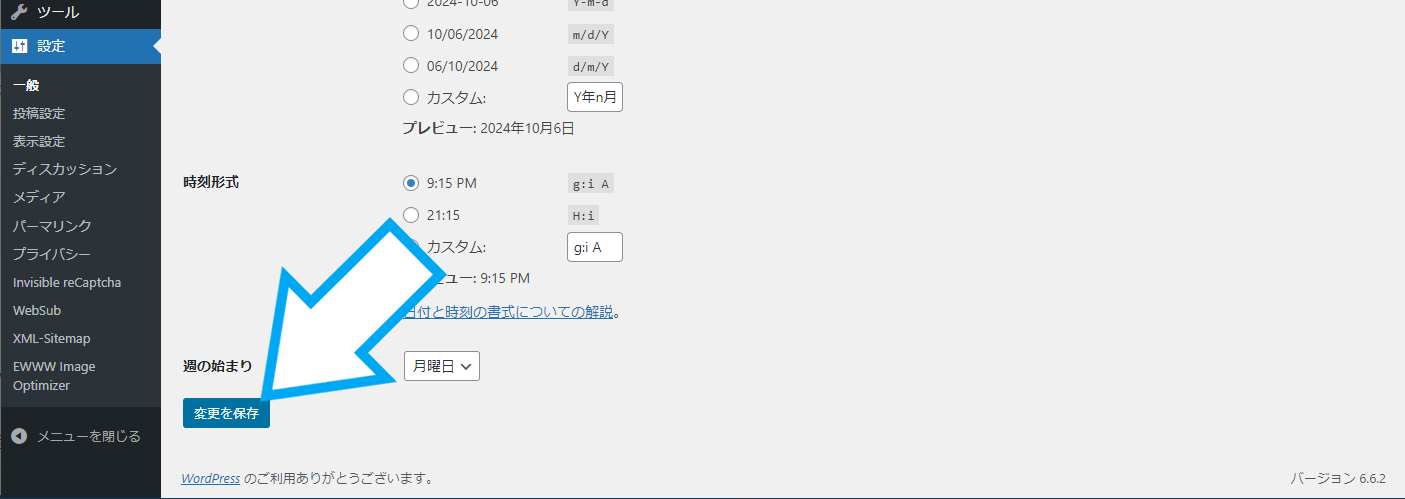
ページ下部にスクロールし、【変更を保存】をクリックします。

一度ログアウトされます。再度ログインしましょう。
管理画面のアドレスもSSL化されています。確認して「https」になっていれば完了です。

手順3:「.htaccess」ファイルに常時SSLの設定を行う
最後に、「常時SSL」の設定を行ないます。
ここまでの設定だけでは、まだ「http」と「https」の両方のURLにアクセスできる状態です。
そこで、「http」にアクセスした場合に「https」へ転送する設定を行っていきます。これを常時SSLといいます。
常時SSLの設定を行うには、サーバー上にある「.htaccess」という重要なファイルを編集する必要があります。
.htaccessはサーバーの挙動を制御する設定ファイルです。
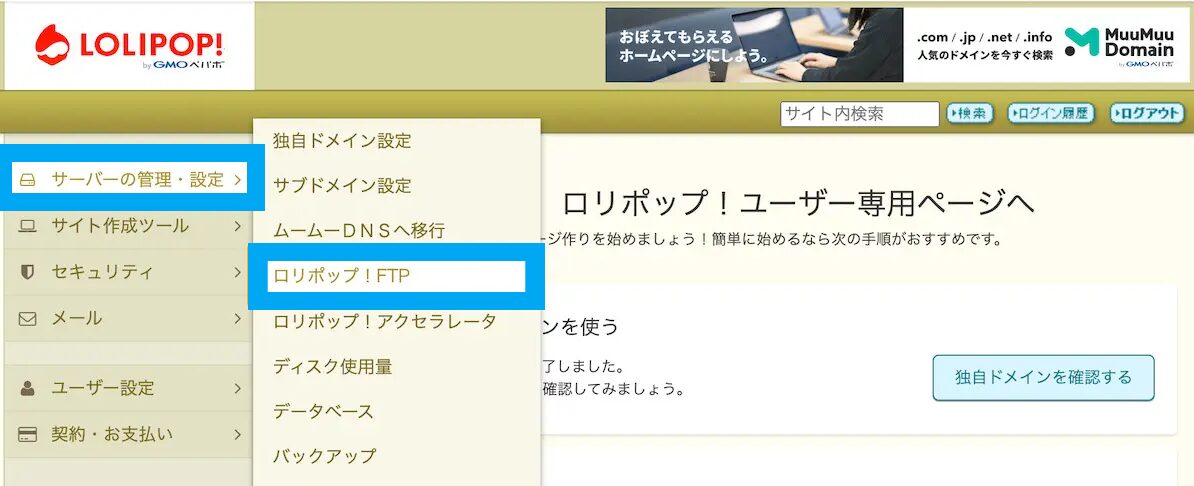
ここでは、「ロリポップ!FTP」を利用して、サーバー内の.htaccessを編集する方法を紹介します。【サーバーの管理・設定】→【ロリポップ!FTP】を選択します。

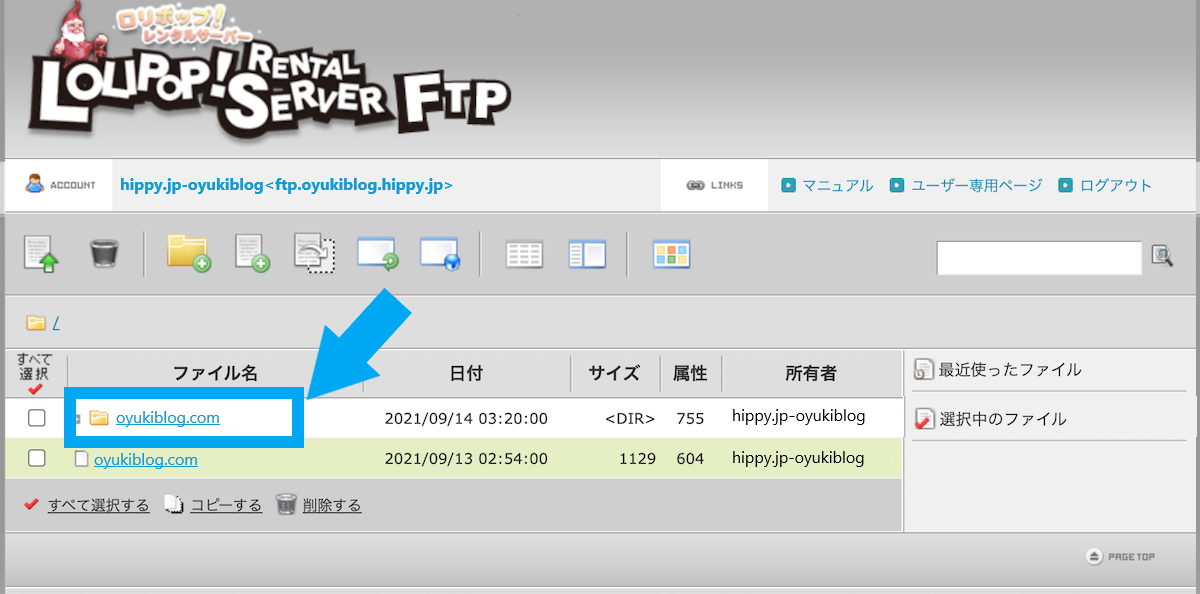
「ロリポップ!FTP」の画面が開きます。対象のドメイン用フォルダをクリックします。

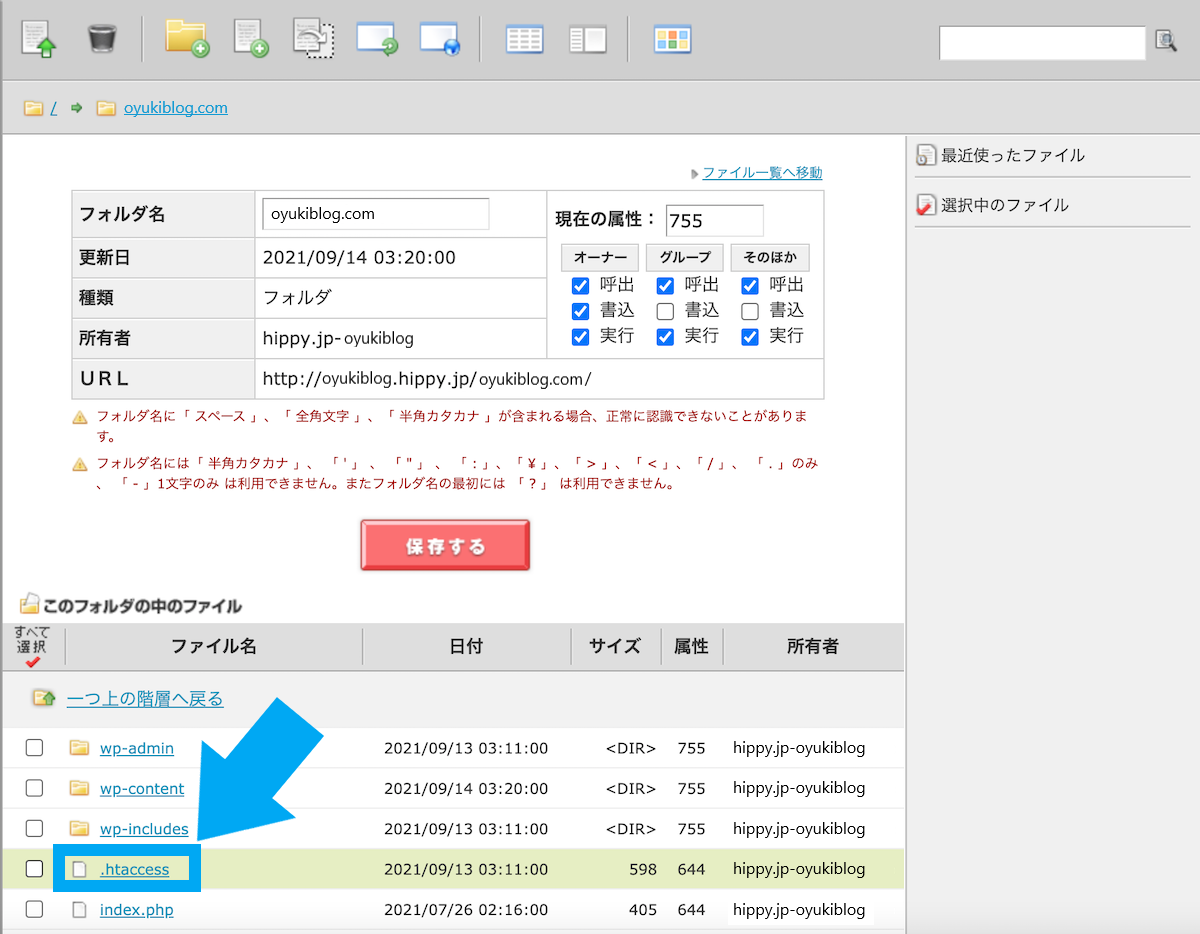
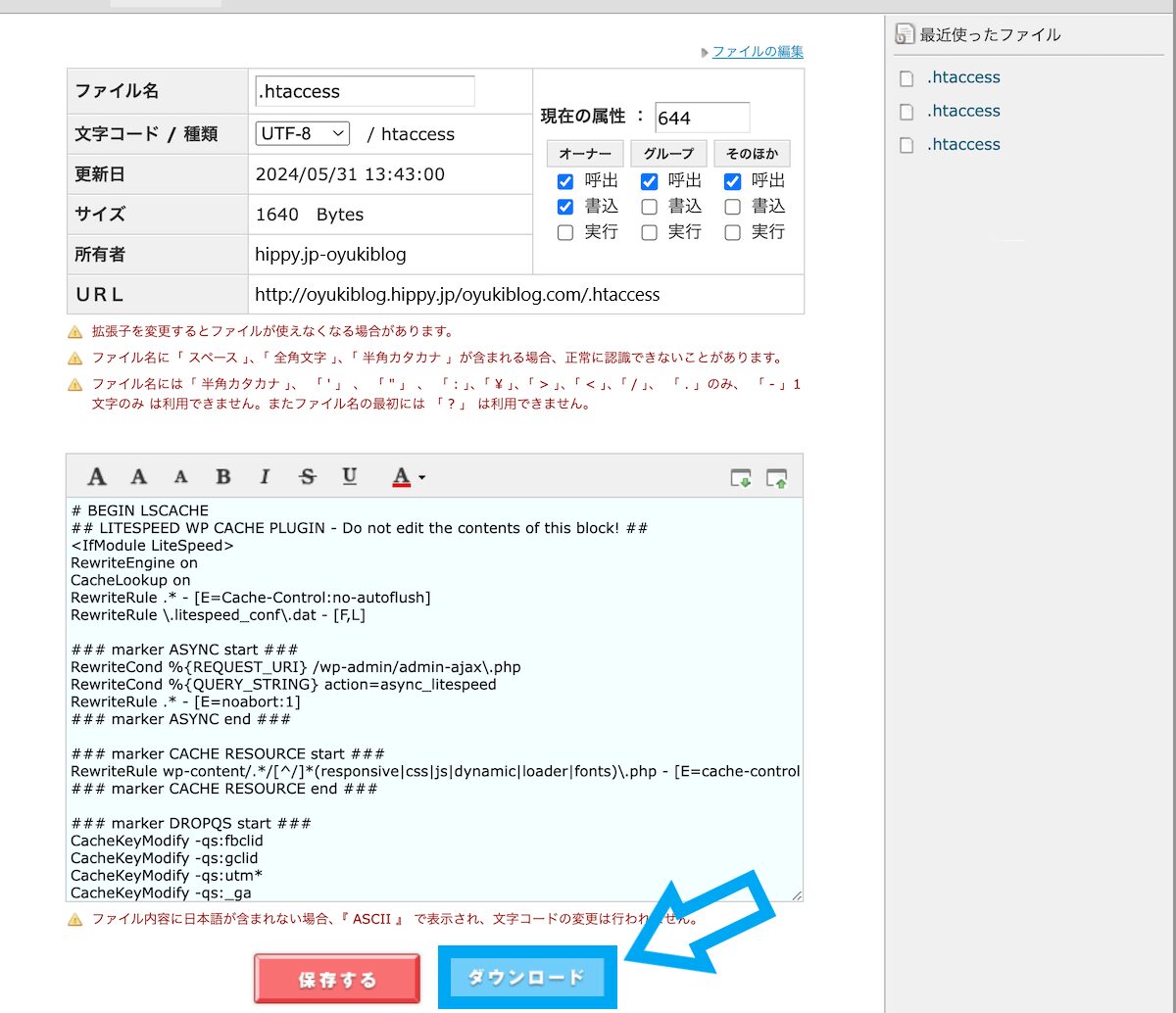
【.htaccess】をクリックします。

.htaccessの編集画面が表示されます。
念のため、追記の前にダウンロードしておくと安心です。

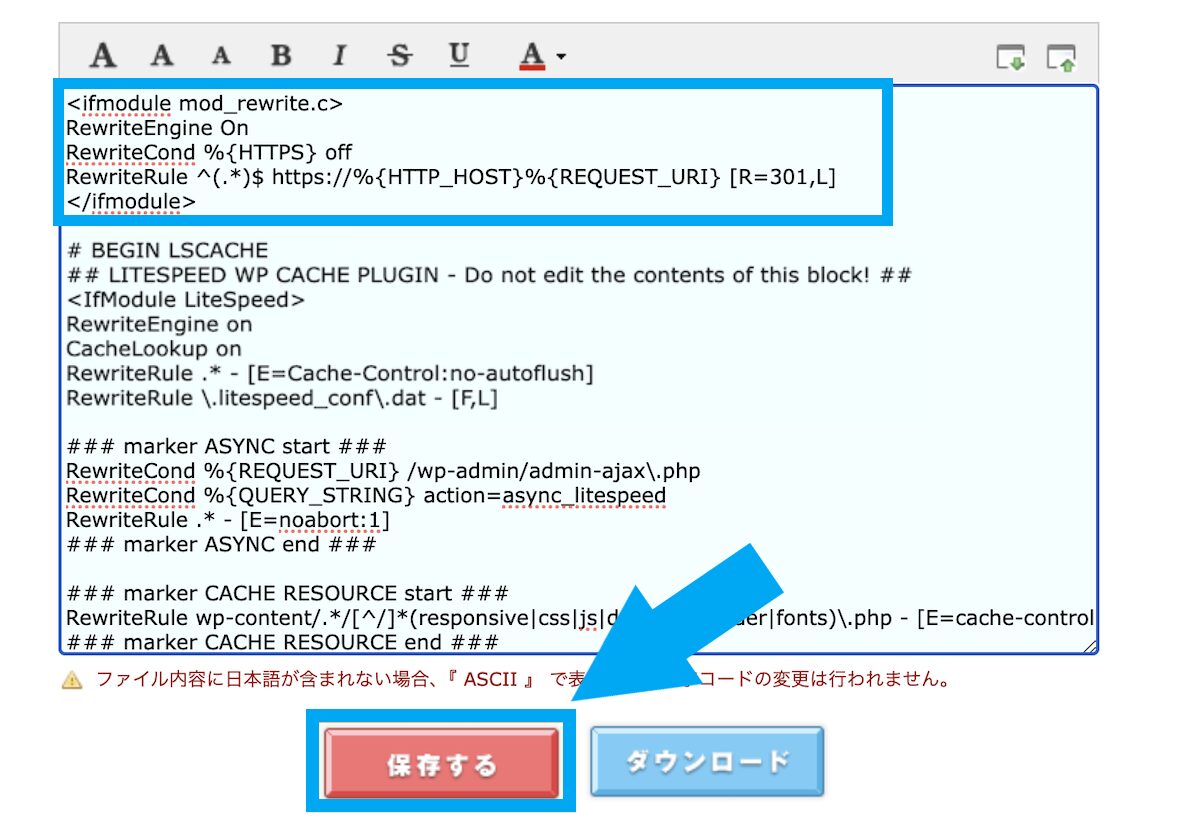
下記枠内のコードを書き加えます。コピペでOKです。
<ifmodule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</ifmodule>
.htaccessの編集画面の1番上に貼り付けて【保存する】をクリックしてください。
※元々書かれていた部分を消さないよう要注意です。

今回追記したコードにより、「http」のURLでアクセスがあった場合でも、「https」のSSL化されたサイトへ転送されるよう設定しています。
最後に「http://自分のドメイン」でアクセスしてみましょう。
httpsにリダイレクトされていれば完了です。
3.カテゴリー設定
次に、記事の属性を表す「カテゴリー」を設定します。
カテゴリーが設定されていると、読者はカテゴリーごとの記事を一覧で見ることができ、欲しい情報を見つけやすくなります。
漏れやダブりのないカテゴリー設定ができると、読みやすくなって読者満足度も高まります。
カテゴリー設定手順
カテゴリー設定の大まかな手順は下記です。
詳しく見ていきましょう。
手順1:【カテゴリー】画面を開く
WordPress管理画面から【投稿】→【カテゴリー】の順にクリックします。
手順2:カテゴリーの名前、スラッグを入力する
カテゴリーの名前とスラッグを決めましょう。
「スラッグ」とは、そのカテゴリーの記事一覧ページのURLの末尾にあたる部分です。パーマリンクと同様に、内容に合わせた単語にするのが望ましいです。
例えば、「投資」カテゴリーのスラッグは「investment」とし、投資カテゴリーの記事一覧ページのURLは
「〇〇.com/category/investment/」
といった具合になります。
【名前】、【スラッグ】を入力して【新規カテゴリーを追加】をクリックします。
※スラッグは、パーマリンクと同様に文字化けしないようにアルファベットで設定しましょう。
手順3:必要があれば「親カテゴリー」や「説明」も入力
新たにカテゴリーを設定する際、すでにあるカテゴリーを「親カテゴリー」として選択できます。
これによりカテゴリーが階層構造を持ちます。
例えば「株式(stock)」というカテゴリーを新たに作り、「投資(investment)」を親カテゴリーに選択した場合、株式カテゴリーのURLは
「◯◯.com/category/investment/stock/」
となります。
また【説明】を入力すると、下図のように入力した内容がカテゴリーページに表示されます。
※カテゴリー自体がわかりやすく分類されていれば不要です。
初心者あるあるで、丁寧にカテゴリーを設定しようとして、10種類以上のカテゴリーを作成してしまう人もいます。僕がそうでした笑。
カテゴリー数を増やしすぎると、かえって読者にとってわかりにくくなります。
見たいページを見つけにくくなり、離脱にもつながってしまうので、カテゴリーの数は5種類が目安です。
4.サイトのホームイメージを変更
最後に、サイトの「ホームイメージ」を変更しましょう。
ホームイメージとは、XやFacebookなどでサイトのトップページを共有した時に、下図のように表示されるサムネイルのことです。
たとえばCocoonテーマを使っている場合、デフォルトの状態では上図のようにCocoonのホームイメージが適用されています。
このホームイメージを自分のサイト用の画像に設定しましょう。
おすすめの画像サイズは 横1920px × 縦1080px です。
ホームイメージ変更手順(Cocoon)
それでは、実際にサイトのホームイメージを変更していきます。
ここで紹介するのは、WordPressでCocoonテーマを利用している場合のホームイメージの変更方法です。
利用しているテーマによって設定方法が異なりますので、他のテーマを利用している場合には「テーマ名 ホームイメージ変更」などで検索してみてください。
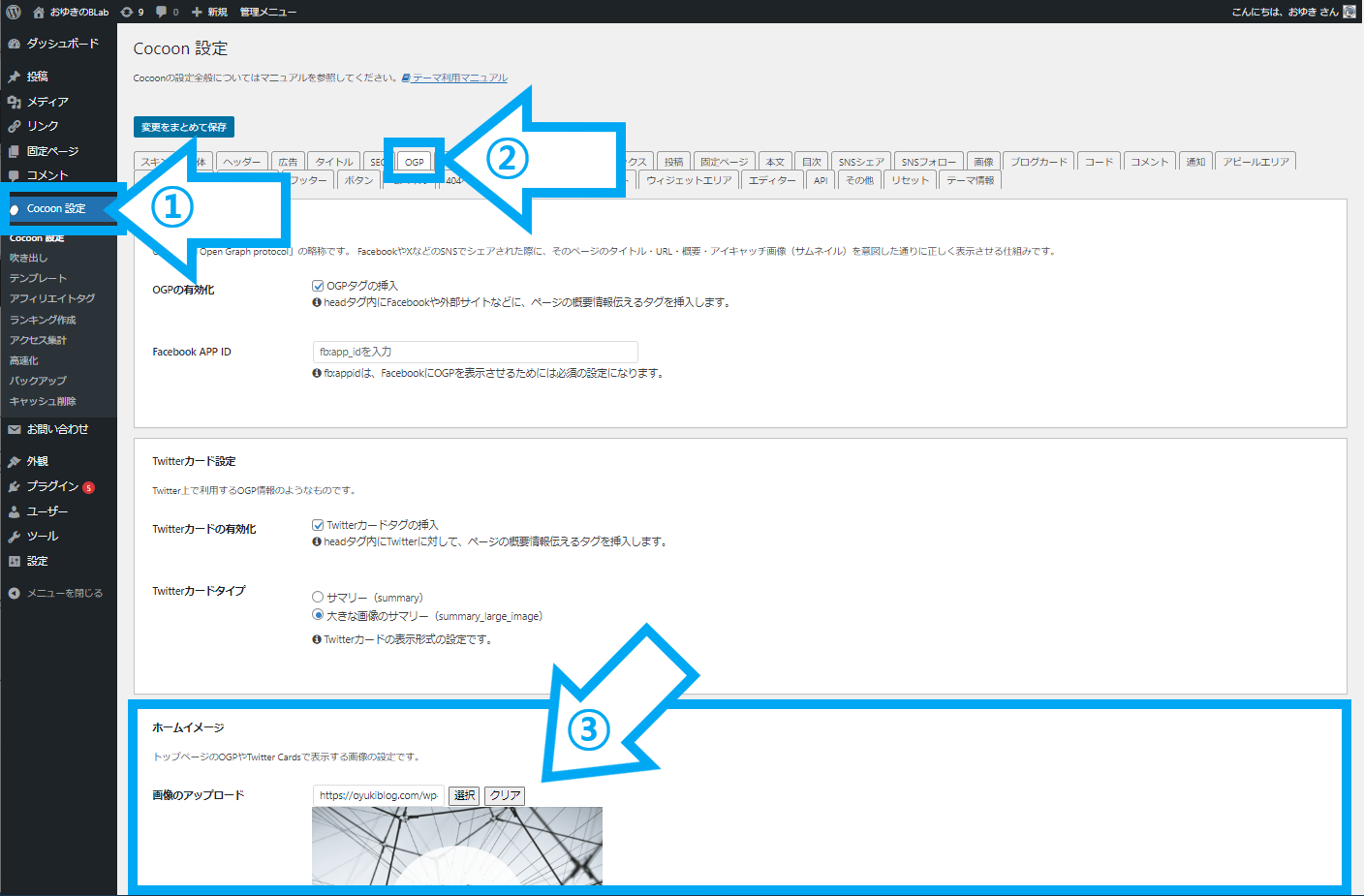
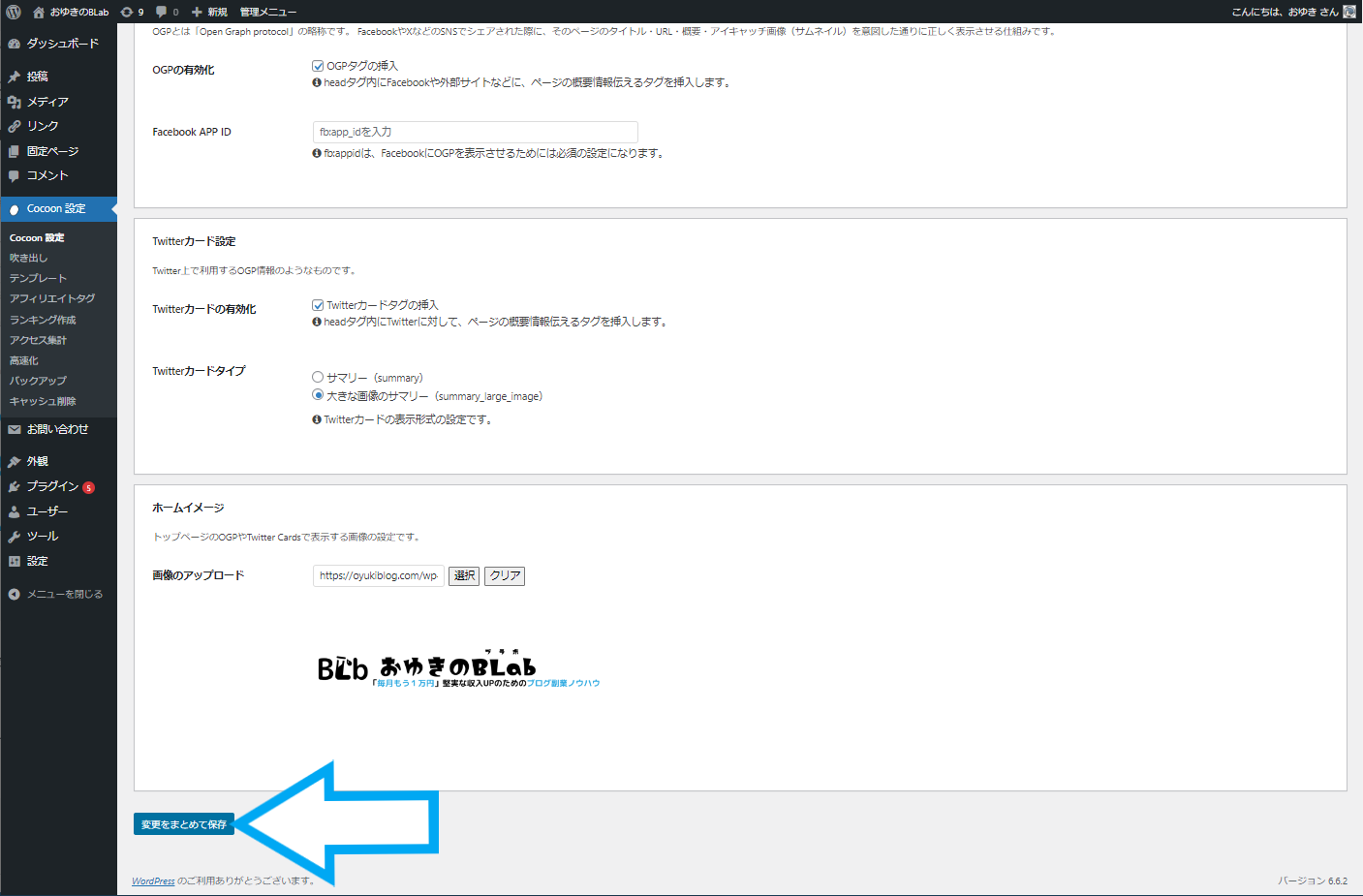
WordPressのダッシュボードから【Cocoon設定】→【OGP】タブの順にクリックし、下部の【ホームイメージ】の部分で画像の変更が行えます。
【変更をまとめて保存】をクリックすればホームイメージの変更は完了です。
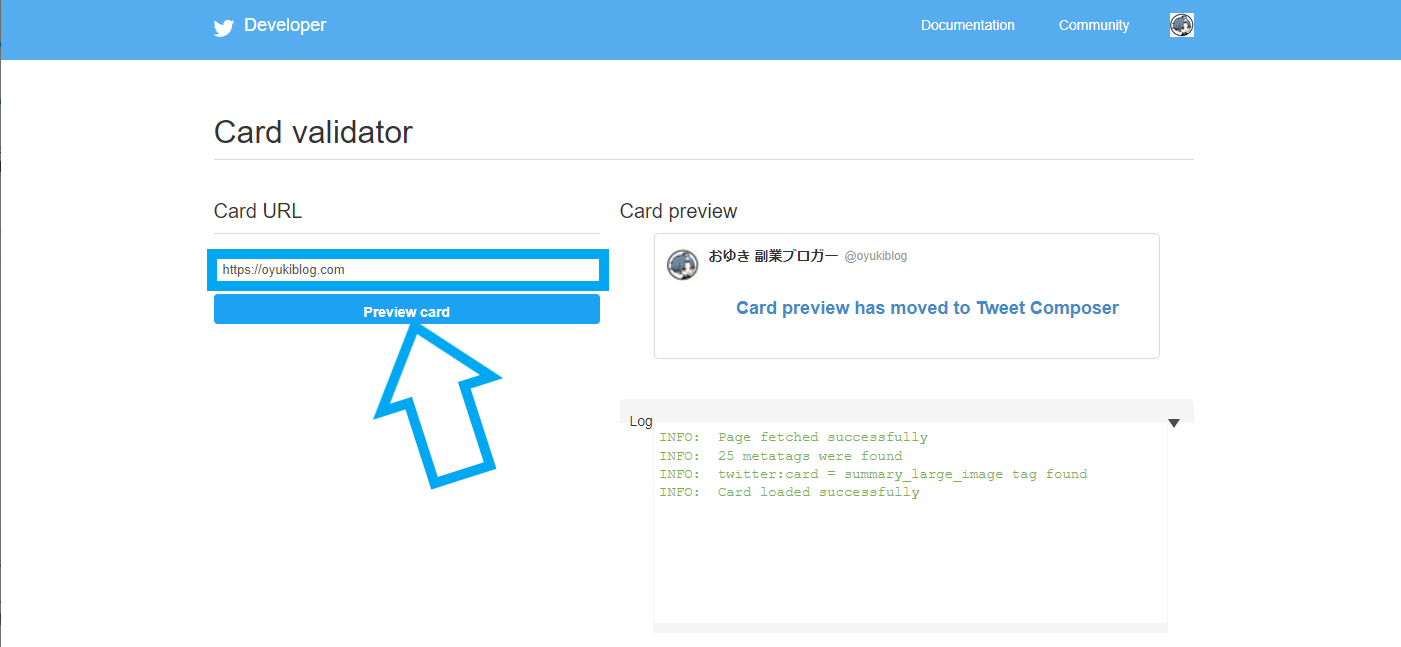
ホームイメージの変更がTwitterカードに反映されない場合は、「Card validator」ページでURLを入力し、【Preview card】をクリックでTwitter情報を更新しましょう。
まとめ|徐々に他の設定もしていこう
今回は、WordPressでブログを運営していく上で、最優先で設定しておきたい4項目の設定方法を解説しました。
今回設定した項目についておさらいしておきましょう。
- WordPressの一般設定:「サイトのタイトル」「キャッチフレーズ」「サイトアイコン」
- サイトのSSL化:「http」から「https」へ
- カテゴリー設定:記事の属性ごとにグルーピング
- サイトのホームイメージを変更:トップページをSNSに共有した時のサムネイル画像
この他にも、WordPressではさまざまな設定項目があります。
記事を書きながら、同時進行で細かい設定を学んでいくのは大変ですが、見やすくアクセスの集まりやすいサイト作りのために、ひとつずつクリアしていきましょう。
最後まで読んで頂きありがとうございました。





おゆきのBlabは、原則リンクフリーです。リンクを行う場合の運営者への許可や連絡は不要です。